プラグインWidget Logicの設定と使い方をまとめています。
WordPressで使える条件分岐タグを利用して、指定したページでのみウィジェットを表示させたり、スマホ画面でのみウィジェットを非表示にすることができるプラグインです。ページごと及びデバイスごとにウィジェットの表示・非表示を管理したい時に使うと便利です。
設定と使い方
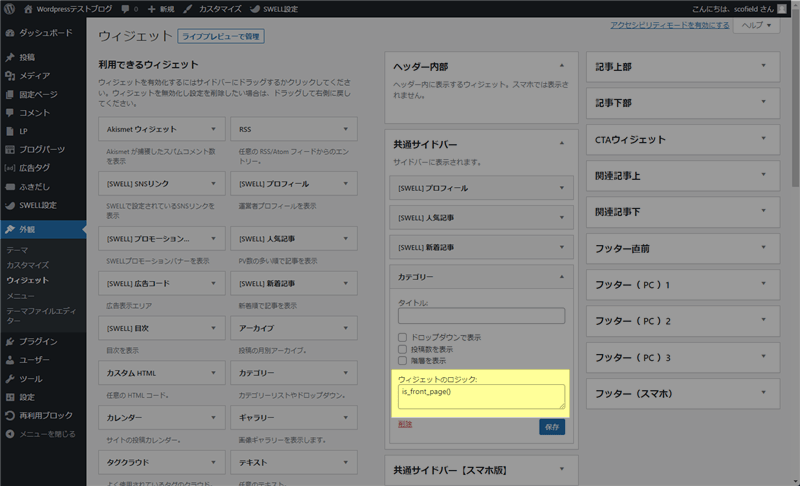
プラグインを有効化すると、ウィジェットに専用項目「ウィジェットのロジック」が追加されます。

ここに条件分岐タグを入力してウィジェットの表示を制御します。
ログイン中のユーザーに表示
| 対象 | 条件分岐タグ |
|---|---|
| ログインユーザー | is_user_logged_in() |
特定のページで表示
特定のページでのみウィジェットが表示されます(それ以外のページでは非表示)。
| 対象 | 条件分岐タグ |
|---|---|
| トップページ | is_front_page() |
| 投稿 | is_single() |
| 固定 | is_page() |
| アーカイブ | is_archive() |
| カテゴリーアーカイブ | is_category() |
| タグアーカイブ | is_tag() |
| 日付アーカイブ | is_date() |
| 検索結果 | is_search() |
| 404 Not Found | is_404() |
| プレビュー | is_preview() |
| スマホ・タブレット | wp_is_mobile() |
特定のページで非表示
条件分岐タグの先頭に!を付けると非表示になります。
| 対象 | 条件分岐タグ |
|---|---|
| ログインユーザーは非表示 | !is_user_logged_in() |
| トップページで非表示 | !is_front_page() |
| プレビューで非表示 | !is_preview() |
| スマホで非表示 | !wp_is_mobile() |
指定したページで表示
投稿・固定ページ・カテゴリー・タグの「ID(スラッグ)」を入力します。
| 対象 | 条件分岐タグ |
|---|---|
| 投稿 | is_single( '1' ) |
| 固定ページ | is_page( '2' ) |
| カテゴリーアーカイブ | is_category( '3' ) |
| タグアーカイブ | is_tag( '4' ) |
複数指定する場合は記述方法が若干異なります(「,」で区切って追加)。
| 対象 | 条件分岐タグ |
|---|---|
| 複数指定(ID) | is_single( array( 5, 6, 7 ) ) |
| 複数指定(IDとスラッグ) | is_single( array( 8, "wordpress", "plugin" ) ) |
いずれかのページが表示されている時にウィジェットが表示されます。
カテゴリー及びタグに属する投稿で表示
カテゴリー及びタグの「ID(スラッグ)」を入力します。
| 対象 | 条件分岐タグ |
|---|---|
| カテゴリーに属する投稿 | in_category( '9' ) |
| タグに属する投稿 | has_tag( '10' ) |
複数指定する場合の記述は先ほどと同じです。
| 対象 | 条件分岐タグ |
|---|---|
| 複数指定(ID) | in_category( array( 11, 12, 13 ) ) |
| 複数指定(IDとスラッグ) | has_tag( array( 14, 15, "swell" ) ) |
いずれかのカテゴリー及びタグに属する記事が表示されている時にウィジェットが表示されます。
複数の条件分岐の組み合わせ
複数の条件分岐を同時に指定する時は、「または||」及び「かつ&&」で追加します。
| 対象 | 条件分岐タグ |
|---|---|
| 投稿または固定ページ | is_single() || is_page() |
| アーカイブページかつカテゴリアーカイブは除く | is_archive() && !is_category() |
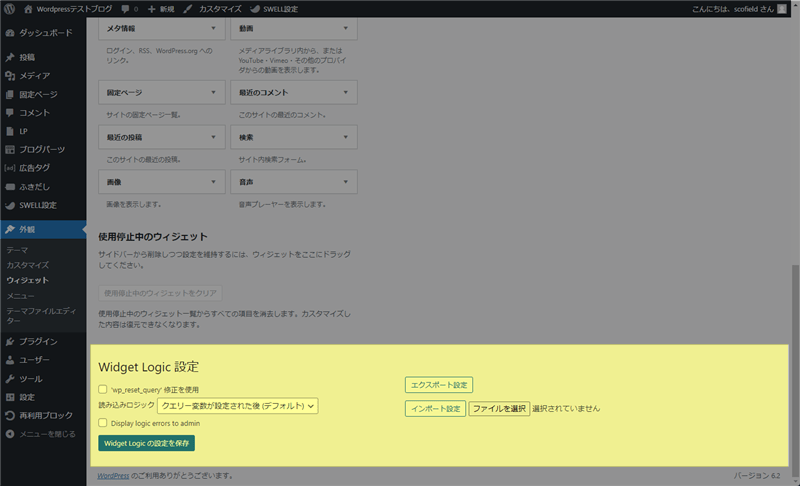
Widget Logic 設定
管理画面の外観「ウィジェット」の下部に追加された設定項目からは、読み込みロジックの変更と、ウィジェットに設定したデータをエクスポート・インポートすることができます。

他のプラグインやテーマの影響で上手く動作しない時は、読み込みロジックを変更してみて下さい。
最後に
そこまで複雑な条件分岐タグを使うことはないと思いますが、カテゴリーごとに表示させるウィジェットを切り替えたり、プレビュー画面でウィジェット広告を非表示にしたい時に使うと便利です。












コメント