SWELLの「グローバルナビ(ヘッダーメニュー)」の設定についてまとめています。
グローバルナビの設定
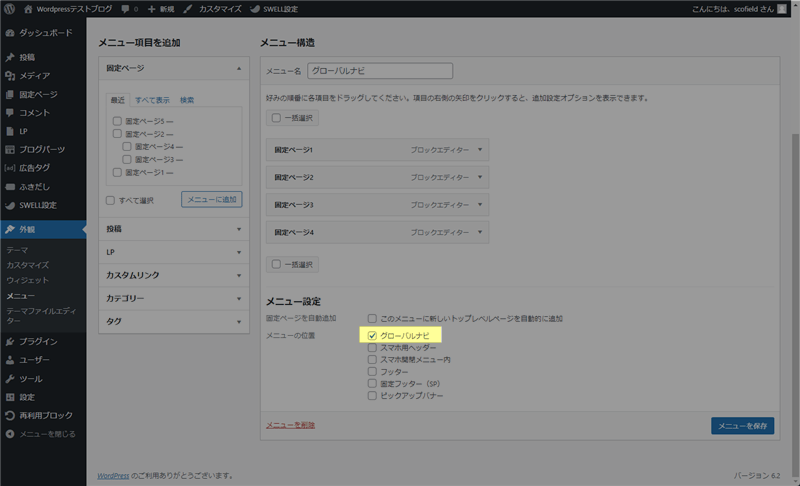
グローバルナビは、管理画面の外観「メニュー」から設定できます。
グローバルナビ用のメニューを作成して、メニューの位置「グローバルナビ」にチェックを入れて下さい。

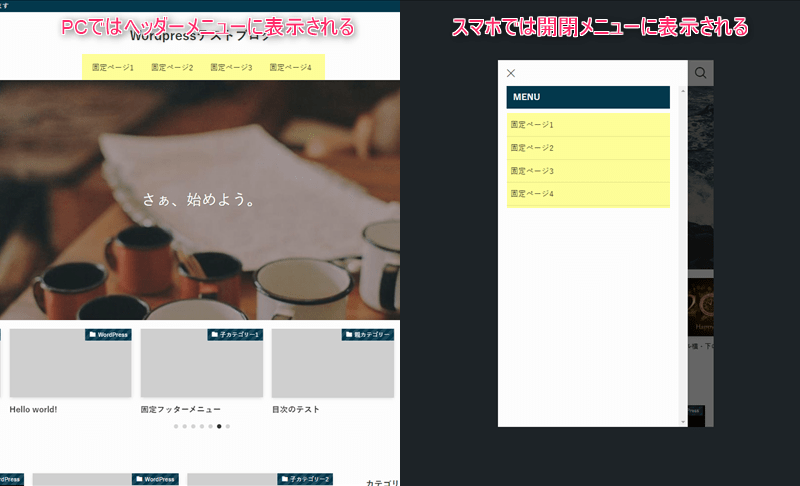
SWELLのグローバルナビは、PCではヘッダーメニュー、スマホでは開閉メニューとして表示されます。

基本的な設定はWordPress共通ですから、メニューの追加&設定については下記記事を参考にして下さい。

ヘッダーメニュー非表示
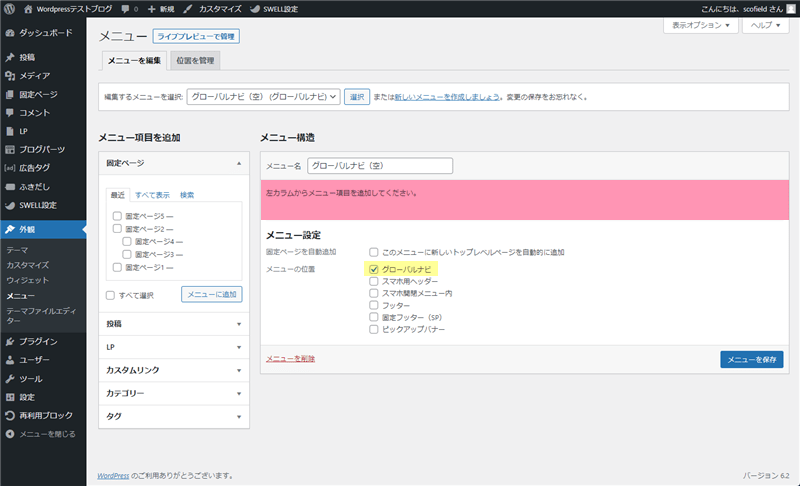
初期設定では(グローバルナビを設定していない状態)、日付の新しい順で固定ページが5つ表示される仕様になっているので、ヘッダーメニューが必要ない&非表示にしたい時は、空のグローバルナビを作成して下さい。
メニュー項目に何も追加せず、「グローバルナビ」にチェックを入れたメニューを作成するだけです。

ヘッダーメニューとスマホ開閉メニューが非表示になります。
スマホ開閉メニューの上書き
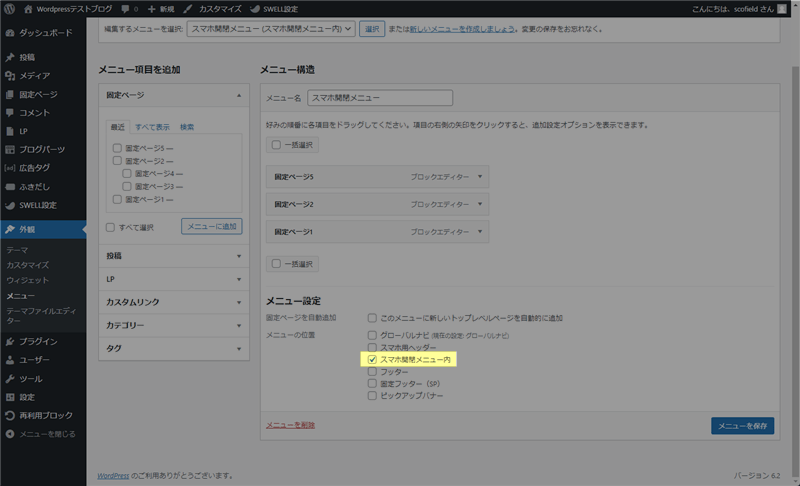
初期設定では、グローバルナビに設定したメニューがスマホ開閉メニューとして表示されるので、スマホで異なるメニューを表示させたい時は、「スマホ開閉メニュー内」にチェックを入れたメニューを作成して下さい。

スマホでは、「スマホ開閉メニュー内」のメニューが優先表示されます。

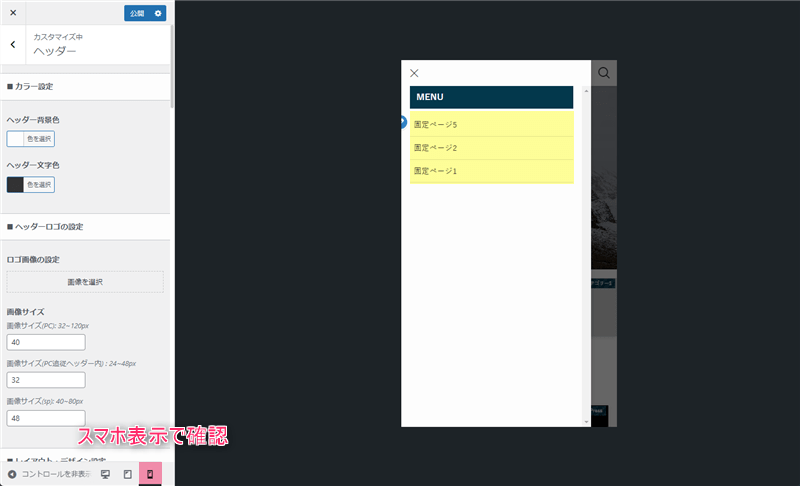
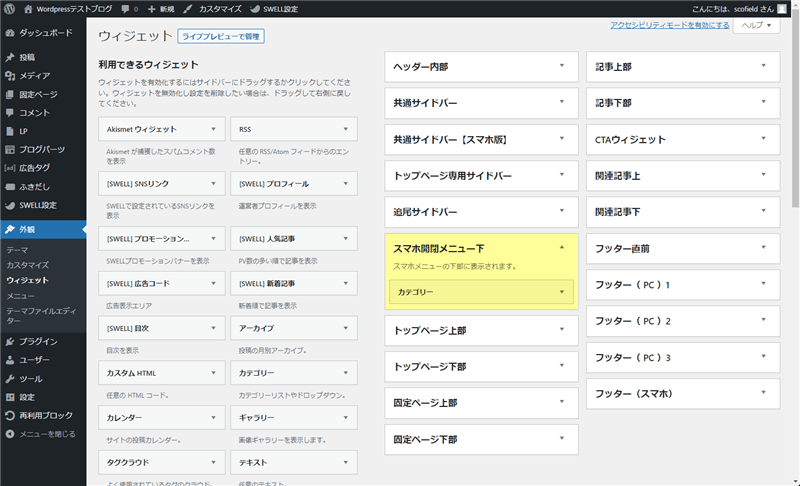
また、スマホ開閉メニューには専用のウィジェットを配置することもできます。

いずれもスマホ表示でしか反映されないので、カスタマイザーのスマホ表示で確認しながら設定して下さい。
ナビゲーションラベルの下にサブテキスト追加
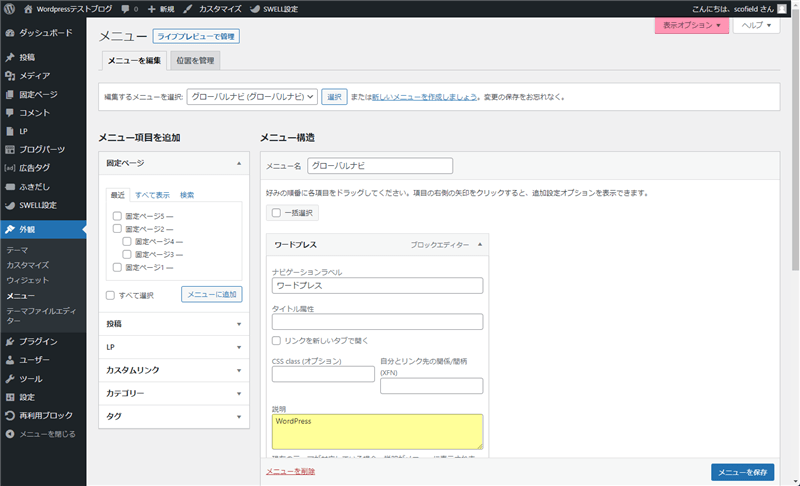
ラベルの下にサブテキストを追加したい時は、メニューの「説明」に任意のテキスト文字を入力して下さい。
説明欄が表示されていない時は、画面右上の「表示オプション」タブをクリックして、詳細メニュー設定を表示の「説明」にチェックを入れると表示されます(初期設定は非表示)。

サブテキストは、半角英数字だけでなく全角ひらがなや漢字を使用することもできます。
アイコン追加
SWELL標準で使用できるIcoMoonのアイコンを使う方法と、Font Awesomeを使う方法があります。
IcoMoon
IcoMoonは、SWELL標準で使用できるアイコンフォントです(特に設定は不要)。
SWELLで使えるアイコンの一覧からアイコンを選んで、表示させたい場所にショートコードを追加します。
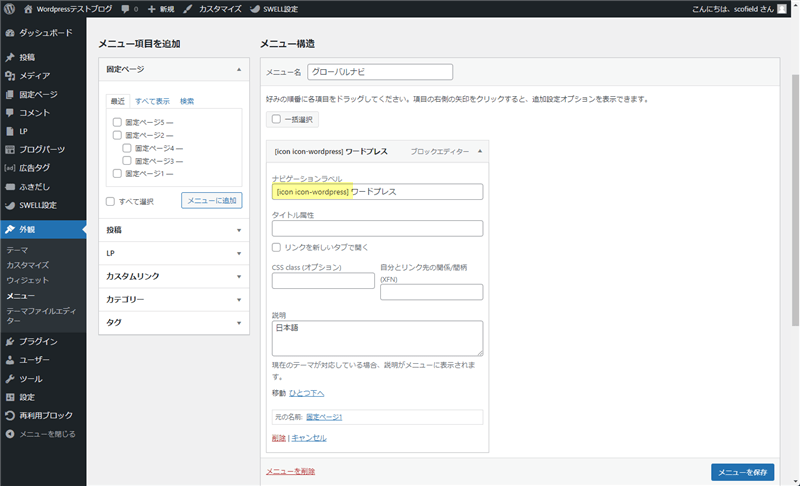
[icon アイコンクラス名]
例えば、のアイコンを表示させたい時は、[icon icon-wordpress]と入力します。
Font Awesome
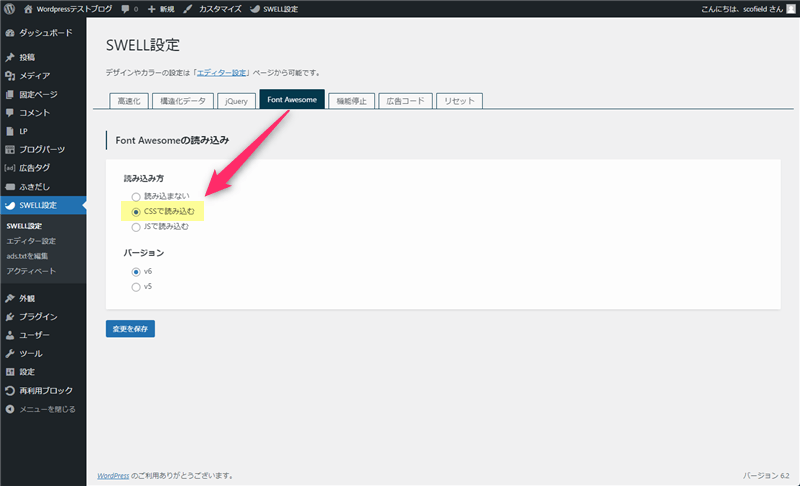
Font Awesomeのアイコンを使いたい時は、CSSを読み込む必要があります(初期設定は読み込まない)。
管理画面のSWELL設定から、Font Awesomeを「CSSで読み込む」にチェックを入れて下さい。

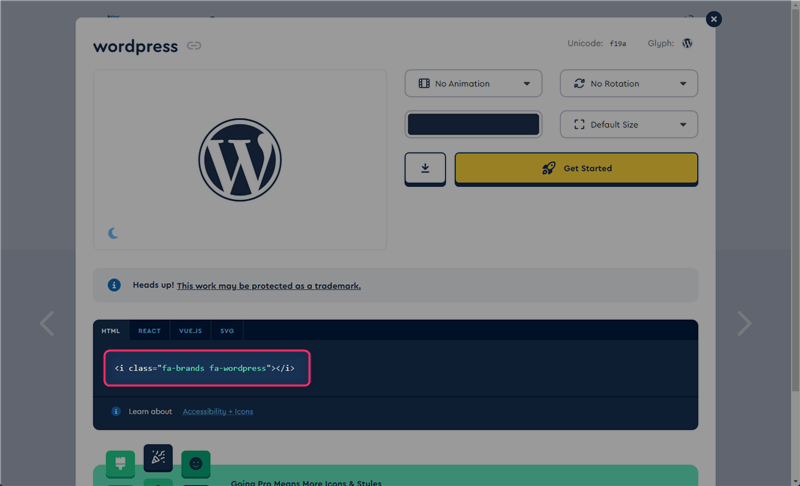
Font Awesomeのアイコン一覧から、使いたいアイコンを選んでコードをコピーします。

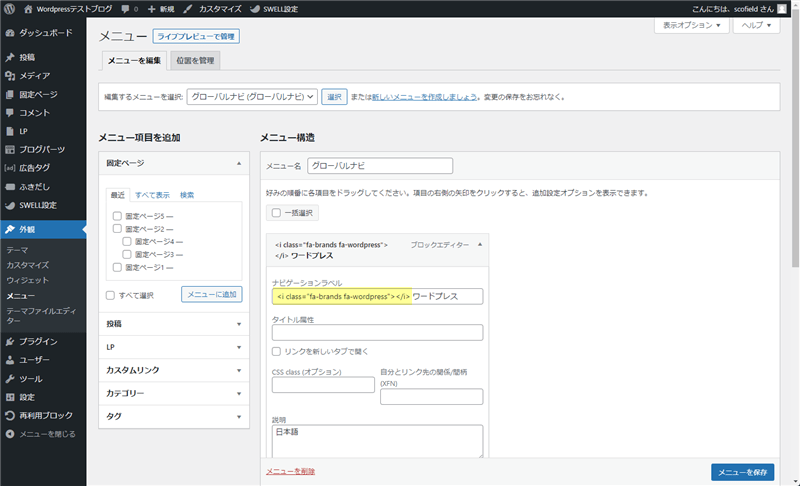
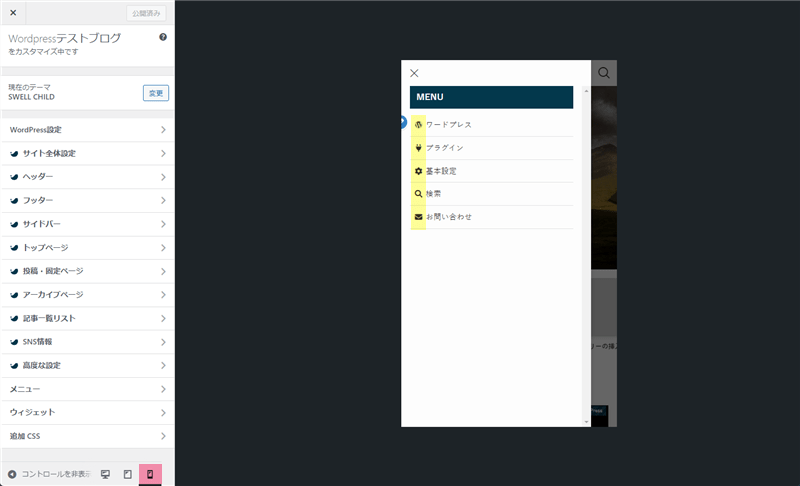
表示させたい場所に、HTMLタグをそのまま貼り付けます。
<i class="fa-brands fa-wordpress"></i>
この際、クラス属性にfa-fwを追加すると、アイコンの横幅を統一することができます。
<i class="fa-brands fa-wordpress fa-fw"></i>PCの横配置では気にならないかもしれませんが、スマホ開閉メニューの様な縦配置の場合は、テキスト開始位置がずれて見栄えが悪くなる可能性もあるので、気になる時はfa-fwを追加して下さい。

他にも、クラス属性を追加して、アイコンを回転させたり、アニメーションを追加することもできます。
ヘッダーの背景色変更
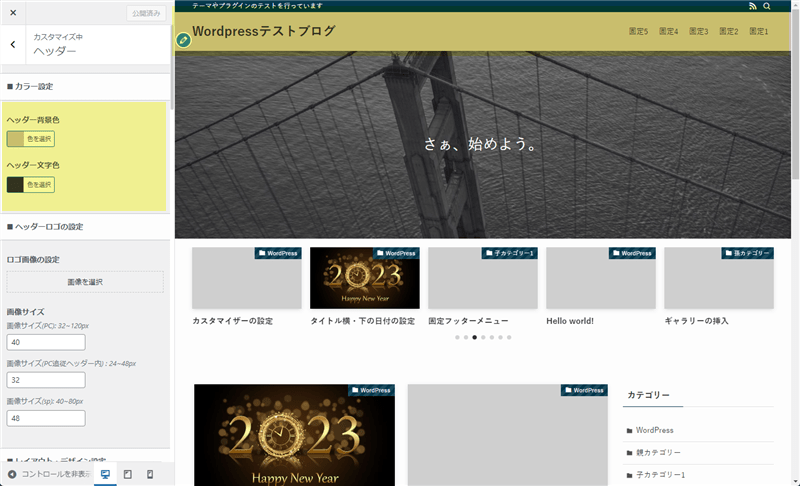
ヘッダーの背景色は、カスタマイザーの「カラー設定」から変更できます。

プレビューを確認しながら、お好みで「背景色」と「ヘッダー文字色」を設定して下さい。
ヘッダーメニューの位置変更
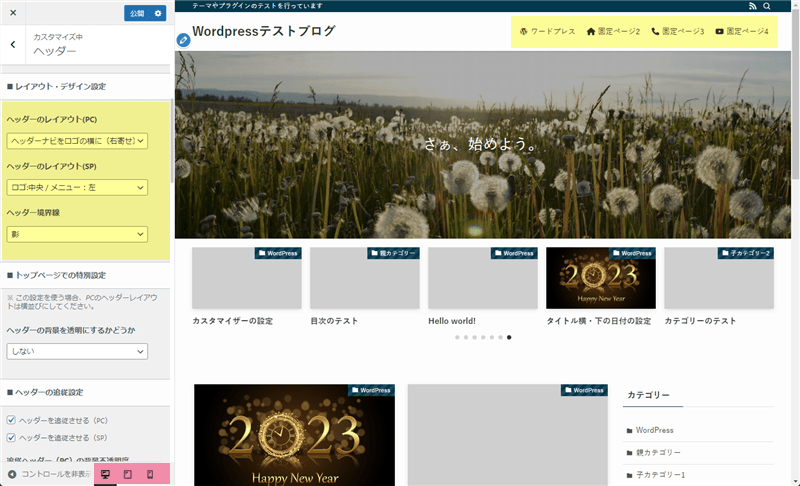
ヘッダーメニューの位置は、カスタマイザーの「レイアウト・デザイン設定」から変更できます。

PCでは、ヘッダーメニューの位置をタイトルの「上」「下」「左」「右」から、スマホでは開閉メニューアイコンを「左」「右(タイトル中央)」「右(タイトル左寄せ)」から選択できます。
説明を聞くよりも、デバイスを選択してプレビューを見ながら設定した方が早いです。また、ヘッダー境界線は、メインビジュアルが表示されていないページを開いて設定した方が分かりやすいと思います。
ヘッダーの背景透過
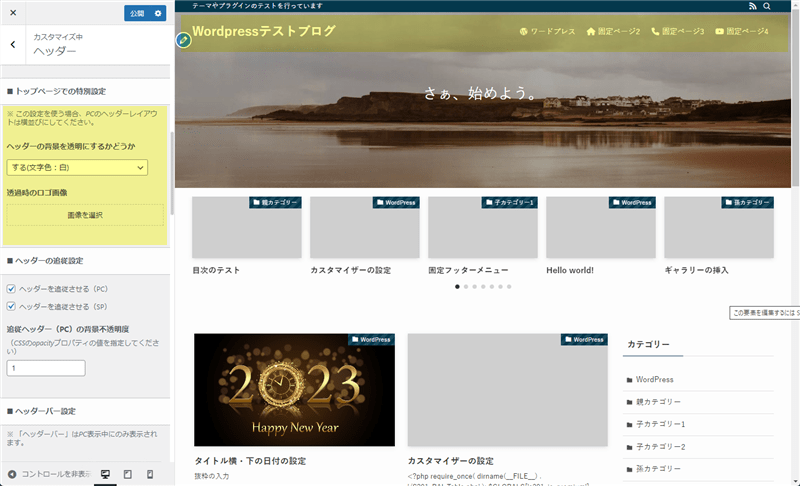
ヘッダーの背景透過は、「トップページでの特別設定」から変更できます。

初期設定は「しない」になっているので、ヘッダーの背景を透過させたい時は、「する(文字色:白)」または「する(文字色:黒)」を選択して下さい(PCのヘッダーレイアウトは横並びが推奨されている)。
この設定は、トップページでのみ反映され、透過時のロゴを別途設定することができます。
ヘッダーメニューの追従
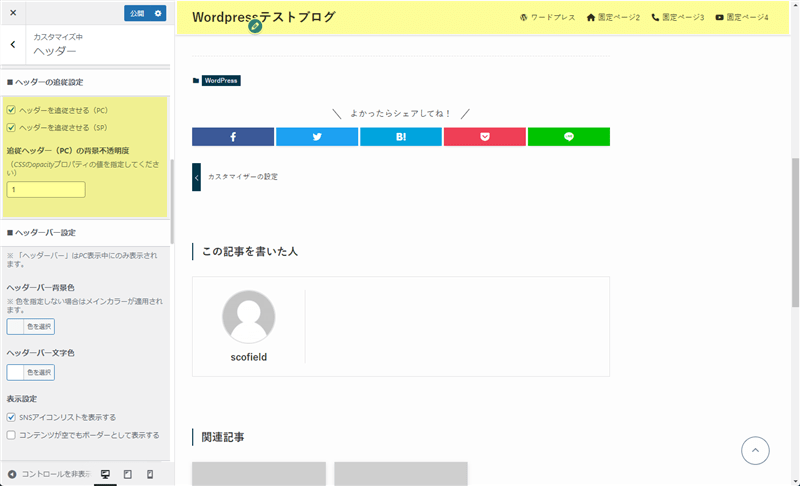
ヘッダーメニューの追従は、カスタマイザーの「ヘッダーの追従設定」から設定できます。

初期設定は有効になっているので、ヘッダーの追従機能(スクロールした時にヘッダーが画面上に追従する機能)が不要であればチェックを外して下さい。PCとスマホは別々に設定できます。
追従ヘッダー(PC)の背景不透明度は、0~1の範囲で指定できます(数値を0に近づける程透過度が上がる)。
ヘッダーメニュー操作時のエフェクト
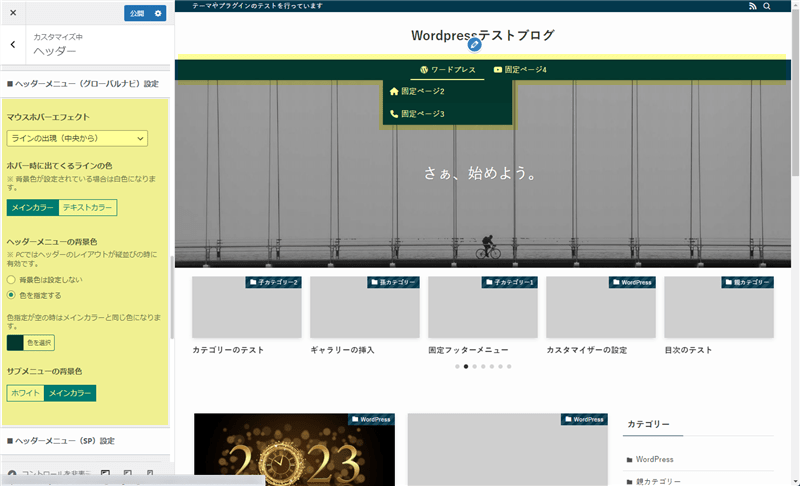
操作時のエフェクトは、カスタマイザーの「ヘッダーメニュー(グローバルナビ)設定」から設定できます。

説明を聞くよりも、プレビューを見ながらカーソルをメニューに載せて設定した方が早いです。
この際、ヘッダーメニューの背景色は、PCではヘッダーメニューの位置をタイトルの「上」「下」に設定している場合、スマホでは「スマホ用ヘッダー」のメニューを設定している場合にのみ反映されます。
サブメニューの背景色は、階層を指定したメニューを作成していなければ反映されません。
スマホ用ヘッダーメニュー
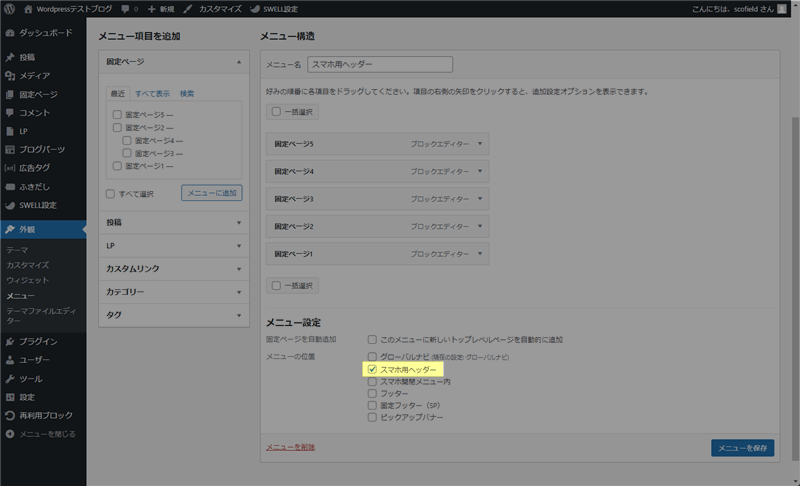
スマホ用ヘッダーメニューを表示させたい時は、「スマホ用ヘッダー」にチェックを入れたメニューを作成して下さい(トップの階層しか表示されないのでメニュー構造の階層は指定しない)。

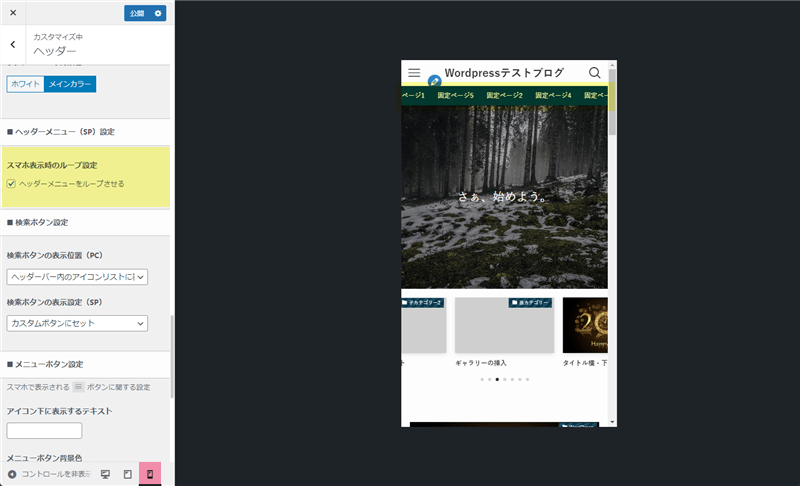
スマホ用ヘッダーメニューをループさせたい時は、カスタマイザーの「ヘッダーメニューをループさせる」にチェックを入れます(メニューが少ない場合は同じメニューがループするので非推奨)。

いずれもスマホ表示でしか反映されないので、カスタマイザーのスマホ表示で確認しながら設定して下さい。
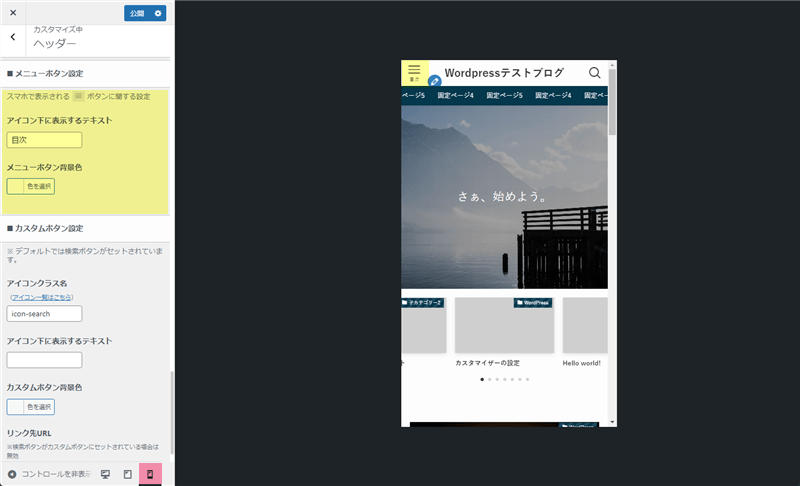
メニューボタン設定
スマホのヘッダーに表示されるメニューアイコンは、「メニューボタン設定」から「アイコン下に表示するテキスト」と「メニューボタン背景色」を設定できます。

いずれもスマホ表示でしか反映されないので、カスタマイザーのスマホ表示で確認しながら設定して下さい。
最後に
ヘッダーメニューは、「グローバルナビ」にチェックを入れたメニューを作成するだけで機能します。
ただ、SWELLではレイアウトやデザインを調整できる機能が最初から備わっているので、表示されるメニューが自分のイメージと違った時は、カスタマイザー「ヘッダー」の設定を見直してみて下さい。












コメント