WordPressで「Font Awesome」を使う方法をまとめています。
準備
いずれかの方法でFont Awesomeを使う準備を完了させて下さい。
個人的には、ブロックエディターにも対応している公式プラグインが一番おすすめです。他の方法は、記事編集画面でアイコンを挿入する際に手間がかかります(CSSに組み込む程度なら問題ない)。
また、SWELLの様に最初からFont Awesomeのコードが組み込まれているテーマでは設定不要です。
公式プラグインを追加する
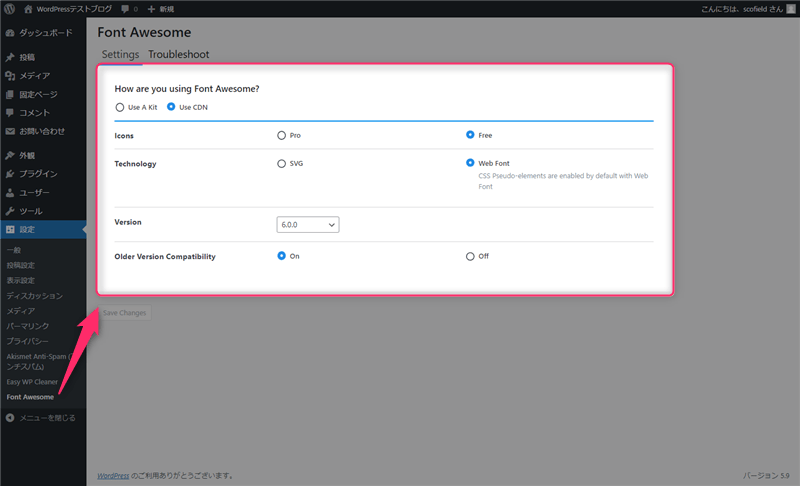
プラグインFont Awesomeを追加&有効化して、管理画面の設定「Font Awesome」から各種設定を行います。

| 設定 | 詳細 |
|---|---|
| How are you using Font Awesome? ファイルを読み込む方法 | 登録なしで使える「Use CDN」を選択 |
| Icons 有料版or無料版 | 無料の「Free」を選択 |
| Technology フレームワーク | 「Web Font」を選択 |
| Version バージョン | 「最新版(Latest)」を選択 |
| Version 4 Compatibility バージョン4との互換性 | onにするとバージョン4のアイコンも表示できる |
プラグインを追加する方法は、通常の使い方以外にもショートコードで挿入できるのがメリットです。
上手く表示されない時は、Technologyで「SVG」を選択して下さい(パフォーマンスが落ちる可能性あり)。
登録してキットコードを利用する
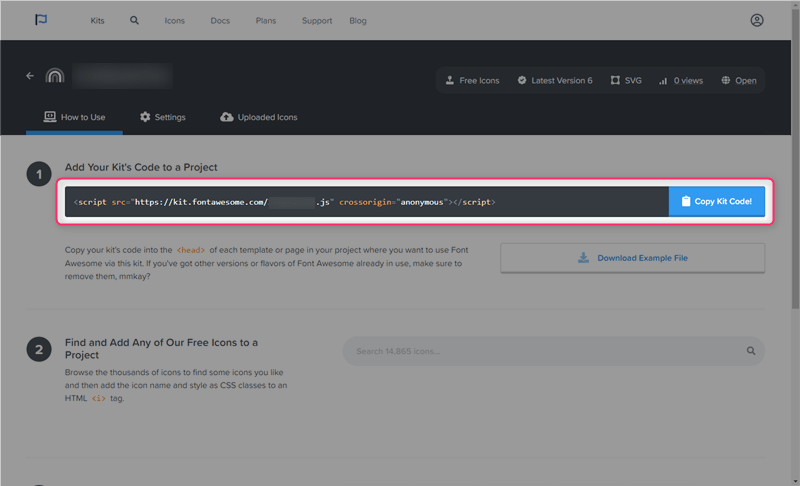
Start | Font Awesomeでメールアドレスを入力して、専用のキットコードを入手します。
特に躓くところはないので、手順通り進んで登録を完了させて下さい。

後は、あなた専用のキットコードをテーマヘッダーheader.phpに貼り付けるだけです。
CDNコードを利用する(Version 6.5.1)
下記のCDNコードをテーマヘッダー(header.php)の<head>~</head>の間に貼り付けます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.5.1/css/all.css">CDNコードを使う方法は、最新バージョンが公開された際にコードを更新する手間がかかります。更新は必須ではありませんが、新しく追加されたフォントアイコンが使えません。また、Font Awesome 4から移行する場合も、一部のアイコンが表示されなくなる可能性があるので注意して下さい。
最新のバージョンは、下記のページで確認できます(v6.5.1の部分を置き換えるだけ)。
使い方
基本はHTMLタグをコピーして「iタグ」を挿入しますが、プラグインはショートコードも使えます。
iタグで挿入する方法
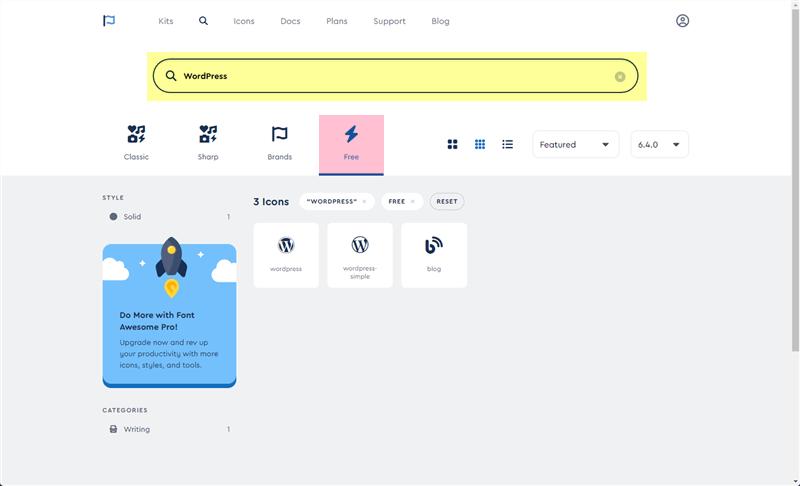
アイコン検索から、使いたいアイコンを検索します(無料版の方は「Free」にチェックを入れる)。

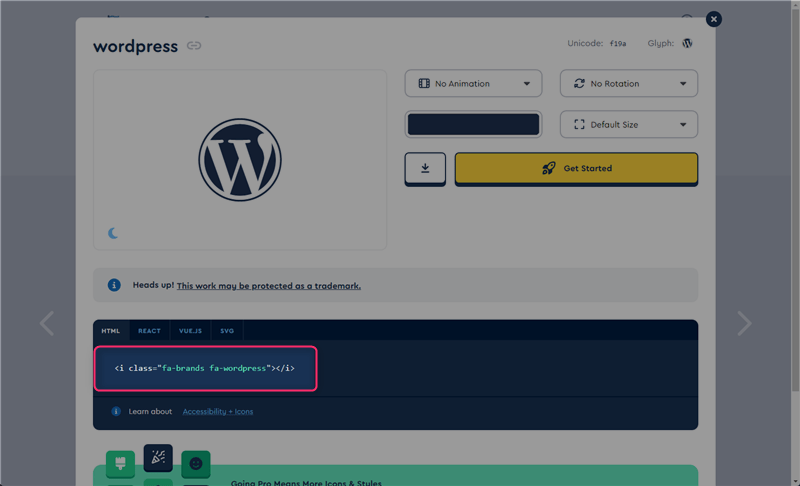
使いたいアイコンを選択して、表示されたiタグをコピーします。

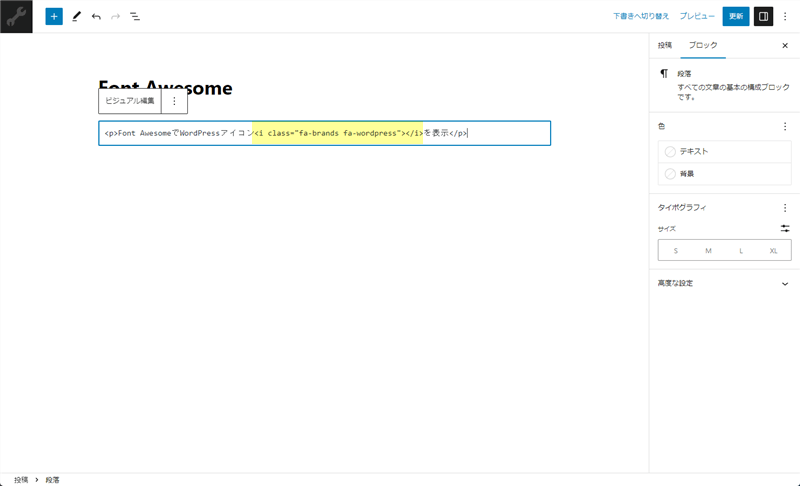
<i class="fa-brands fa-wordpress"></i>表示させたい場所にコードを貼り付けるとアイコンが表示されますが、ブロックエディターでは空のiタグをそのまま貼り付けることができません。一度ブロックを「HTMLとして編集」に切り替える必要があります。

編集後はビジュアルモードに戻しても構いませんが、少し使い勝手が悪い気がします。
ショートコードで挿入する方法
公式プラグインを追加すると、エディターに専用ボタンが追加されます。
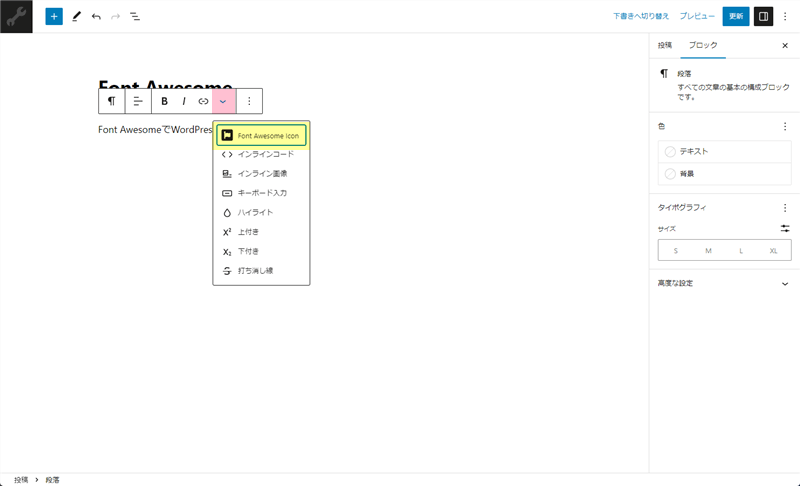
アイコンを表示させたい場所で、ツールバーオプションの「Font Awesome icon」をクリックします。

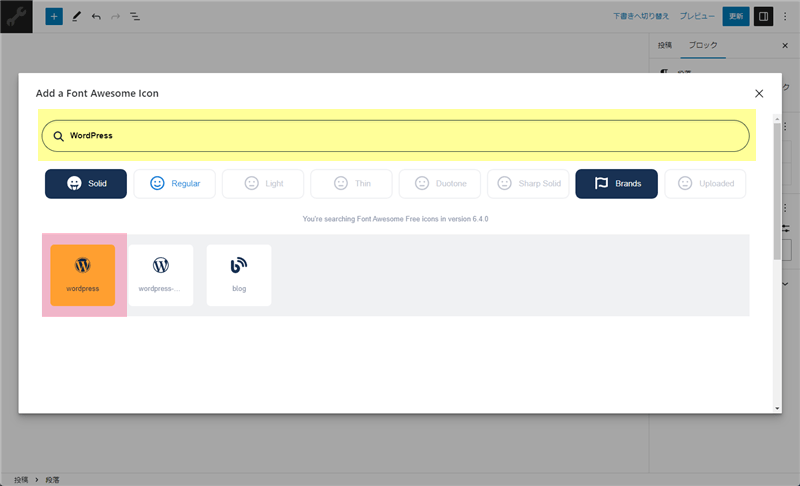
アイコン一覧が表示されるので、使いたいアイコンを検索して選択します。

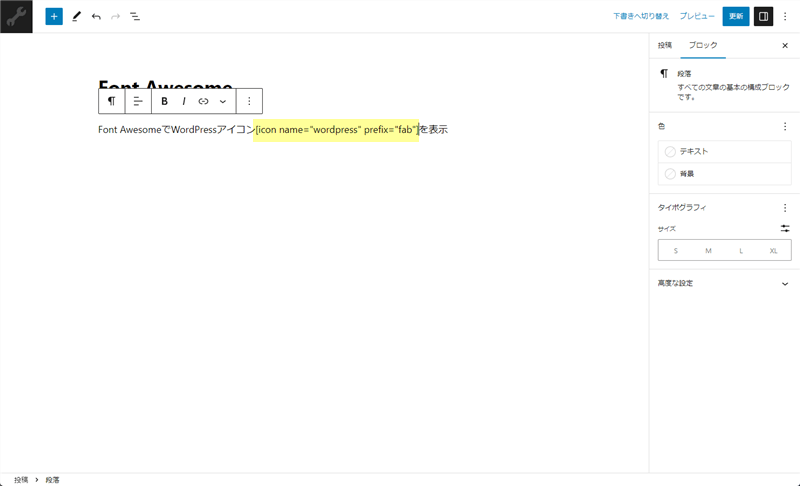
記事内にFont Awesomeのショートコードが挿入されます(ブログ上ではアイコンとして表示されます)。

わざわざHTML編集に切り替える必要がないですし、編集画面からアイコンを検索できるので、作業効率が格段に上がります。記事内でFont Awesomeを多用する場合は、プラグインの導入推奨です。
スタイリングの変更
スタイリングを変更したい時は、iタグ及びショートコードにクラス属性を追加します。
| 効果 | 参考ページ |
|---|---|
| 大きさの変更 | Sizing Icons |
| 固定幅 | Fixed Width Icons |
| リストアイコン | Icons in a List |
| 回転 | Rotate Icons |
| アニメーション(動く) | Animating Icons |
| 配置と枠線 | Bordered & Pulled Icons |
| 合成 | Stacking Icons |
| トランスフォーム | Power Transforms |
| マスキング | Masking |
| レイヤリング | Layering Text & Counters |
| テキストカウンターの階層化 | Layering Text & Counters |
| 2色カラー | Duotone Icons |
スタイリングを追加して、アイコンの大きさを変更したり、アニメーションを追加することもできます。
最後に
僕は普段テキストエディターを使用しているので気にならなかったのですが、ブロックエディターやビジュアルエディターでは、iタグで挿入する方法は使い勝手が悪い気がします(空タグが表示されないため)。
メニューアイコンやCSSの中に組み込む程度なら特に問題ありませんが、記事編集時にFont Awesomeを多用している方は、作業効率が上がる公式プラグインの導入をおすすめします。













コメント