SWELLの「ふきだし」ブロックの設定と使い方をまとめています。
ふきだしブロックの使い方
よく使うふきだしは、ふきだしセットに登録して呼び出す方法がおすすめです。
ふきだしセットの登録
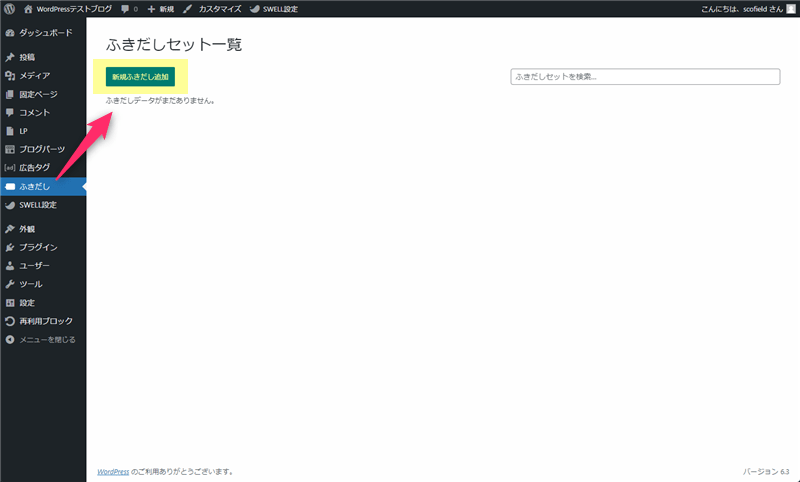
管理画面のふきだしから、「新規ふきだし追加」をクリックします。

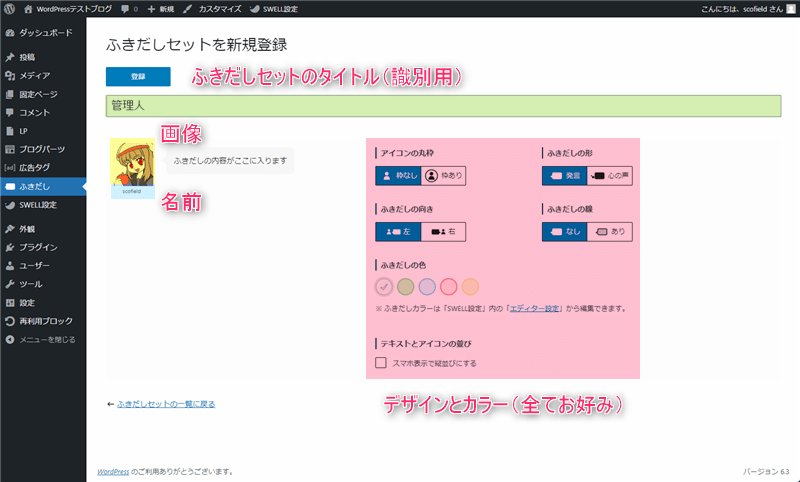
必須項目の「タイトル」と、任意の「画像」「名前」「デザイン」を設定して「登録」をクリックします。
この際、画像は一辺80pxの正方形で表示されるので(枠ありは76pxの円)、1:1の正方形の画像を用意して下さい。また、大きな画像を設定した場合は、実際の記事ではサムネイル(初期設定一辺150px)が呼び出されます。

デザインはプレビューで確認しながらお好みで設定して下さい。
ここでの設定は、ふきだしセットで呼び出したふきだしブロック全てに反映されます。

ふきだしカラーの変更
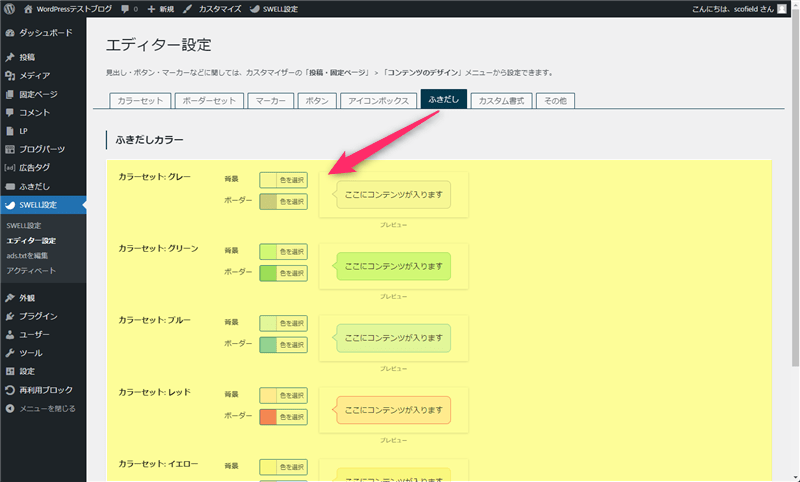
ふきだしカラーは、SWELLの「エディター設定」から変更できます。

登録されている5種類のカラーセット(背景色とボーダー)を任意のカラーに変更できます。
ふきだしブロックを呼び出す
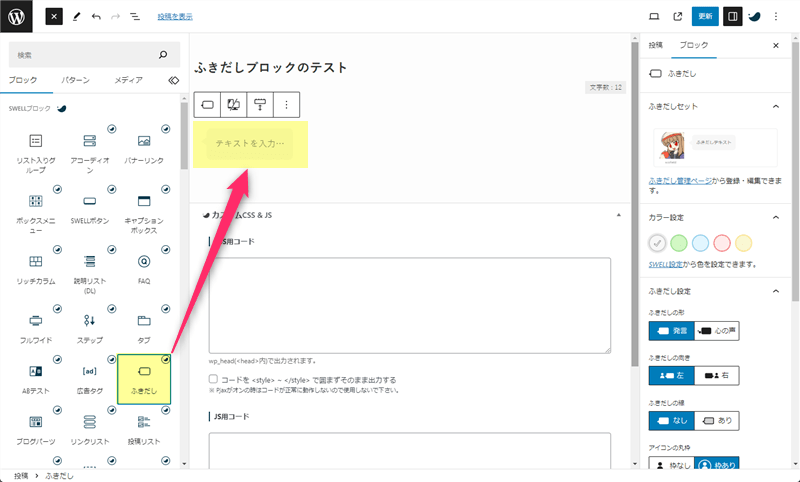
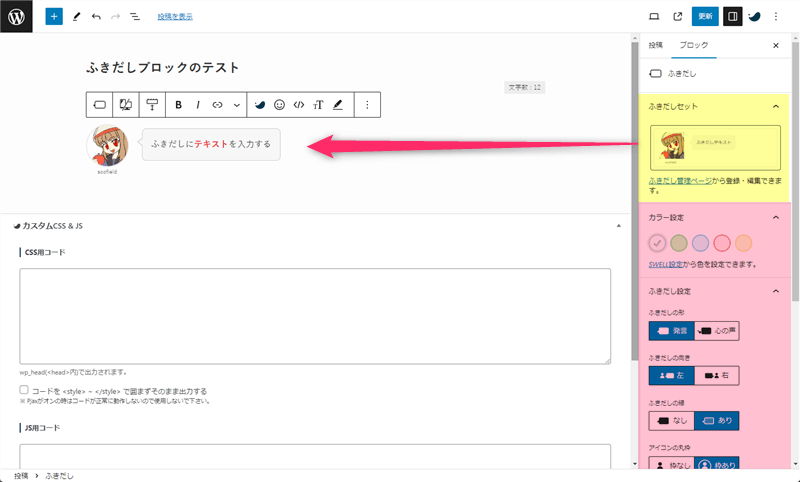
記事編集画面で「ふきだし」ブロックを追加します(/ふきだし)

サイドバーから登録した吹き出しセットを呼び出して、ふきだしに任意のテキストを入力します。

記事編集画面では、呼び出したふきだしセットを個別にカスタマイズできますが、カスタマイズを加えた項目は、元のふきだしセットを編集しても変更が反映されない点にだけ注意して下さい。
- ふきだしには通常のテキスト装飾機能(太字や色の変更)が使える
- ふきだしセットの設定より記事編集画面の設定が優先される
- ふきだしセットに登録しなくてもふきだしブロックから直接設定することもできる
ショートコードで呼び出す
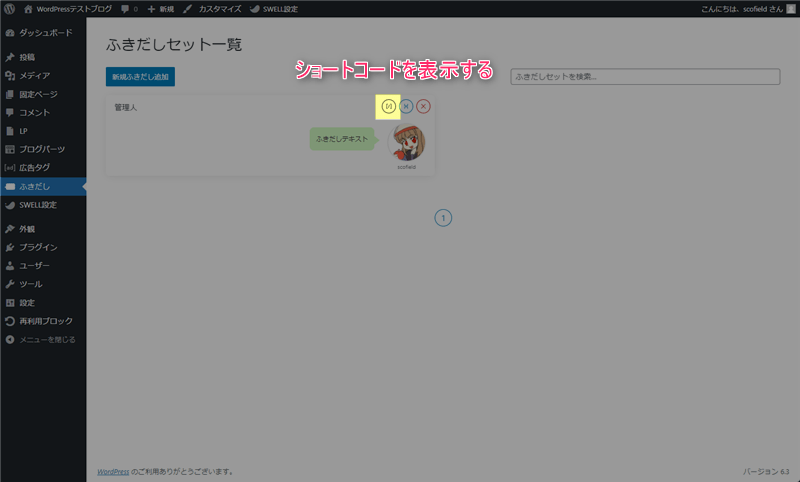
ショートコードで呼び出したい時は、ふきだし管理画面の「ショートコード」アイコンをクリックします。

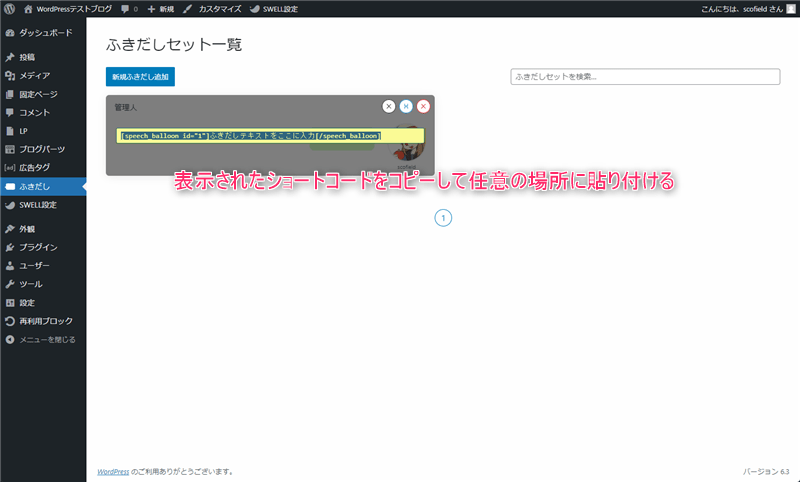
表示されたショートコードをコピーして、任意の場所に貼り付けます。

ブロックを呼び出せない場所(ウィジェット等)でふきだしを表示させたい時に使うと便利です。
ショートコードで使えるオプションとカスタマイズ方法は公式サイトの説明を参考にして下さい。
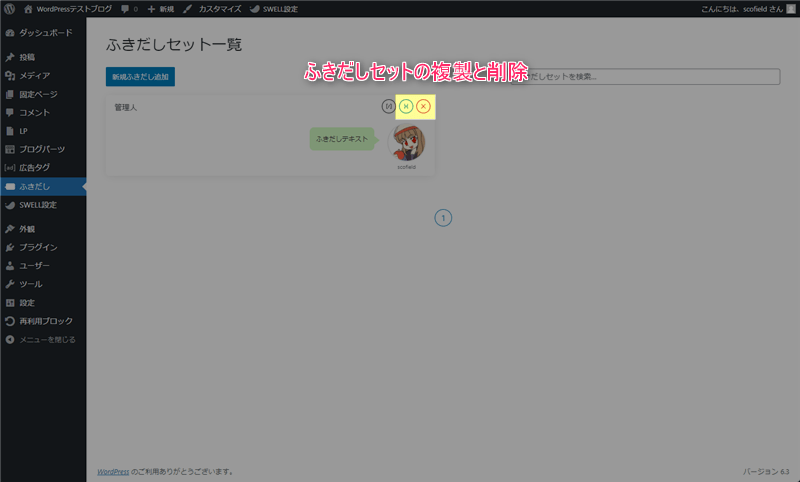
ふきだしセットの複製と削除
作成したふきだしセットは、管理画面から複製と削除ができます。

類似のふきだしセットを作成したい時に複製を使うと便利ですが、そこまで手間のかかる作業ではないので、必要なければ「新規ふきだし追加」からふきだしセットを作成して下さい。
また、使用していないふきだしセットは削除できます(削除する前に使用していないことを要確認)。
最後に
SWELLのふきだしは、ふきだしセットに登録してまとめて管理できるのが特徴です。
僕はあまり多用していないのですが、感想を述べたり、要点をまとめたい時に使わせてもらっています。










コメント