エックスサーバーで子テーマを作成する方法をまとめています。
子テーマを作成する前に確認していほしいこと
子テーマを作る前に下記の2点を必ず確認して下さい。
- テーマの配布元で子テーマが配布されていませんか?
- CSSの編集だけならカスタマイザーの「追加CSS」で十分じゃないですか?
有料テーマは、子テーマも配布されていることがほとんどです。わざわざ子テーマを作成する必要はありません。管理画面から子テーマのzipファイルをアップロードして子テーマを使うことができます。
一度、テーマの配布元で子テーマが配布されていないか確認してみて下さい。
また、WordPress4.7からはカスタマイザーに「追加CSS」機能が実装されました。ここで編集した内容は、テーマのアップデートでも初期化されません。変更内容がリアルタイムで反映されるので、編集しやすいメリットもあります。CSSの編集だけなら、わざわざ子テーマを作る必要はありません。
個人的には、PHPファイルの編集以外では子テーマを作る必要はないと思っています。
子テーマの作り方
エックスサーバーでの流れは下記の通りです(初めての方でも10分あれば設定できる)。
- 子テーマフォルダの作成
- style.cssの作成
- functions.phpの作成
- 親テーマを継承するためのコードを記述
- 子テーマの有効化
テーマフォルダに子テーマフォルダを作成する
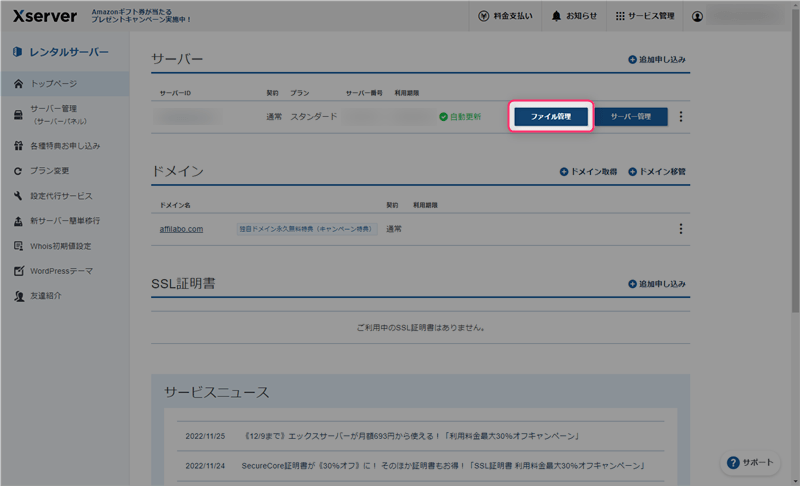
エックスサーバーにログインして、「ファイル管理」をクリックします。

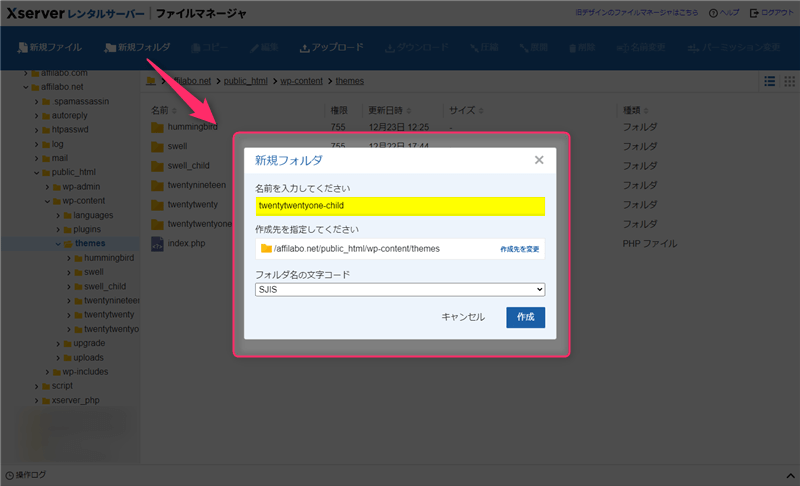
テーマフォルダを開いて、「新規フォルダ」から子テーマフォルダを作成します。
例えば、Twenty Twenty-Oneの子テーマを作りたい時は、「twentytwentyone-child」等の名前をつけて子テーマフォルダを作成します(フォルダ名は半角英数字ならなんでも構いません)。

子テーマフォルダに「style.css」と「functions.php」を作成する
作成した子テーマフォルダに2つのファイルを作成します。
- style.css
- functions.php
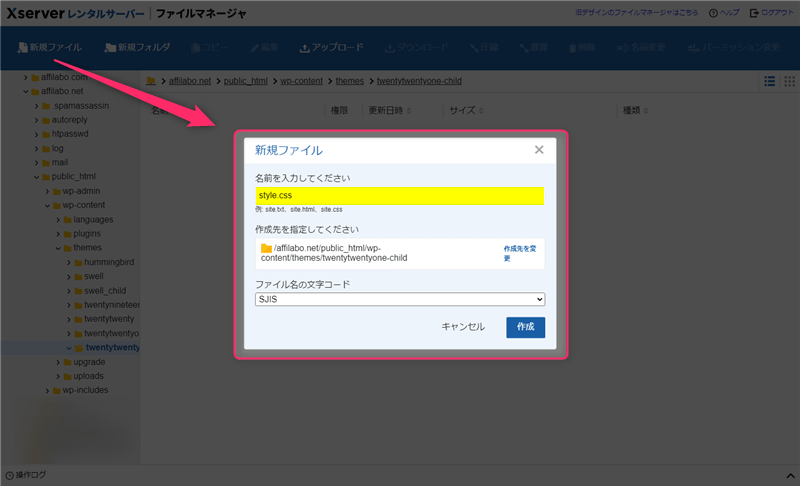
子テーマフォルダを開いて、「新規ファイル」からstyle.cssを作成します。

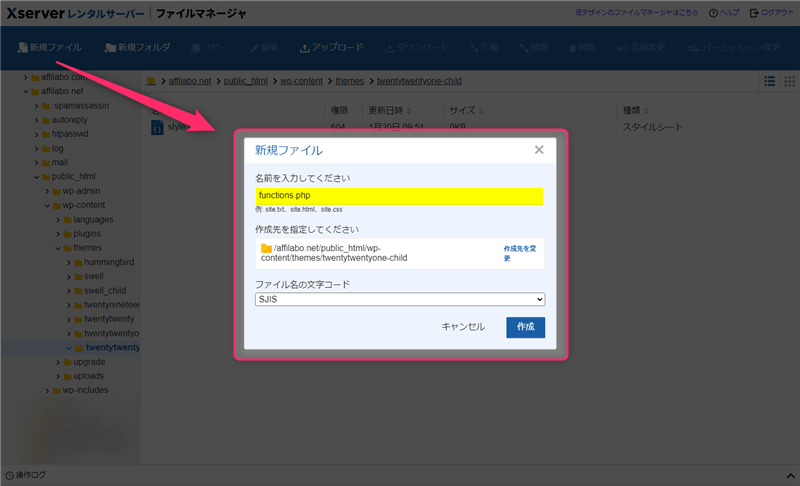
同様にfunctions.phpも作成します。

子テーマのstyle.cssにスタイルシートヘッダを入力する
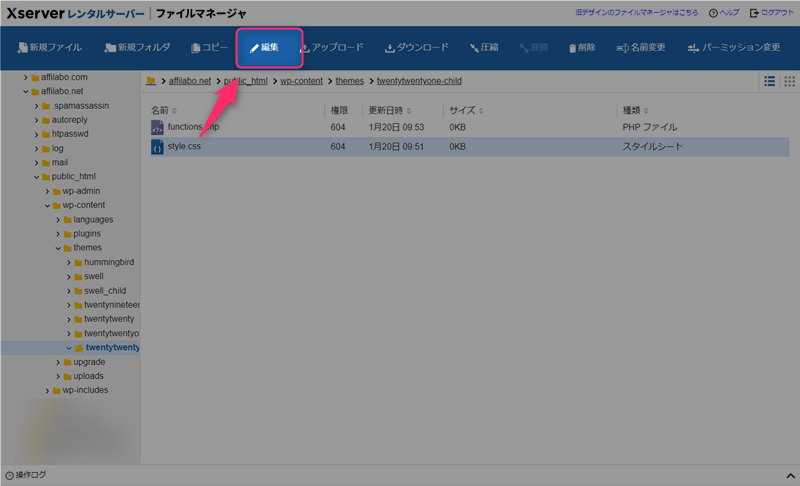
style.cssファイルを選択して、「編集」をクリックします。

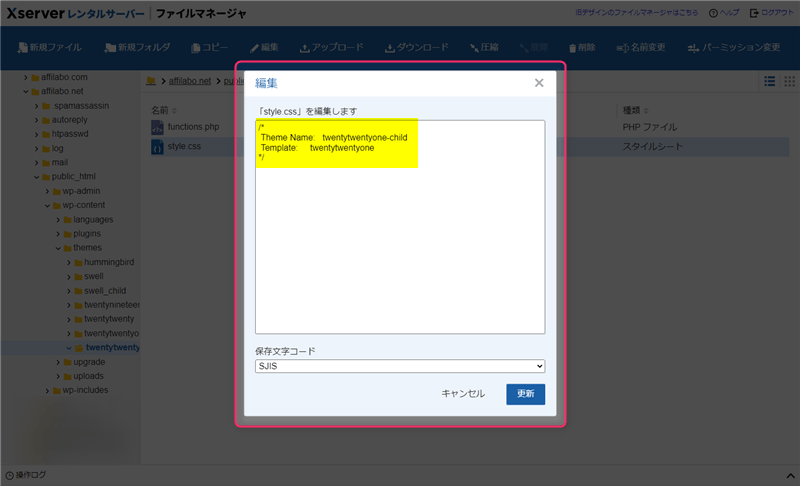
下記コードを記述して、「更新」をクリックします。
この際、「Template:○○」の部分には必ず「親テーマのフォルダ名」をそのまま入力して下さい(親テーマのフォルダ名が分からない方はファイルマネージャーのthemesフォルダで確認)。
/*
Theme Name: twentytwentyone-child
Template: twentytwentyone
*/
| Theme Name | 管理画面のテーマ一覧で表示される名前(自由につけてOK) |
|---|---|
| Template | 親テーマのフォルダ名 |
ちなみに、ここで@import:を使用して親テーマのスタイルシートをインポートすることもできますが、WordPress Codexではfunctions.phpで呼び出す方法を推奨しています。
以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。親テーマのスタイルシートをキューに入れる正しい方法は、子テーマの functions.php で wp_enqueue_script()を使用する方法です。
子テーマ – WordPress Codex 日本語版
子テーマのfunctions.phpに親テーマを継承するためのコードを記述する
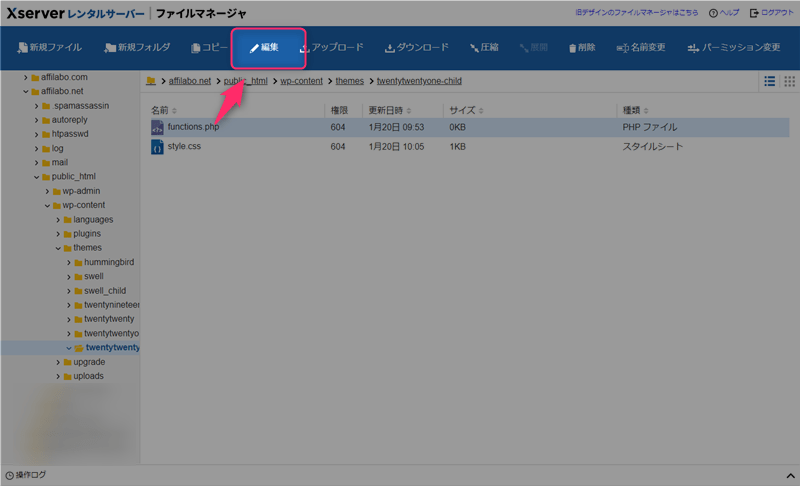
functions.phpを選択して、「編集」をクリックします。

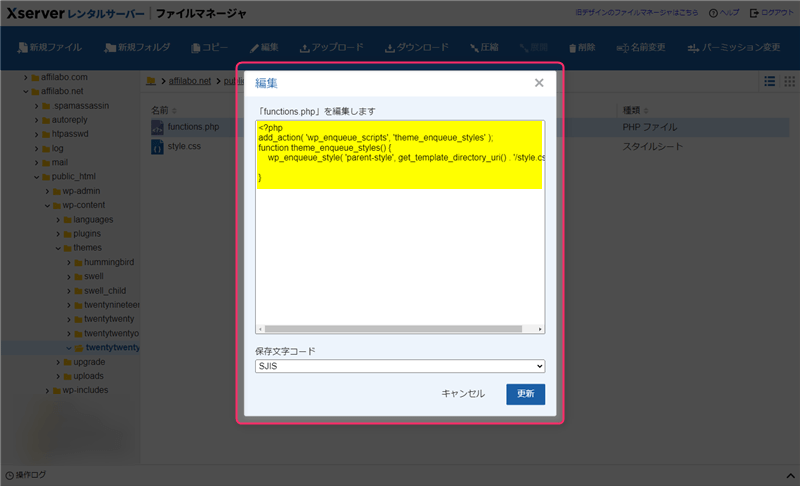
下記コードを記述して、「更新」をクリックします(全てのテーマ共通)。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
これで子テーマの作成は完了です。
子テーマを有効化する
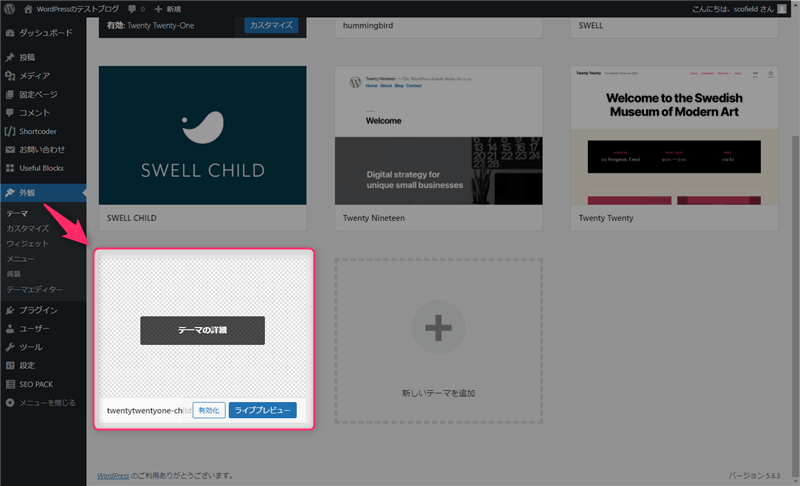
管理画面の外観「テーマ」に子テーマが追加されているので「有効化」します。

親テーマと同じデザインでサイトが表示されれば、子テーマの設定は完了です。
その他のファイルを子テーマでカスタマイズする方法
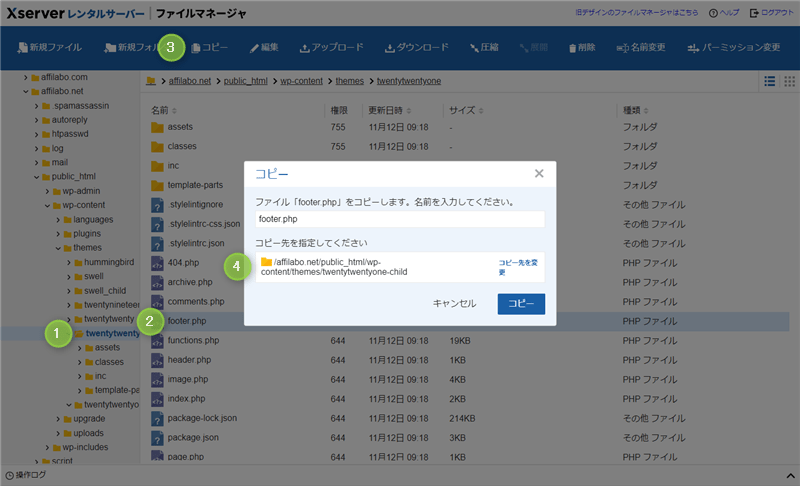
親テーマのファイルを子テーマに「コピー」します。

- 親テーマのフォルダを選択
- コピーしたいファイルを選択
- 上段メニューのコピーをクリック
- コピー先で子テーマフォルダを指定
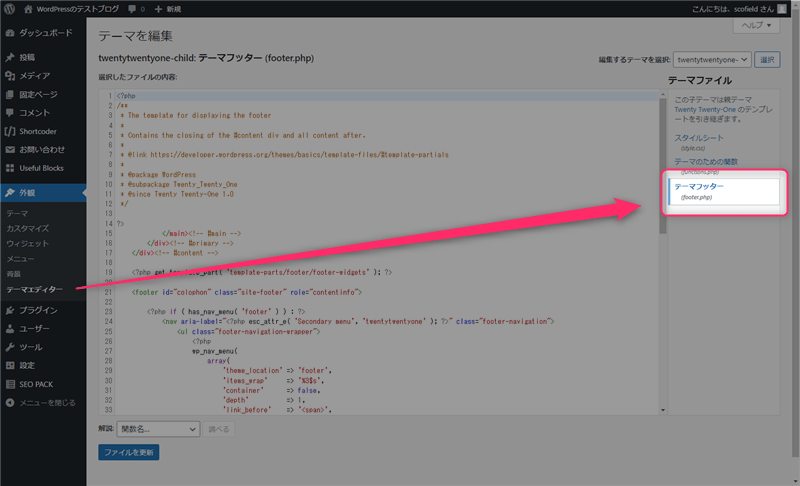
外観のテーマエディターにアップロードしたファイルが追加されます。

但し、style.cssとfunctions.php以外のファイルは、子テーマのファイルが優先して読み込まれます。
親テーマのファイルが呼び出されないため、テーマのアップデートで重要な変更があった際に恩恵を受けられなくなる可能性もあるので注意して下さい。
最後に
CSSの編集だけなら、カスタマイザーの「追加CSS」で事足ります(わざわざ子テーマを作る必要はない)。
ただ、CSS以外のファイル(PHPファイル等)を編集したい時は、子テーマの使用をおすすめします。また、子テーマが配布されている場合も、特に手間はかからないので、子テーマの使用を検討してみて下さい。













コメント
コメント一覧 (8件)
初めまして
新しい方式の子テーマの作り方を知りました。
とても判りやすい解説で助かりました。
ありがとうございました。 m(_._)m
この記事がお役に立てたのなら幸いです。
恐らく、「@import:」と「functions.php」のやり方だと思いますが、WordPress Codexでは「functions.php」で呼び出す方法を推奨していますので、「functions.php」を使った方が良さそうですね。
非常にわかりやすく同テーマ、同サーバーなのでピンポイントで参考になります。
ありがとうございました。
P.S私もアニメが好きでアニメサイト運営中です☆
FFFTPを使わなくても、サーバーのファイルマネージャから大抵のことはできてしまうので、知っておくと凄い便利だと思います。
それよりも、僕はアニメサイトが気になりますっ!
僕は広く浅くのにわかタイプなのですが、基本的にアニメはなんでも好きです。
はじめまして
ここまで詳しく書いて頂き本当に助かりました。
ありがとうございました。
感謝感謝です。
この記事がお役に立てて良かったです。
こんにちは。
子テーマの設定がわからず悩んでいたので、とても助かりました。
ありがとうございます!
1つ質問させていただいてよろしいでしょうか?
「最後に」の見出しのまえにある「テーマがアップデートされた際に恩恵を受けられなくなる可能性があるので注意して下さい。」
とは、どういうことなのでしょうか??
子テーマをカスタマイズすることで、親テーマをアップデートしてもカスタマイズ内容が残る、というのは理解しているのですが、先程の部分が分かりませんでした。
初歩すぎる質問かもしれませんが、ご回答頂けると嬉しいです。
style.cssとfunctions.phpの2つのファイルは、親テーマと子テーマ双方のファイルが呼び出されます。親テーマのstyle.cssを元に、子テーマのstyle.cssで「追加・上書きする」といったイメージです。テーマのアップデートで、親テーマのstyle.cssに修正が加えられた場合、その修正内容は子テーマにも適用されます。
ですが、style.cssとfunctions.php以外のファイルを子テーマに作成した場合は、親テーマの対象ファイルが呼び出されなくなります(作成しなければ親テーマのファイルが呼び出されます)。親テーマのファイルを子テーマのファイルに「置き換える」といったイメージです。例えば、footer.phpを子テーマに作成した後、テーマのアップデートで親テーマのfooter.phpに修正が加えられた場合、この修正が子テーマには適用されません。
style.cssとfunctions.phpだけ特殊だと思って下さい。