SWELLのテキストカラーと背景色を変更する方法をまとています。
テキストカラーと背景色の変更
テキストカラーと背景色の設定は、「サイト全体<ブロック<指定した範囲」の順で優先されます。
サイト全体
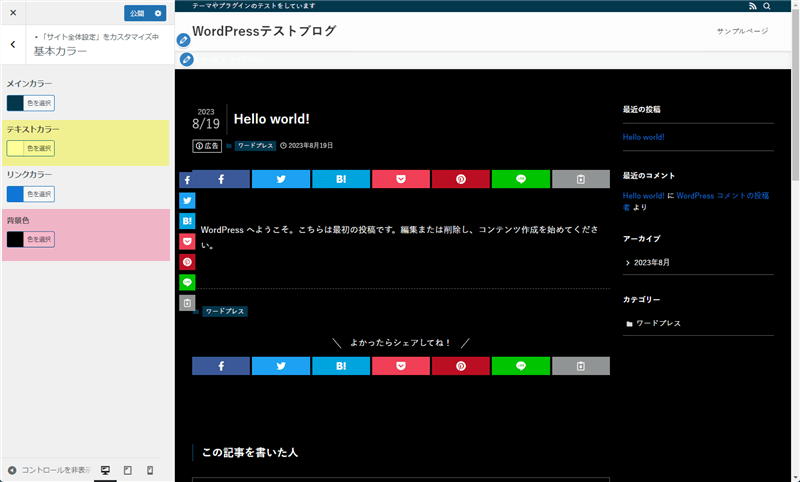
サイト全体の設定は、カスタマイザーの「基本カラー」から変更できます。

ここでの設定はサイト全体に適用されます。
- メインカラー
- テキストカラー
- リンクカラー
- 背景色
ブロック
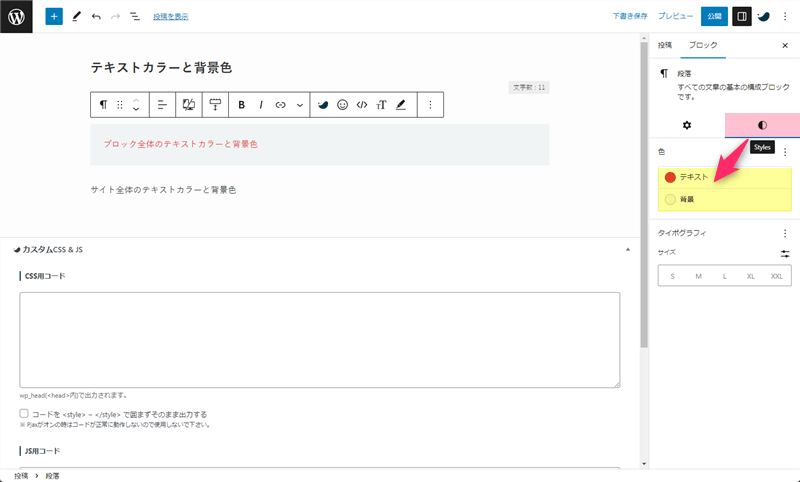
ブロックを選択して、サイドバー(Styleメニュー)の「テキスト」と「背景」から変更できます。

ここでの設定はブロック全体に適用されます。また、サイト全体の設定を上書きします。
Styleメニューが表示されないブロックにテキストカラーと背景色を指定することはできません。
指定した範囲
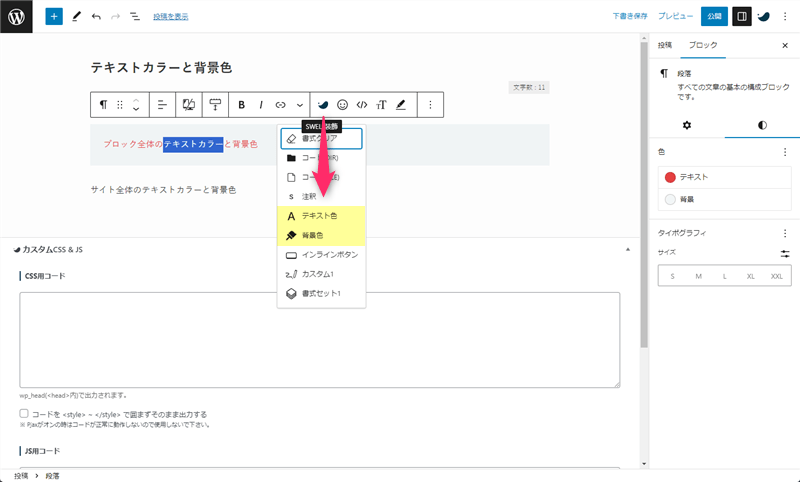
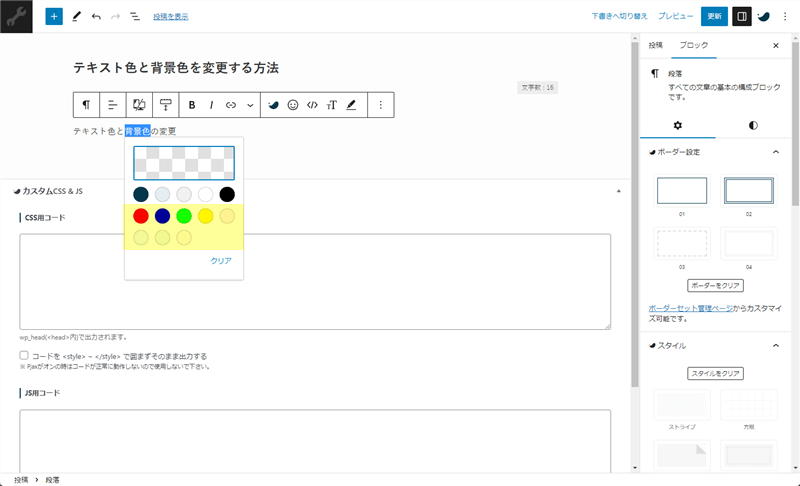
範囲を指定して、ツールバーオプション(SWELL装飾)の「テキスト色」と「背景色」から変更できます。

ここでの設定は指定した範囲にのみ適用されます。また、サイト全体やブロックの設定を上書きします。
カスタムカラーの編集
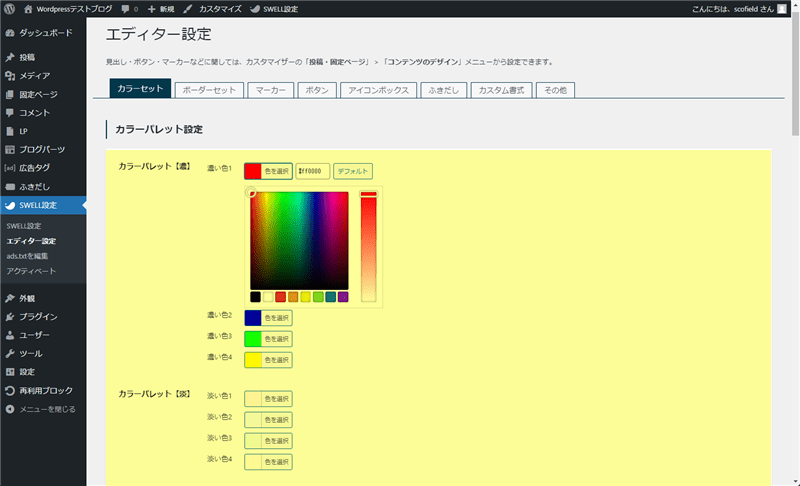
カスタムカラーは、SWELL設定の「カラーパレット設定」から変更できます。

カラーを変更する時に表示されるカラーパレット下段8色がカスタムカラーです。
カスタムカラーは、SWELL独自のクラス属性で管理されているので、過去に挿入したカラーにも変更は反映されます。また、編集画面のカラーパレットにもカラーが反映されるので、使い勝手悪くなることもありません。

テキストカラーや背景色を変更する時は、管理が楽なカスタムカラーを優先して使うことをおすすめします。
最後に
最初にサイト全体のカラーを設定して、必要であればブロックや範囲を指定してカラーを上書きして下さい。
この際、毎回個別にカラーを指定して、style属性でテキスト色や背景色を変更することもできますが、後々の管理が面倒なので、よく使うカラーはカスタムカラーに登録して使う方法がおすすめです。
あえて欠点があるとすれば、テーマを乗り換えた際にカラーが反映されないことぐらいです。テーマを変更したい時は、カスタムカラーのCSSを新しいテーマの「追加CSS」にコピーして使って下さい。












コメント