デザイン着せ替えファイルを使って、デモサイトと同じレイアウトに変更する方法をまとめています。
デモサイトに着せ替え
デモサイト一覧は、SWELLのデモサイト一覧 | WordPressテーマ SWELLで確認して下さい。
デモサイトデータのダウンロード
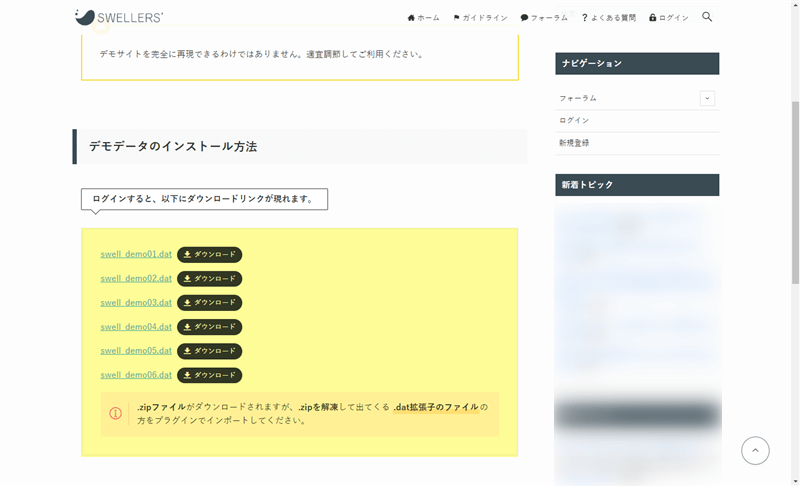
SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧から、データをダウンロードします。

ダウンロードできたら、zipファイル解凍してswell_demo〇〇.datを取り出します。
プラグインの追加&有効化
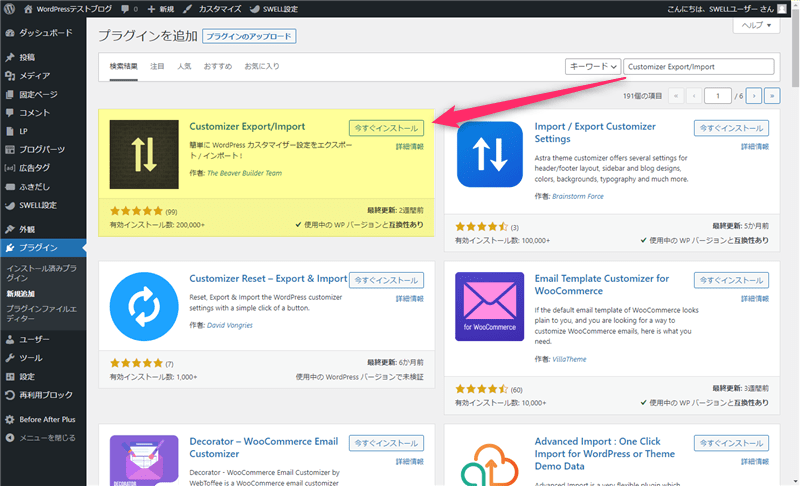
管理画面のプラグインから、Customizer Export/Importを追加&有効化します。

カスタマイザーの一番下に「エクスポート / インポート」項目が追加されます。
デモサイトデータへ切り替え
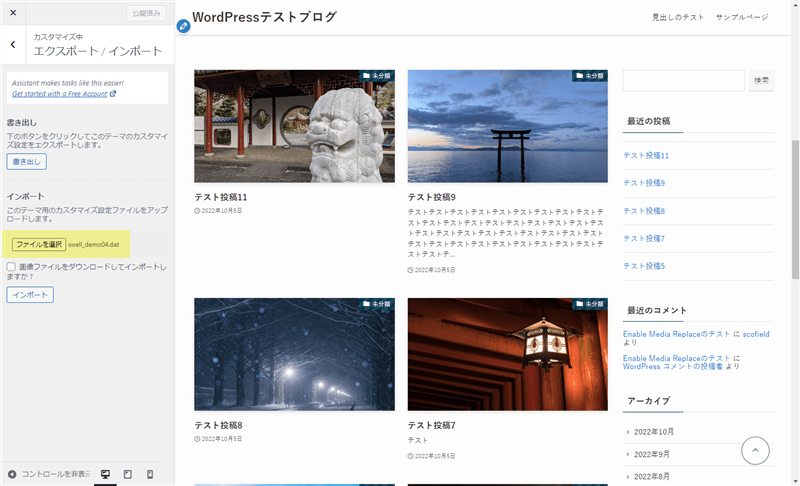
カスタマイザーの「エクスポート / インポート」を開いて、swell_demo〇〇.datをインポートします。

デザインが切り替われば設定完了です。後は、ご自身でメニューやウィジェットを設定して下さい。
着せ替えのリセット
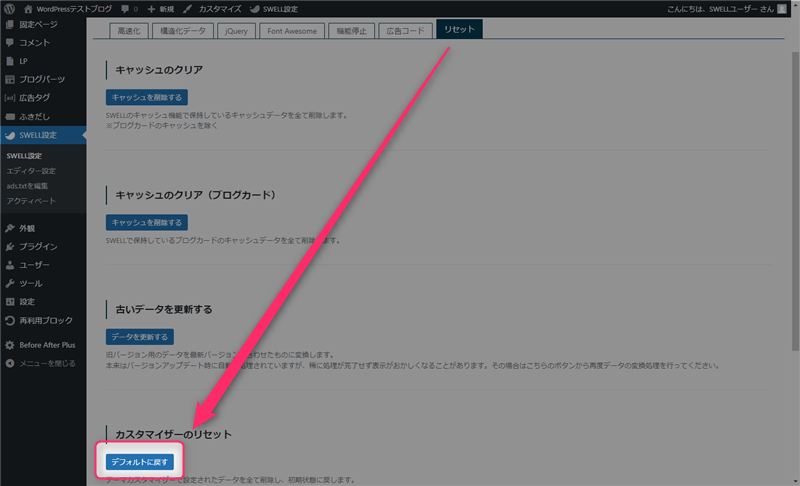
設定を戻したい時は、SWELL設定のカスタマイザーのリセットから「デフォルトに戻す」をクリックします。

カスタマイザーの設定が全て初期値にリセットされるので、「なんとなく自分のイメージと違った」「初期設定に戻したい」という時に使うと便利です。但し、復元はできないので注意して下さい。
切り替え後の設定
デモサイトに着せ替えると、フッターコピーライト、SNSのアカウント、ボタン&画像のリンク先がSWELL公式サイトや作者アカウントになってしまうので、必ずご自身の設定に変更して下さい。
コピーライトのテキスト
フッターのコピーライトが「SWELL DEMO 〇〇.」になっているので、ご自身のサイト名に変更して下さい。

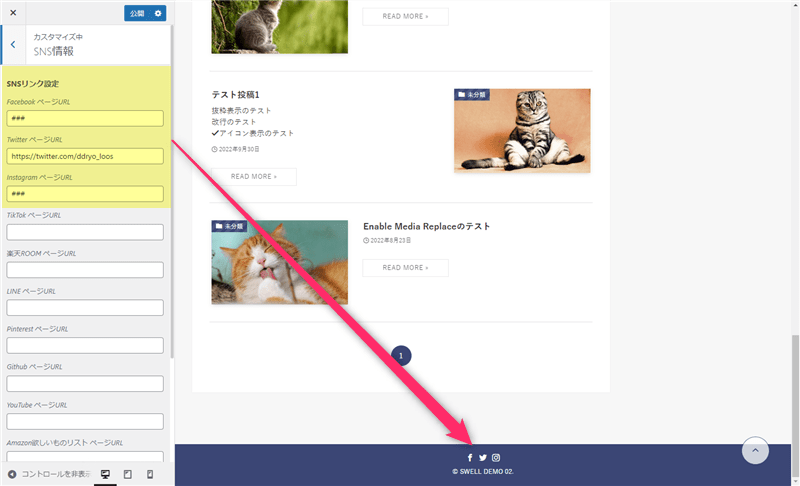
SNSリンク設定
SNSリンクの設定が、作者アカウントのリンクになっているので、ご自身のURLに変更して下さい。
ここで設定したSNSリンクは、プロフィールウィジェットやヘッダーのSNSリストアイコンでも使用されます。

必要なければ、URLを削除するorSNSアイコンを非表示にして下さい。
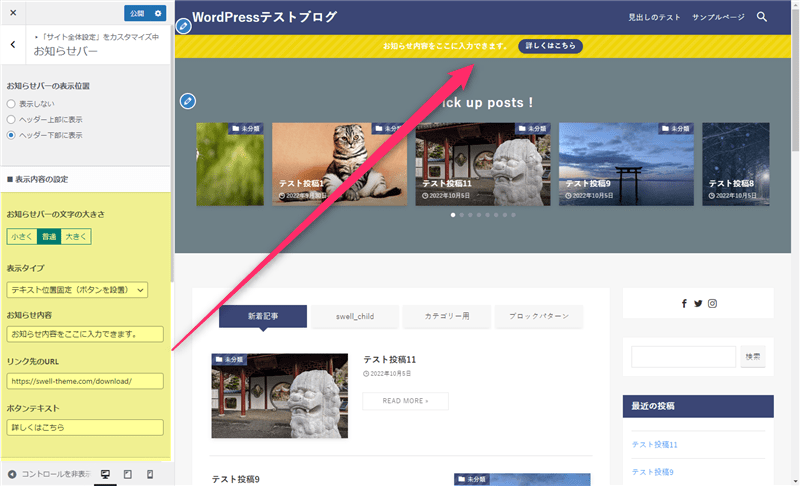
お知らせバー(SWELL DEMO 02)
ボタンにはSWELL公式サイトへのリンクが貼られているので、任意のテキストとリンク先に変更して下さい。

必要なければ、お知らせバーの表示位置で「表示しない」を選択して下さい。
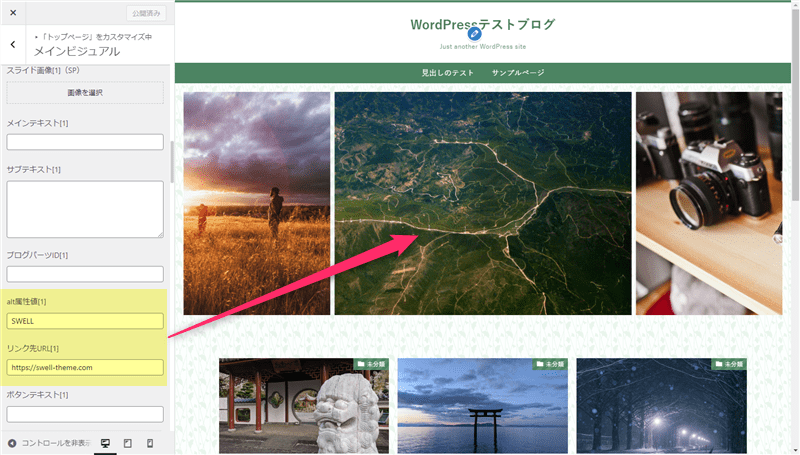
メインビジュアル(SWELL DEMO 05)
画像にはSWELL公式サイトへのリンクが貼られているので、任意の画像とリンク先に変更して下さい。

alt属性値(画像の説明)も任意のテキストに変更することをおすすめします。
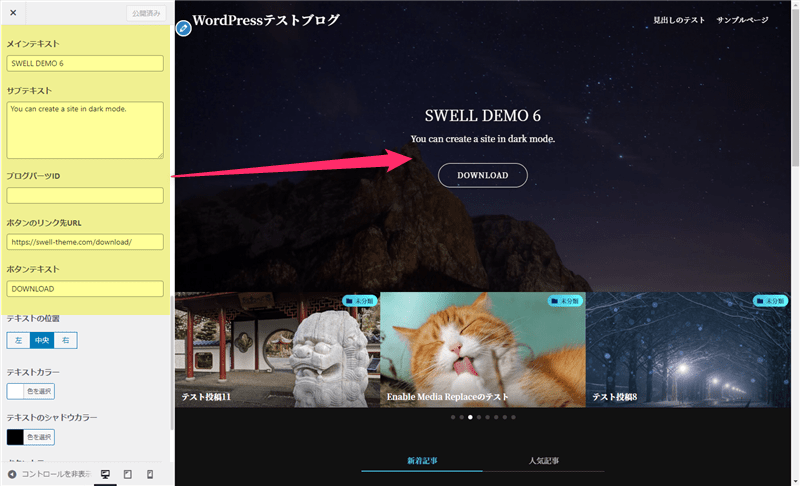
メインビジュアル(SWELL DEMO 06)
ボタンにはSWELL公式サイトへのリンクが貼られているので、任意のテキストとリンク先に変更して下さい。

動画はご自身で用意する必要があります。
最後に
SWELLには6種類のデモサイトデータが用意されているので、誰でも簡単にデモサイトと同じデザインに変更できます。デモサイトと同じデザインにしたい方、デモサイトをベースにカスタマイズしたい方におすすめです。
ただ、着せ替え後は意図しないテキスト文字やリンクが設定されている可能性が高いので、必ずご自身のサイトにあった設定に変更して下さい。また、設定に困った時は、SWELLの設定マニュアルも確認してみて下さい。












コメント