WordPressの「メニュー」の設定についてまとめています。
メニューの設定
設定の変更は、管理画面の外観「メニュー」から行います。
WordPress共通の機能ですが、テーマによって設置できる場所やデザインが異なる点にだけ注意して下さい。
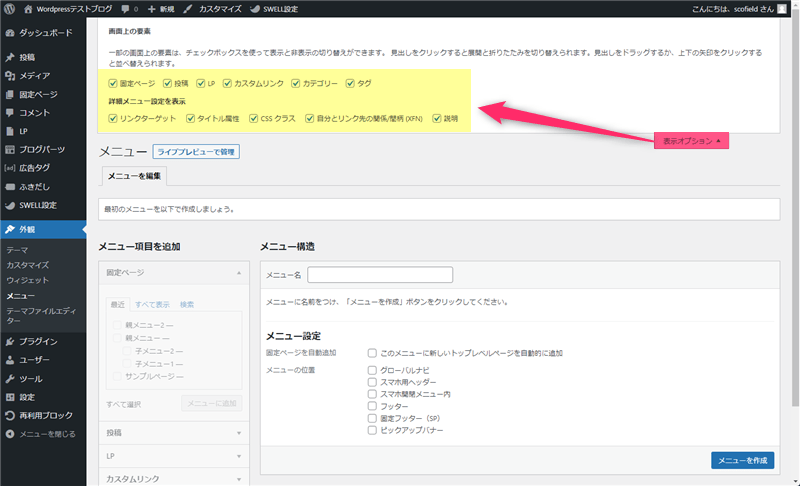
表示オプション
初期設定では非表示になっている項目が多いので、「表示オプション」から全ての項目にチェックを入れます。

メニュー項目の詳細を設定する時に必要になりますから、最初に変更しておいて下さい。
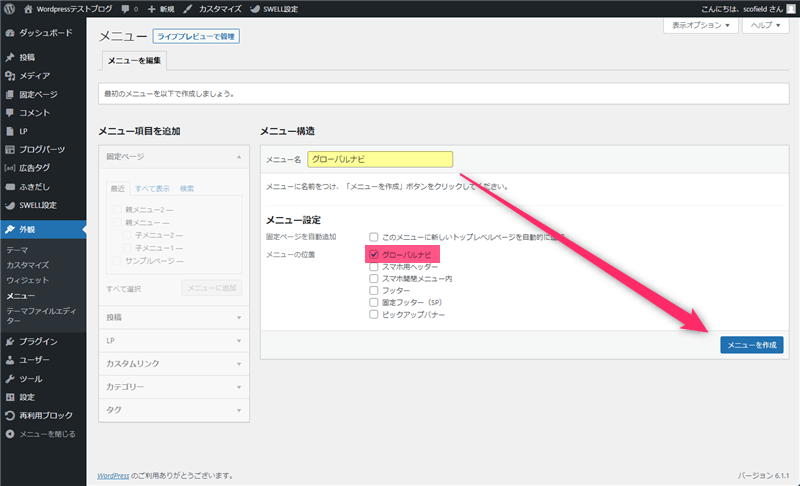
新規メニューの作成
メニュー名に任意の名前を入力して、「メニューを作成」をクリックします。
メニューを表示させたい場所が決まっている場合は、「メニューの位置」にもチェックを入れて下さい。

この画像では「グローバルナビ」にチェックを入れていますが、メニューを設置できる場所はテーマに依存します。表示されていない場所にメニューを設置することはできません。
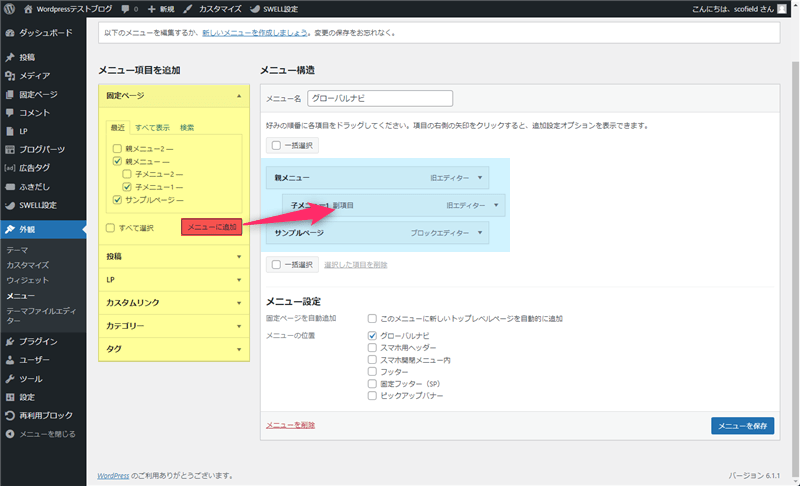
メニュー項目を追加
メニューに追加したいページにチェックを入れて、「メニューに追加」をクリックします。

メニュー構造に追加された項目は、ドラッグ&ドロップで順番を入れ替えたり、階層を設定できます。
テーマによっては、階層化したメニューはドロップダウンメニューとして表示されます。
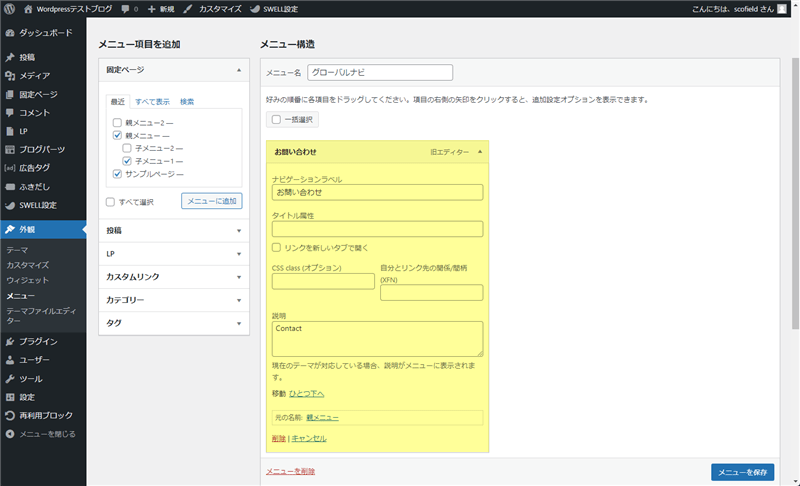
オプションの設定
必要であれば、それぞれのメニューに詳細を設定できます。

| 設定 | 詳細 |
|---|---|
| URL | リンク先のURLを指定(カスタムリンクにのみ表示される) |
| ナビゲーションラベル | メニュー一覧で表示される文字列 |
| タイトル属性 | リンクにカーソルを載せた時にツールチップで表示されるtitle属性 |
| リンクを新しいタブで開く | チェックを入れるとtarget="_blank"が追加される |
| CSS class | class属性を追加できる |
| 自分とリンク先の関係/間柄 | rel属性を追加できる |
| 説明 | ナビゲーションラベルの下に表示される説明 |
ページのタイトルが長すぎる場合は、「ナビゲーションラベル」で調整して下さい。その他は全て任意です。
テーマによっては、説明欄でアイコンを表示させたり、画像を指定できます。
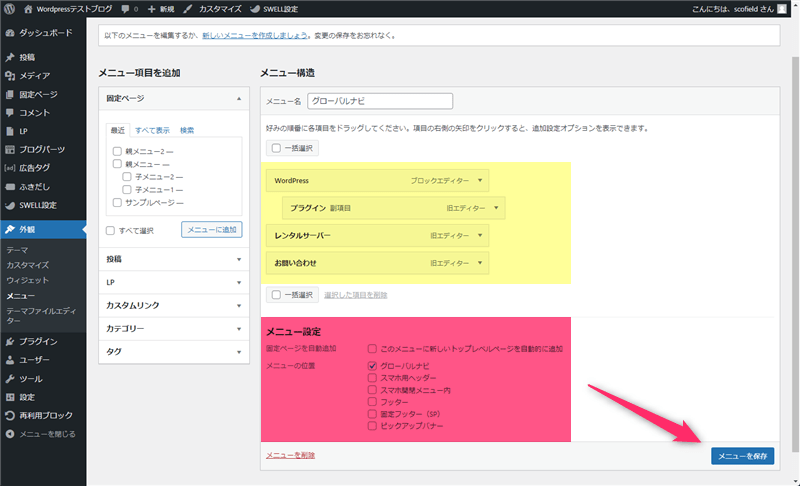
メニューを保存
メニュー構造とメニューの位置を確認して、問題がなければ「メニューを保存」をクリックします。

これで設定完了です。メニューの位置が複数ある場合は、必要な数だけメニューを作成して下さい。
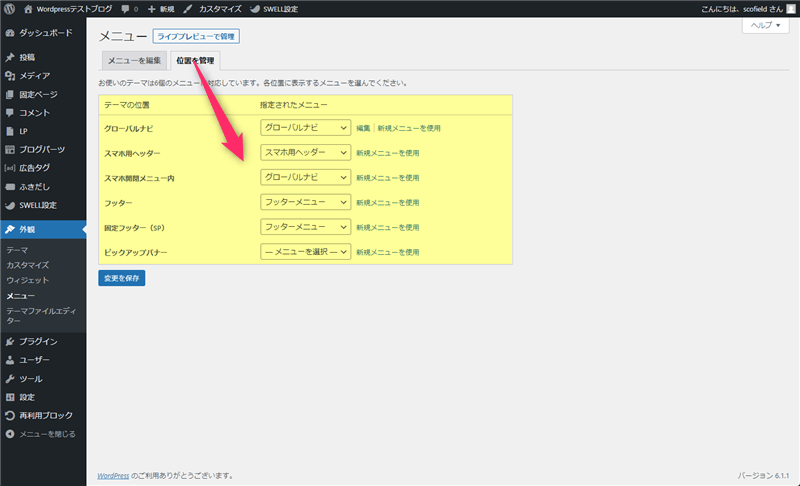
位置を管理
上段タブの「位置を管理」からは、「テーマの位置」と「指定されたメニュー」を確認できます。

どこにどのメニューを設定したのか?指定したメニューの確認&変更したい時に使うと便利です。
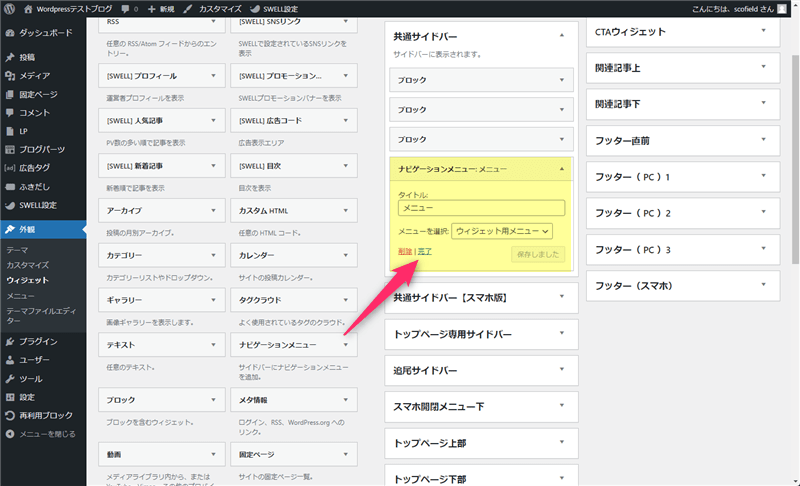
ウィジェットに配置
管理画面の外観「ウィジェット」から、表示させたい場所に「ナビゲーションメニュー」を追加します。

任意のタイトルを入力して、表示させたいメニューを選択して下さい。
最後に
メニューの「位置」「デザイン」「詳細」の設定は、使用中のテーマに大きく依存します。
中には、フッターナビやスマホ専用ナビを配置できたり、カスタマイザーから専用のメニューを追加できるテーマもあります。メニューを設定する時は、事前にテーマの使い方も確認しておいて下さい。












コメント