プラグインRegenerate Thumbnailsの設定と使い方をまとめています。
メディアライブラリにアップロードされた画像のサムネイルを再生成できるプラグインです。メディアの画像サイズを変更した時やテーマを変更した時に使うと便利です。
サムネイルの再生成が必要なケース
サムネイルの再生成が必要なケースは2つあります。
- メディア設定の画像サイズを変更した時
- テーマを変更した時
この2つに該当する時は、サムネイルの再生成を検討してみて下さい。
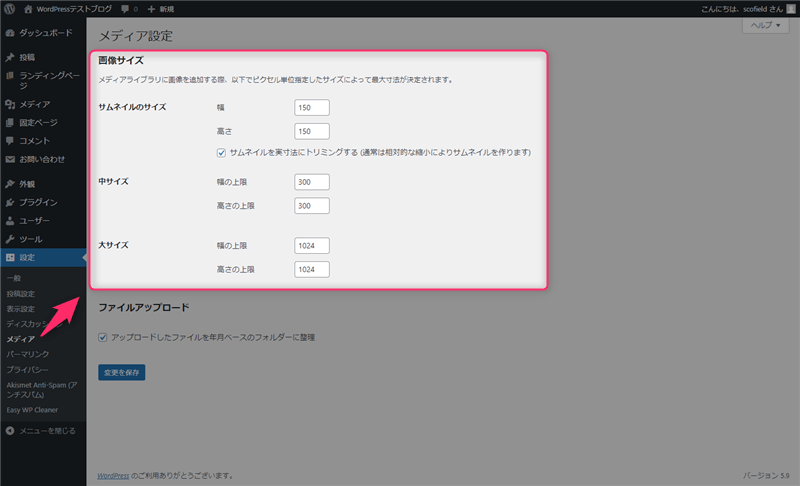
メディア設定の画像サイズを変更した時
管理画面の設定「メディア設定」で「画像サイズ」を変更した時は、サムネイルの再生成が必要です。

この設定は、これからアップロードする画像には適用されますが、既にアップロード済みの画像には適用されないからです。過去にアップロードした画像のサムネイルサイズも変更したい時は再生成が必要です。
テーマを変更した時
テーマを変更した時もサムネイルの再生成が必要になるケースがあります。

テーマによっては、メディア設定の画像以外にもテーマオリジナルのサムネイルが生成されるからです。
例えば、ハミングバードでは「home-thum」「single-thum」「slide-thum」といったテーマオリジナルのサムネイルが生成されますが、これらはテーマを適用している時にアップロードした画像でしか生成されません。
専用のサムネイルが存在しない時は、画像が表示されないことがあります。また、綺麗に表示されているように見えても、無駄に大きなフルサイズの画像が読み込まれていることもあるので注意して下さい。
テーマを変更した時は、サムネイルの再生成を検討する必要があります。
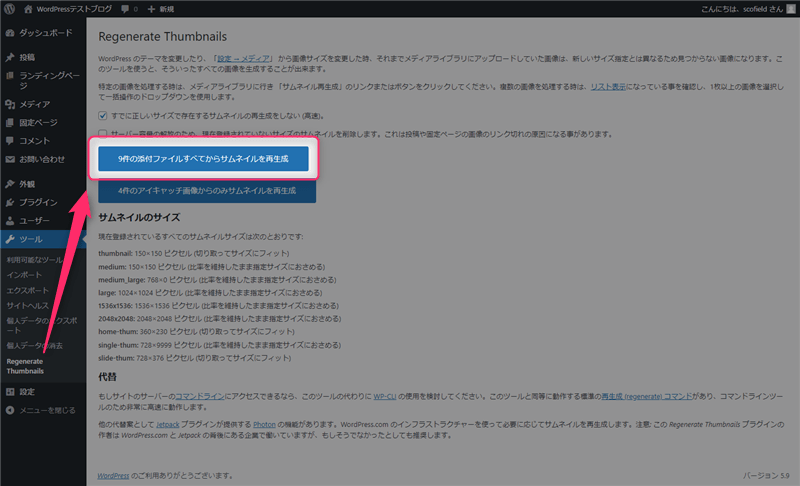
設定と使い方
プラグインを有効化して、ツールの専用画面からサムネイルを再生成します。

| ボタン | 詳細 |
|---|---|
| 上のボタン | 全ての画像のサムネイルを再生成 |
| 下のボタン | アイキャッチ画像のサムネイルのみを再生成 |
ボタンをクリックすると、自動でサムネイルが再生成されます(画像が多いと少し時間がかかる)。
この際、「すでに正しいサイズで存在するサムネイルの再生成をしない (高速)。」にチェックを入れると、再生成しようとしているサイズが存在する画像をスキップすることができます(任意)。
逆に、「サーバー容量の解放のため、現在登録されていないサイズのサムネイルを削除します。これは投稿や固定ページの画像のリンク切れの原因になる事があります。」にはチェックを入れないで下さい。変更前のサムネイル画像が削除されるため、既に挿入済みの画像がリンク切れになる可能性があります。
削除しても問題ない場合のみチェックを入れて過去のサムネイルを削除して下さい。
最後に
元画像に変更を加えている訳ではないので、特に重大なエラーが起きることはありません。間違えて過去のサムネイルを削除しても、再度サムネイルを生成して画像のリンク切れを改善することもできます。
クリック1つで簡単にサムネイルを再生成できるので、テーマを変更した時には必須のプラグインです。












コメント