SWELLの「バナーリンク」ブロックの設定と使い方をまとめています。
バナーリンクブロックの使い方
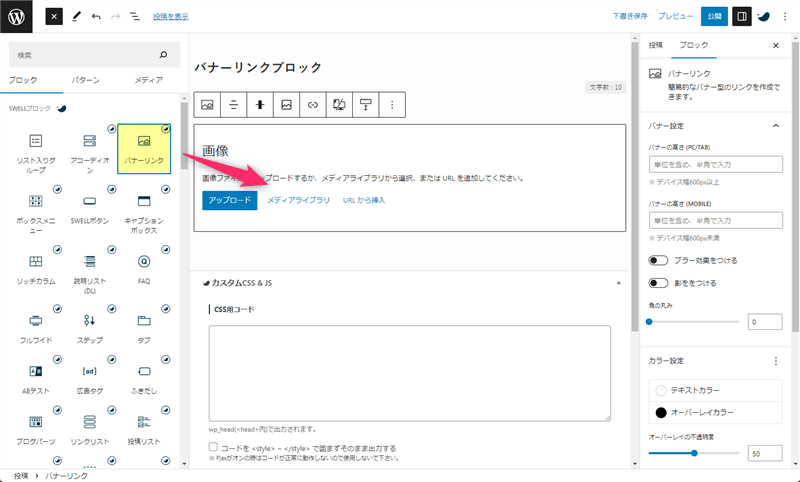
記事編集画面で「バナーリンク」ブロックを追加します(/バナーリンク)。

デフォルトでは、画像に#000000のオーバーレイカラーが重ねられた状態で挿入されるので、お好みでカスタマイズして下さい。バナーリンクは、画像、タイトル、サブテキストの3つのエリアで構成されています。

WordPress共通の画像ブロックに機能が似ていますが、バナーリンクは画像リンクのカスタマイズに特化したブロックです。画像の上にテキストを重ねたり、画像に特殊な効果をつけたい時に使うと便利です。
- リンクを貼る時は画像に設定する
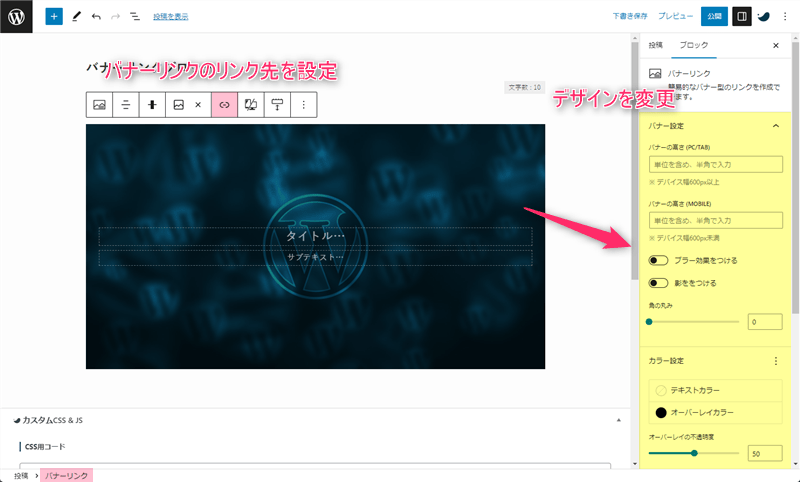
- 全体のデザインはバナーリンクブロックを選択してサイドバーから変更する
- タイトルとサブテキストの入力は任意
バナーの高さ
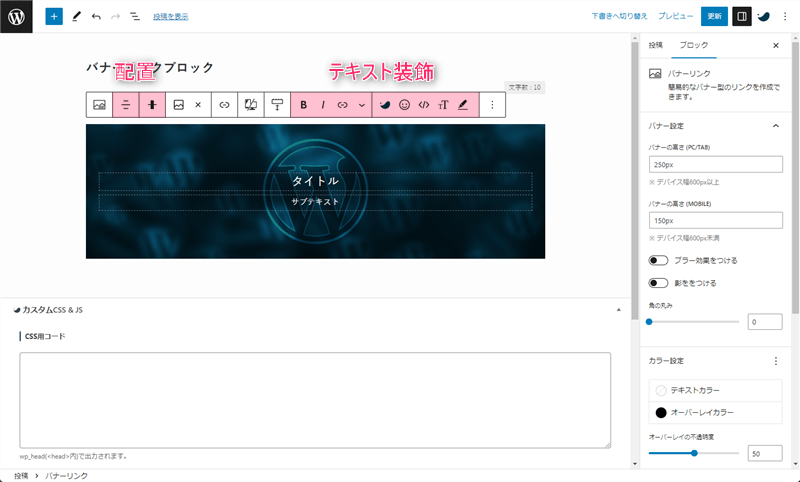
バナーの高さは、PC及びSP別々に設定できます。
下記のバナーリンクは、PCの高さ250px、SPの高さ150pxで表示しています。
横幅はコンテンツ幅100%で表示されるので、コンテンツ幅より小さな画像は、コンテンツ幅まで画像が引き延ばされて解像度が下がります。また、元の比率より低い高さを指定すると、中央部分で切り抜き表示されます。
ブラー効果をつける
チェックを入れると、画像をぼかすことができます。
影をつける
チェックを入れると、画像の縁に影をつけることができます。
角の丸み
画像の角の丸みborder-radiusを指定できます。
テキストカラー
タイトルとサブテキストのカラーを変更できます(共通)。
テキストカラーは、テキストを選択してツールバーオプションから個別に変更することもできます。
オーバーレイカラーと不透明度
画像に重ねるカラーとその強さを調整できます。
デフォルトは不透明度50に設定されているので、不要であれば0に変更して下さい。
タイトルとサブテキスト
バナーリンクには、タイトルとサブテキストを入力できます。

段落ブロック同様、配置の変更やテキスト装飾が可能です。未入力の場合は何も表示されません。
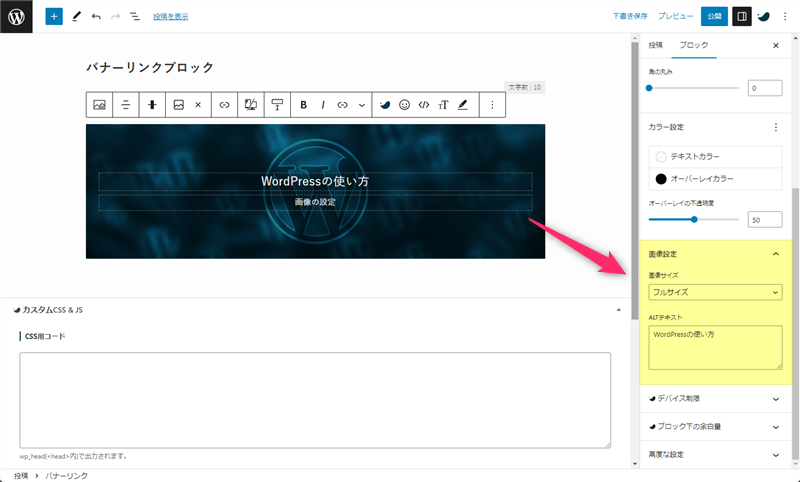
画像の設定
画像の設定では、画像サイズと画像のALTテキストを設定できます。

デフォルトはフルサイズになっているので、大きすぎる時はサムネ等に変更して下さい。また、ALTテキストはSEOにも影響するので、設定されていない場合は画像の説明を入力することをおすすめします。
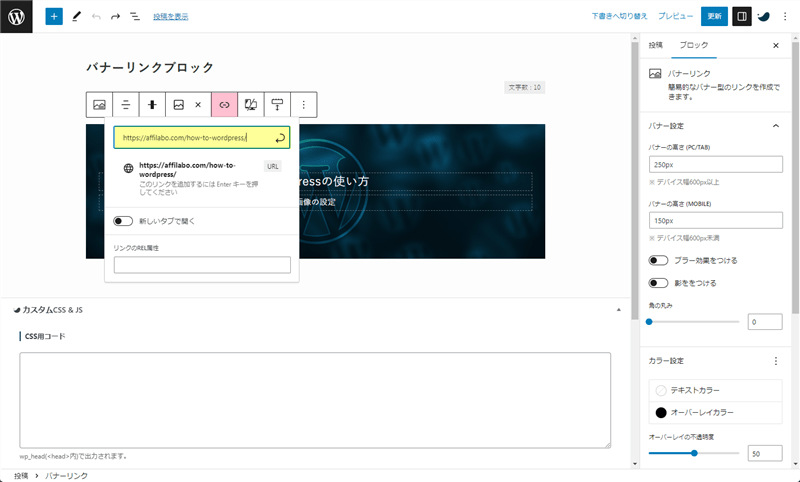
リンクの設定
バナーリンクブロックを選択して、ツールバーオプションのリンクボタンからリンク先を設定します。

新しいタブで開くやREL属性の設定は任意ですが、リンクは必ず画像に設定して下さい。
タイトルやサブテキストにリンクを貼ると、ただのテキストリンクになってしまいます。
最後に
バナーリンクブロックは、少しお洒落な画像リンクを掲載したい時に使うと便利です。
使い方に制限はありませんが、このブログではリッチカラムブロックと組み合わせて使ったり、ブログパーツに登録してウィジェットで呼び出して使っています(記事内で直接使うことはほとんどない)。













コメント