SWELLの記事下にGoogle AdSenseの広告を2つ並べて表示させる方法をまとめておきます。
設定
Google AdSenseの広告を記事下に並べて(ダブルレクタングル)表示させたい時は、下記の手順で設定します。
- 3つのディスプレイ広告ユニットを作成する(PC用2つとSP用1つ)
- ブログパーツにリッチカラムを追加してPC用のアドセンスコードを貼り付ける
- 記事下部ウィジェットに「[SWELL]広告コード」を設置する
広告ユニットの作成
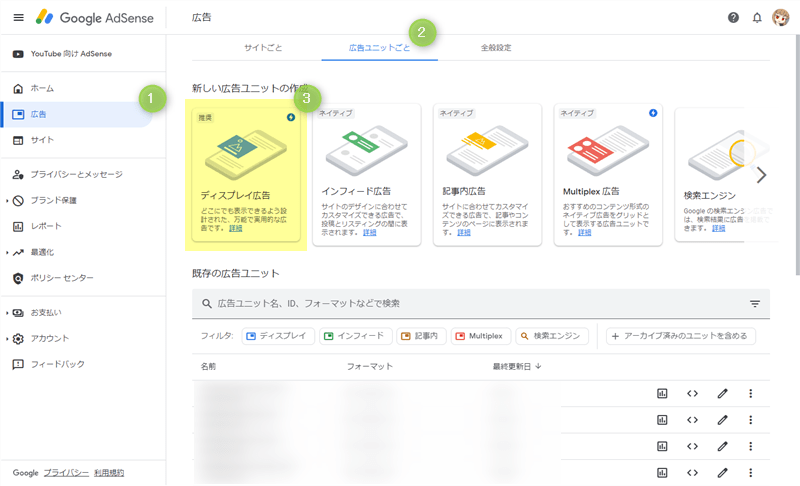
Google AdSense管理画面から、「ディスプレイ広告」ユニットの作成を選択します。

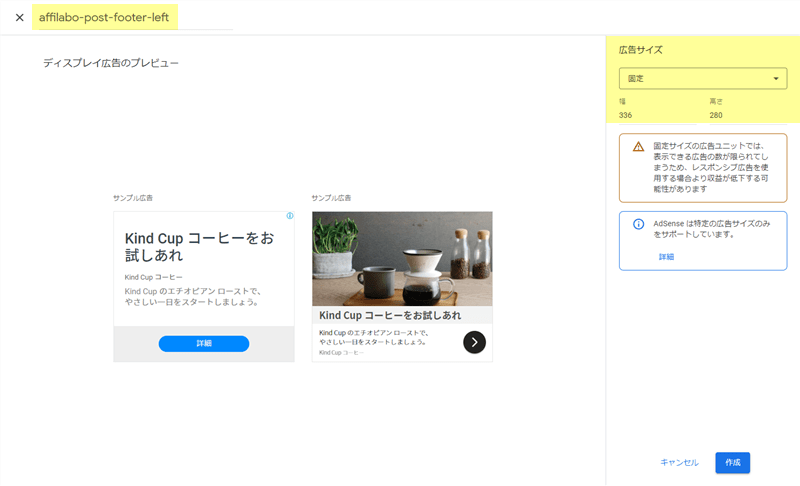
識別用に広告ユニットの名前を入力して、PC用に2つ、SP用に1つディスプレイ広告ユニットを作成します。

| 用途 | 広告サイズ |
|---|---|
| PC用 x2 | 固定「336 x 280」 |
| SP用 x1 | レスポンシブ |
収益化を最大化したいのであれば、PC用の広告サイズも「レスポンシブ」にするべきだと思いますが、左右で異なるサイズの広告が表示された時に見栄えが悪くなる可能性があります。
また、1つのアドセンスコードを使いまわすこともできますが、データが混同してしまうのでおすすめしません。
固定サイズの広告ユニットでは、表示できる広告の数が限られてしまうため、レスポンシブ広告を使用する場合より収益が低下する可能性があります
ブログパーツの設定
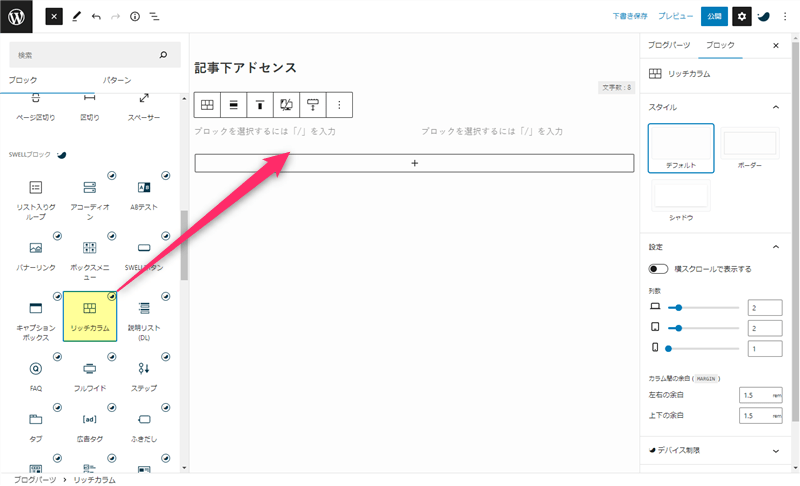
WordPress管理画面から「ブログパーツ」を新規追加して、SWELLブロック「リッチカラム」を挿入します。

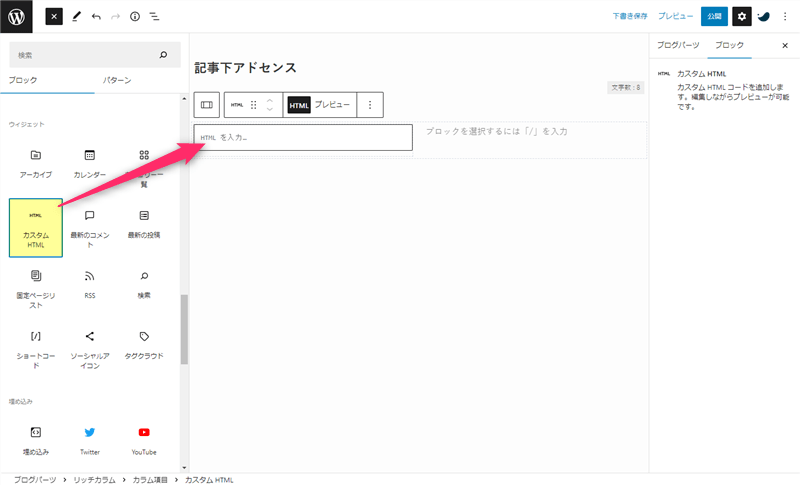
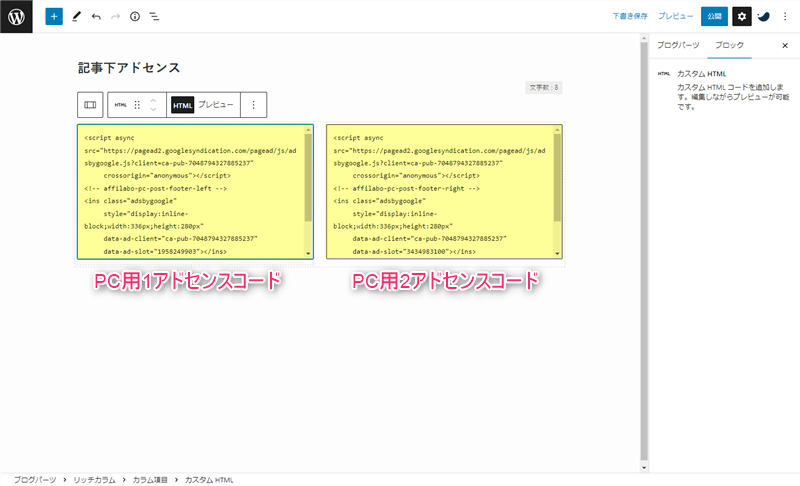
デフォルトで2カラムになっているので、各カラムに「カスタムHTML」ブロックを挿入します。

それぞれにPC用のアドセンスコードを貼り付けてブログパーツの設定は完了です。

広告にラベルを追加したい方は、「広告」と「スポンサーリンク」のみ許可されています(必須ではない)。
ウィジェットに配置
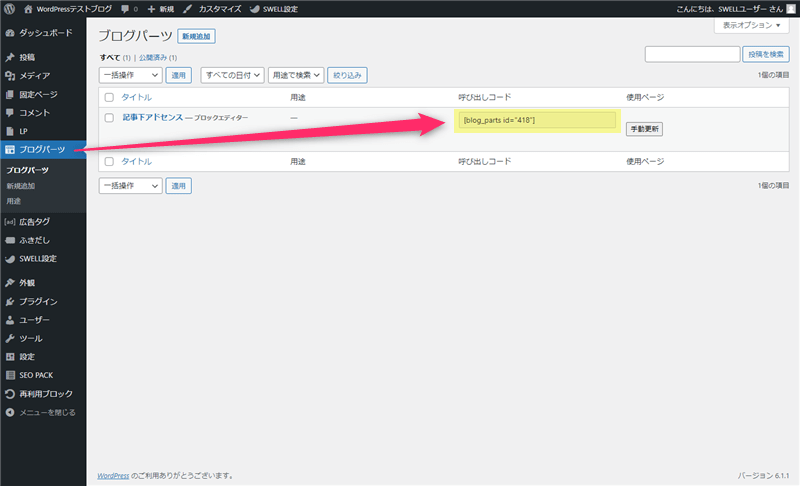
ブログパーツ一覧から、先ほど作成したブログパーツの「ショートコード」をコピーします。

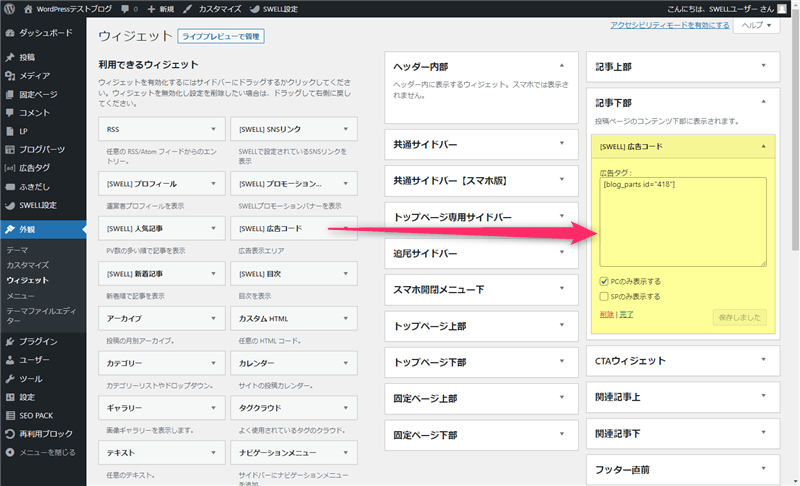
記事下部ウィジェットにPC用の「[SWELL]広告コード」を配置します。

| 設定 | 詳細 |
|---|---|
| 広告タグ | ブログパーツのショートコード |
| 条件分岐 | 「PCのみ表示する」にチェックを入れる |
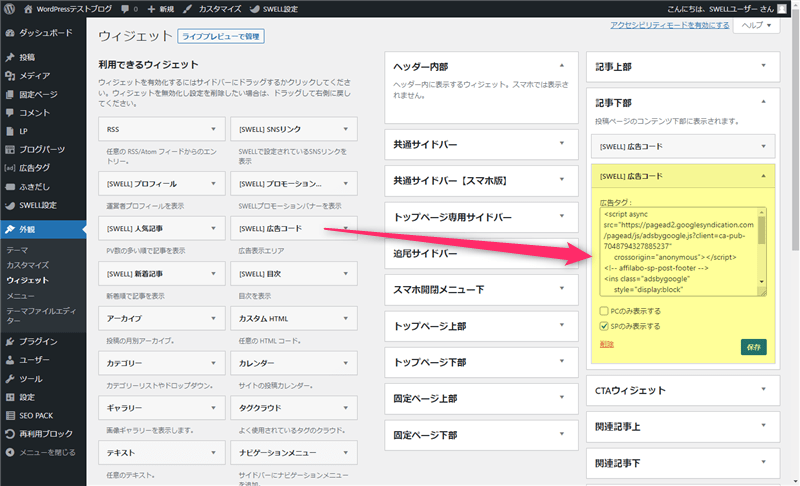
同様に、記事下部ウィジェットにSP用の「[SWELL]広告コード」を配置します。

| 設定 | 詳細 |
|---|---|
| 広告タグ | SP用のアドセンスコード |
| 条件分岐 | 「SPのみ表示する」にチェックを入れる |
これでPCでは記事下にアドセンスの広告が2つ並べて表示され、SPではレスポンシブ広告が1つ表示されます。
ちなみに、昔はGoogle AdSenseヘルプの広告掲載のガイドラインに下記の様な記載があったのですが、現在は削除されています。スマホで広告を縦並びに表示させても規約違反にはならないと思いますが、個人的には「見づらい」&「誤クリックが起きやすい」ので、PCとSPを分けて設定しています。
モバイルサイトの場合は、スクロールしなければ見えない位置にコンテンツを押しやるレイアウトに加えて、2 つのコンテンツ向け AdSense 広告をページに同時に掲載することも許可されません。
最後に
記事下に広告を2つ並べたからと言って、必ずしも収益増加に繋がるとは限りません。
最近では、記事下にレスポンシブ広告を1つだけ表示させている方や自動広告で設定している方もよく見かけるので、広告サイズや設置場所はご自身でもABテストしながら判断して下さい。
ちなみに、今回はGoogle AdSenseで説明しましたが、アフィリエイト広告でも同じことができます。












コメント