プラグインWPFront Scroll Topの設定と使い方をまとめています。
画面下部に画面最上部までスクロールするボタンを設置できるプラグインです。
設定と使い方
プラグインを有効化すると、管理画面の設定に「Scroll Top」が追加されます。
使い方
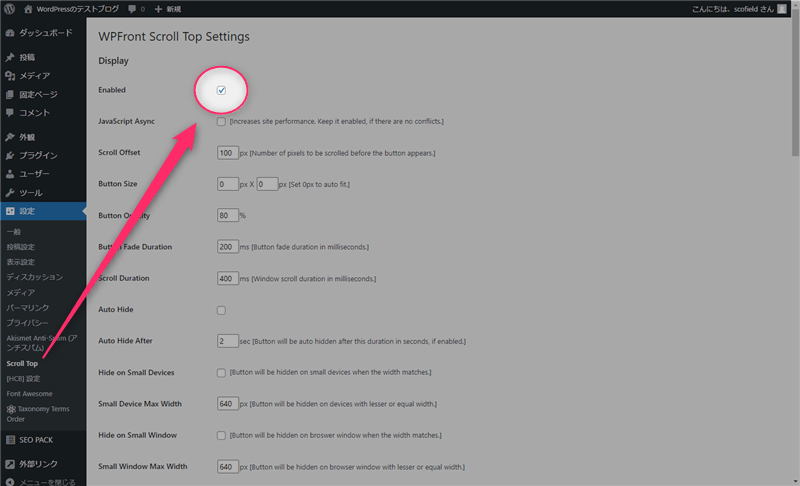
管理画面の設定「Scroll Top」を開いて、「Enabled」にチェックを入れるだけで機能します。

| 設定 | 詳細 |
|---|---|
| 有効 | プラグインを有効化 |
| JavaScript の非同期読み込み | JavaScriptを非同期で読み込む |
| スクロールオフセット値 | どれだけ下にスクロールしたらボタンが表示されるか |
| ボタンサイズ | ボタンの横幅と縦幅(デフォルトは0x0) |
| ボタンの不透明度 | カーソルを乗せる前のボタンの透明度 |
| フェードアウトまでの秒数 | 画面最上部に戻った際にボタンが消えるまでの時間 |
| スクロールの速さ | ボタンをクリックして画面最上部に戻るまでの時間 |
| 自動的に非表示 | ①で設定した時間でボタンが消える |
| 非表示までの秒数※① | ボタンが消えるまでの時間 |
| モバイル端末表示時は隠す | ②で設定したデバイス以下の場合はボタンが表示されない |
| デバイスの最小幅※② | ボタンを非表示にするデバイスの横幅 |
| 小さいウィンドウでは非表示 | ③で設定したウィンドウ以下の場合はボタンが表示されない |
| ウィンドウの最小幅※③ | ボタンを非表示にするウィンドウの横幅 |
| 管理画面 (WP-ADMIN) で隠す | 管理画面でボタンを非表示 |
| iframe で隠す | インラインフレーム上でボタンを非表示 |
| ボタンのスタイル※④ | ボタンのスタイルを選択 |
| ボタンクリック時の動作 | 移動(遷移)する場所を選択 |
| 場所※⑤ | ボタンが表示される位置 |
| 横方向のマージン | ⑤で指定した位置の横余白 |
| 縦方向のマージン | ⑤で指定した位置の縦余白 |
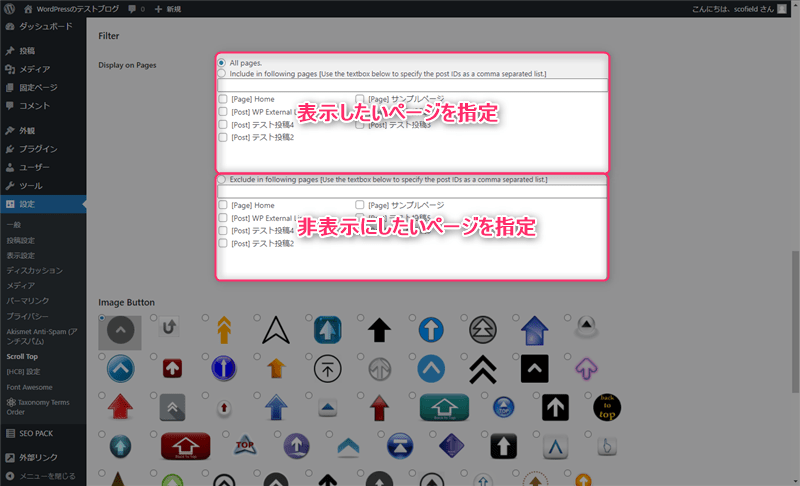
| 表示するページ | ボタンを表示させるページ(Includeは指定・Excludeは除外) |
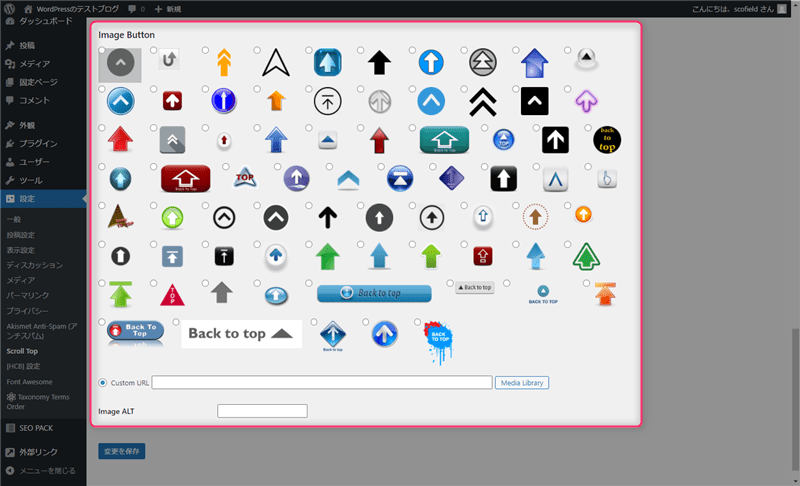
| ボタン画像 | ④でImageを選択した場合の画像選択と代替テキストの設定 |
| テキストボタン | ④でTextを選択した場合の設定 |
| Font Awesome ボタン | ④でFont Awesomeを選択した場合の設定 |
設定は全て任意ですが、「JavaScript Async」にチェックを入れると、JavaScriptを非同期で読み込むのでページの表示速度が上がります(正常に動作しない時はチェックを外す)。
また、「Hide on WP-ADMIN」にチェックを入れると、管理画面でボタンを非表示にできます。
フィルター
初期設定では、全てのページにスクロールボタンが表示されます。
特定のページでのみ表示させたい及び特定のページで非表示にしたい時はここで設定できます。

画像の変更
用意されている画像以外にも、オリジナル画像をアップロードして使うことができます。

画像に特に意味はないので、Image ALT(Alt属性)は空欄のままで構いません。
トップへの矢印アイコンを探している方は、Iconfinder等の無料素材サイトからダウンロードして下さい。
最後に
配置の指定から画像の変更まで、細かい調整も可能なので、サイトに画面上部へスクロールするボタンを設置したい時に使うと便利なプラグインです。
ただ、最初から同じ機能が実装されているテーマでは不要です(有料テーマに多い)。












コメント