WordPressの記事にソースコードをそのまま表示させる方法をまとめています。
コードブロック
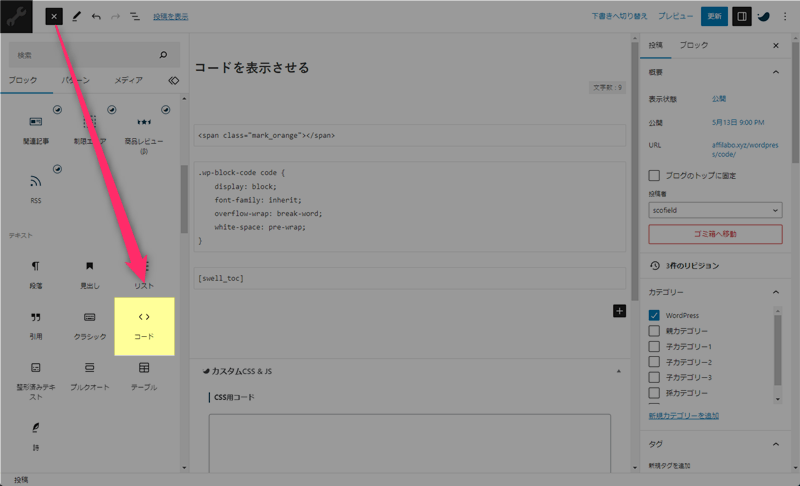
WordPress共通の「コードブロック」を呼び出して、ソースコードをそのまま入力します。

入力したソースコードは、クラス属性の付いたpreタグとcodeタグで囲まれます。
<pre class="wp-block-code"><code>ソースコード</code></pre>ブロック単位の記述になりますが、登録済みのショートコードを表示させることもできます。また、一部の記号は自動で文字実体参照に置き換えてくれるので、ソースコードをそのまま貼り付けるだけでOKです。
インラインコード
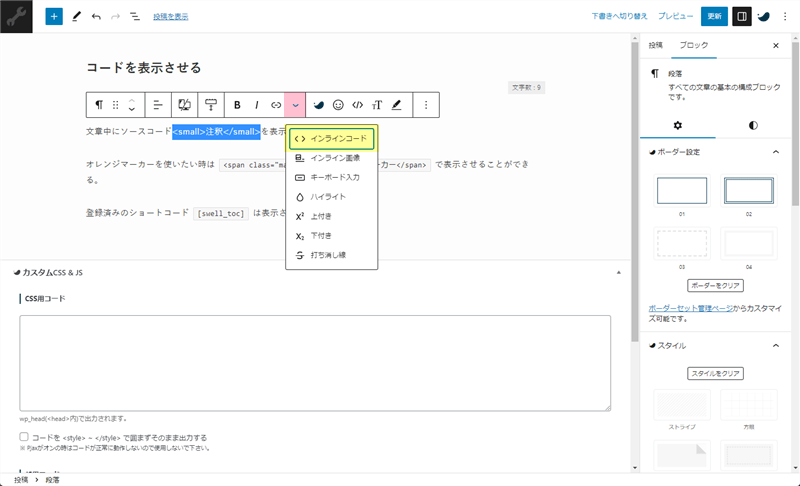
文章中のコードを選択して、ツールバーオプションの「< >インラインコード」を選択します。

選択したソースコードは、codeタグで囲まれます。
<code>ソースコード</code>文章中にコードを表示させたい時に使うと便利ですが、登録済みのショートコードを表示させることはできません。登録済みのショートコードを表示させたい時は、ショートコード全体を[]で囲んで下さい。
プラグインを使う
ソースコードを表示するだけなら、WordPress共通の機能「コードブロック」や「インラインコード」で十分ですが、コピー機能を付けたり、言語を表示させたり、デザインを変更したい時はプラグインを使うと便利です。
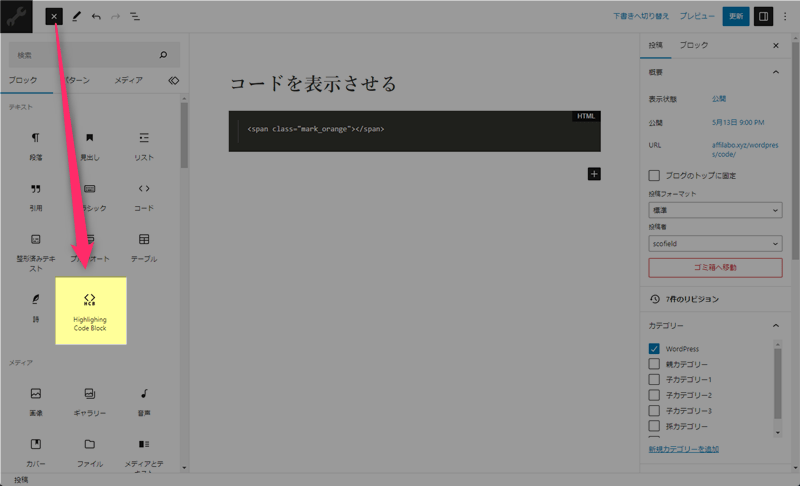
例えば、このブログではHighlighting Code Blockを使用しています。
使い方も簡単で、「コードブロック」の代わりに「Highlighting Code Block」を呼び出して、ソースコードをそのまま入力するだけです。全体のカラーやオプションは管理画面から設定できます。

WordPressデフォルトの機能が物足りないと感じる時は、プラグインの導入を検討してみて下さい。

ソースコードを表示させる時の注意
WordPressでは、wptexturize()関数で一部の記号が自動変換されます。
編集画面でコードをそのまま貼り付けても、実際に表示される際に記号が変換されます。例えば、半角の"は全角の”に変換されます。当然、そのままコピペするとエラーが起きます。
段落ブロックに直接ソースコードを入力されている方は要注意です。ソースコードを表示させたい時は、基本的に「コードブロック」「インラインコード」「専用のプラグイン」のいずれかを使って下さい。
また、下記のコードをfunctions.phpに記述して、記号の自動変換を停止することもできます。
add_filter( 'run_wptexturize', '__return_false' );最後に
WordPressの記事にHTMLやCSSのソースコードを表示させたい時は、ブロックエディターの「コードブロック」及び「インラインコード」を使って下さい。ただ、プラグインを使った方が綺麗に表示させることができるので、ソースコードを表示する機会が多い方には、プラグインの導入をおすすめします。











コメント