Google Chromeの「検証」ツールの使い方をまとめておきます。
使い方
検証ツールの起動
起動方法は3つあります(使いやすい方法で起動させて下さい)。
- キーボードの
F12 - ショートカットキー
Ctrl+Shift+I - 画面上で右クリックして「検証」を選択
編集したい箇所の選択
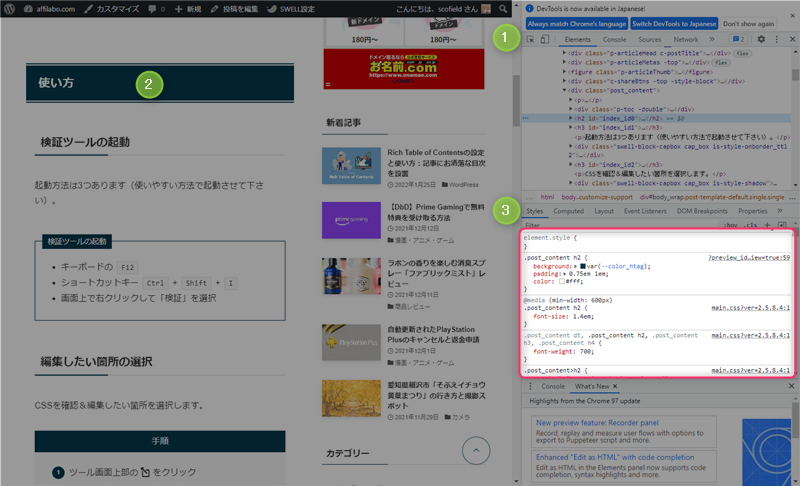
ツール画面上部のをクリックして、CSSを確認&編集したい箇所を選択します。
CSSを確認&編集したい箇所で右クリックして、「検証」ツールを起動させても同じです。

画面右に表示されたHTMLと適用されているCSSを確認します。
ちなみに、ここで表示されているCSSの要素は、上から優先度の高い順に並んでいるので、編集する時はできるだけ上に表示されている要素を編集するのが基本です。打ち消し線で消されているものは、スタイルの上書き等によって適用されていないスタイルです。
ツール画面上部のアイコンをクリックして、スマホ表示を確認することもできます。
CSSを編集する
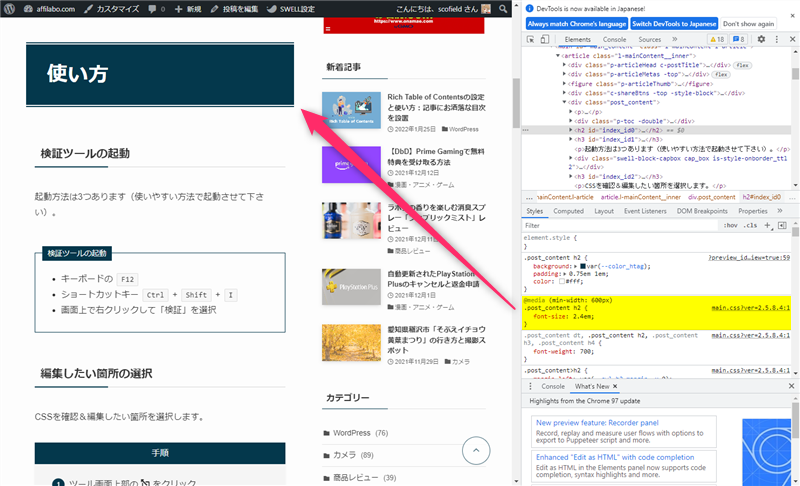
試しに、h2の見出しに適用されているクラス.post_content h2のfont-sizeを「1.4em ⇒ 2.4em」に変更すると、WEB画面上の見出しh2のデザインも変更されたのが分かります。

他にも、新しく要素を追加することができますし、チェックを外して要素を無効化させることもできます(優先度の低かった他のスタイルが適用される可能性もある)。
ちなみに、この編集は現在閲覧中の画面でのみ適用されているだけで、実際のCSSファイルが変更されている訳ではありません。再読み込みやページを移動するとリセットされます。
CSSの変更を保存する
変更を適用させたい時は、スタイルシートを編集します。
WordPressの場合は、カスタマイザーの「追加CSS」に変更した要素をコピペするだけです。例えば、先程の見出しh2のフォントの大きさ変更なら、下記の様に記述します(今回はデバイス指定を省略しています)。
.post_content h2 {
font-size: 2.4em;
}上書きされない時は、優先度の低い要素を編集している可能性があります(優先度の高いスタイルに打ち消されている)。編集箇所を見直す及びどうしても適用されない時は!importantを使ってみて下さい。
.entry-content h2 {
font-size: 2.25em!important;
}最後に
今回紹介したGoogle Chromeの「検証」ツールを使えば、自サイトのCSS編集だけでなく、他人のサイトのデザインを参考にすることもできます。とにかく便利の一言です。
デザインを変更したい時のCSS編集にはかかせないツールです。












コメント