ハミングバードの背景画像を変更する方法を紹介します。
背景画像の変更
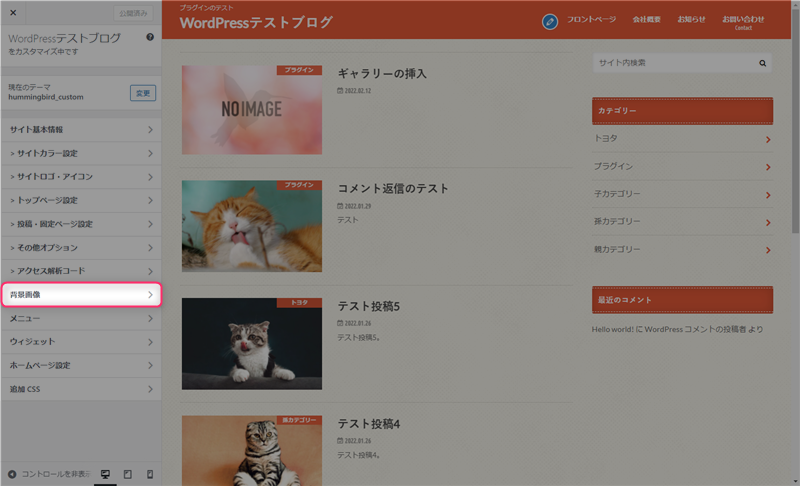
背景画像が用意できたら、カスタマイザーの「背景画像」を開きます。
これから背景画像を探す方は、Subtle Patternsを覗いてみてください(ハミングバードでも使われている)。

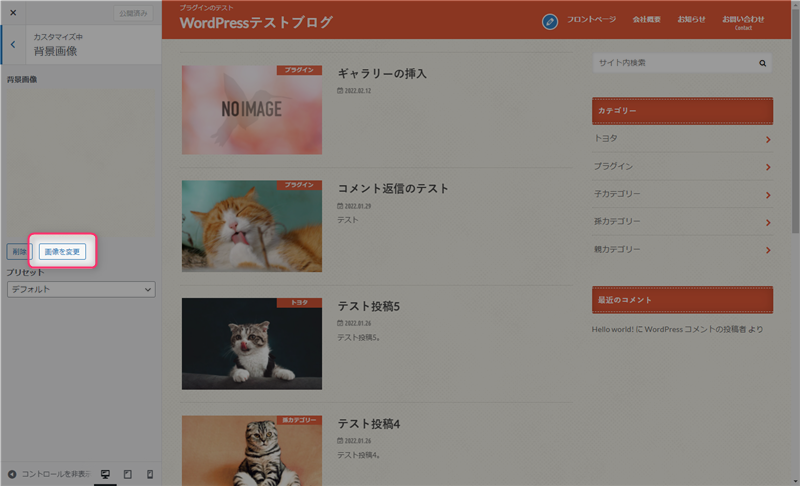
背景画像「画像の変更」をクリックします。

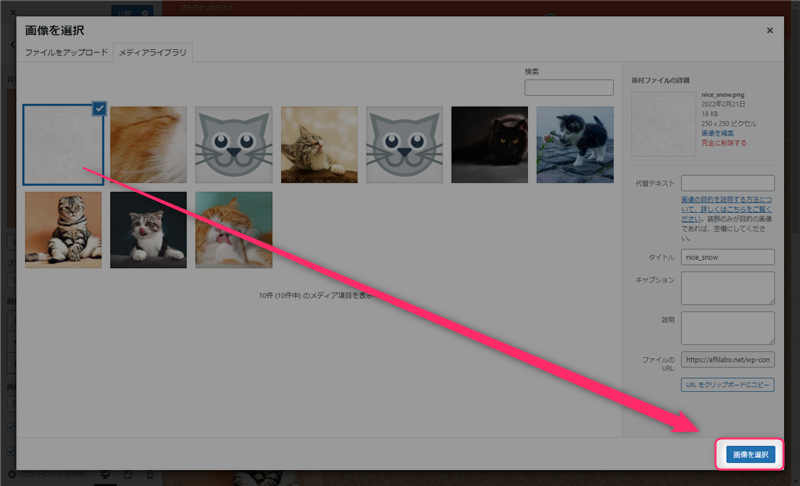
背景画像に設定したい画像を選択して、「画像を選択」をクリックします。

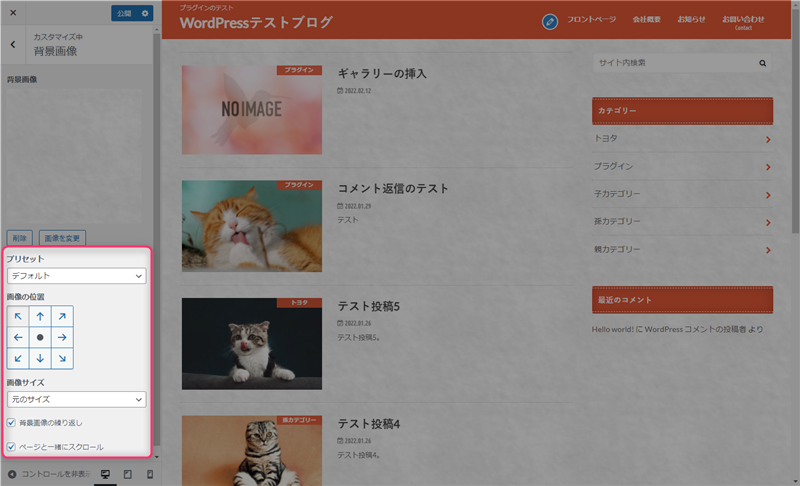
背景画像の位置がずれている等、うまく表示されない時はプリセットを変更してみて下さい。

問題なく表示されたら「公開」をクリックして設定完了です。
白背景にする
白背景にする方法は2種類あります。
コンテンツのみを白背景にする
投稿・固定ページのメインコンテンツを白背景にしたい時は、style.cssに下記コードを追加します。
.single #main,
.page #main{
background: #fff;
padding: 2% 4%;
margin-bottom: 1.5em;
}サイト全体のメインコンテンツを白背景にしたい時は、style.cssに下記コードを追加します。
#main{
background: #fff;
padding: 3% 4%;
margin-bottom: 1.5em;
}但し、どちらもメインコンテンツの横幅が狭くなってしまうので、個人的にはあまりおすすめしません。
サイト全体を白背景にする
サイト全体を白背景にしたい時は、背景画像を削除して背景色を指定します。
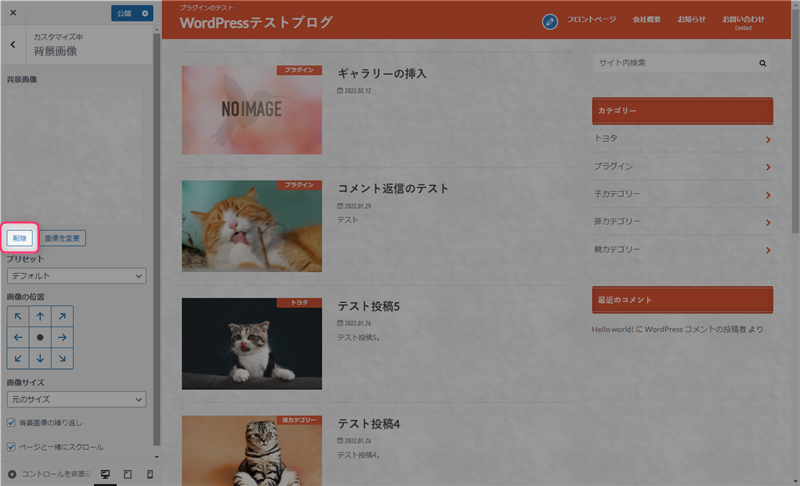
カスタマイザーの「背景画像」を開いて、背景画像の「削除」をクリックします。

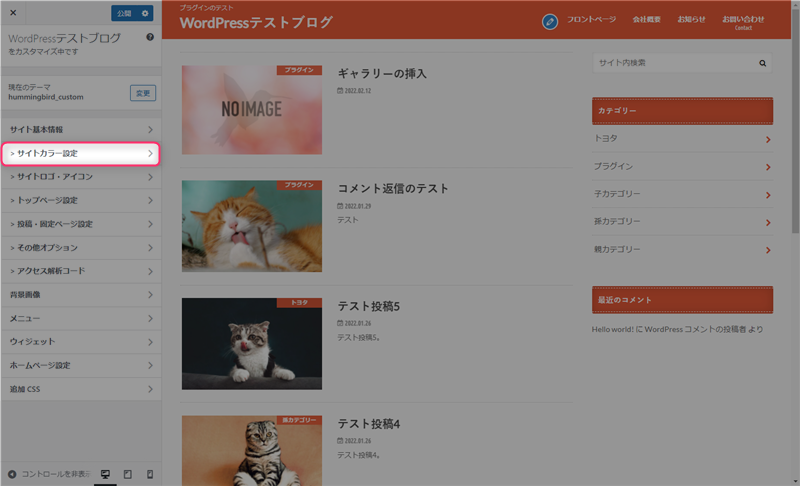
カスタマイザーの「サイトカラー設定」を開きます。

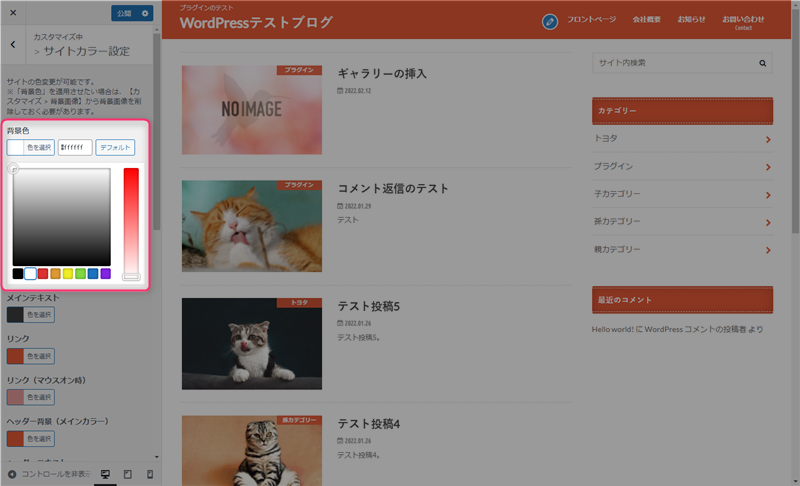
背景色のカラーコードを#ffffffに変更して、「公開」をクリックします(デフォルトは#f7f7f7)。

サイト全体が白背景になれば設定完了です。
最後に
背景画像の変更は簡単ですが、白背景への変更は若干難点があるので注意して下さい。
ちなみに、これから有料テーマの購入を検討されているのであれば、このブログでも使用しているSWELL![]() をおすすめします。今からハミングバードを購入するメリットは全くありません。
をおすすめします。今からハミングバードを購入するメリットは全くありません。













コメント