SWELL専用の「SWELLボタン」ブロックの設定と使い方をまとめています。
ベースデザインの設定
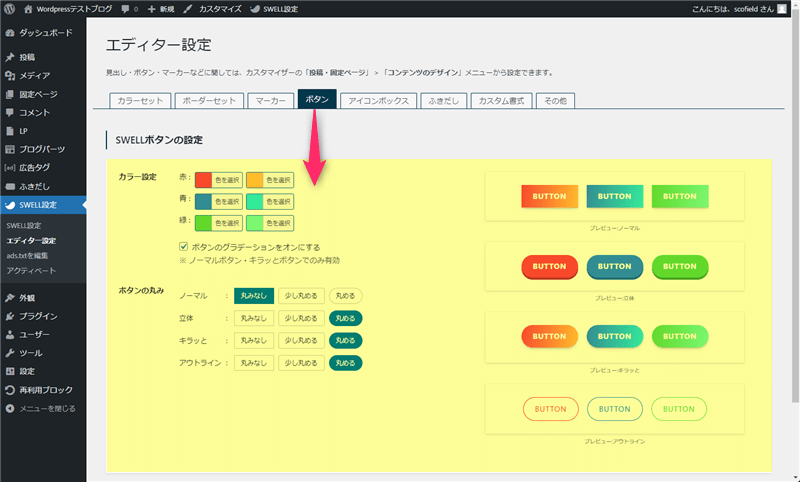
SWELLボタンのベースデザインは、管理画面の「エディター設定」から変更できます。

お好みで「カラー」「グラデーション」「丸み」を設定して下さい。挿入済みボタンにも変更は反映されます。
使い方については、公式サイトにも詳しい解説があるので、そちらも参考にしてみて下さい。
SWELLボタンブロックの挿入
通常のSWELLボタン以外にも、最初からカスタマイズされたブロックパターンが用意されています。
通常(SWELLボタンのみ)
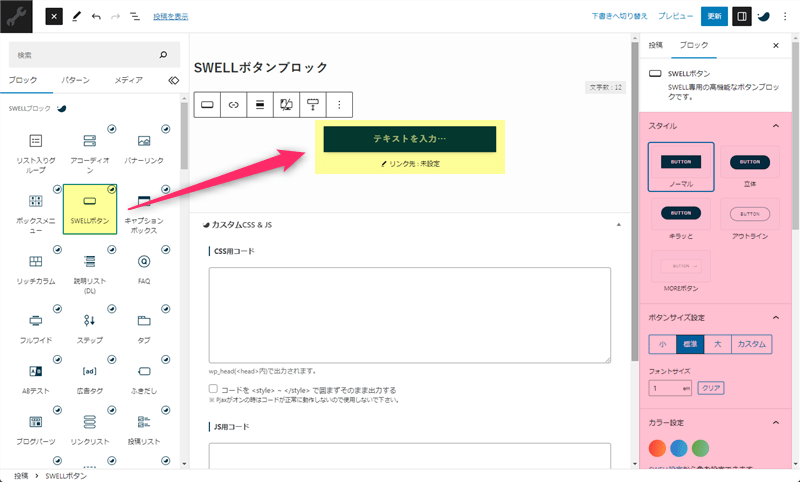
記事編集画面で、「SWELLボタン」ブロックを追加します(/SWELLボタン)。

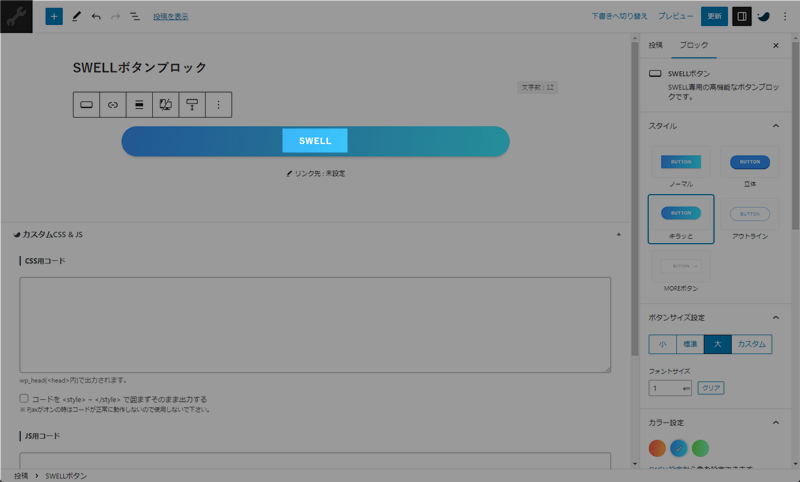
サイドバーから、お好みで「スタイル」「サイズ」「カラー」「アイコン」を設定して下さい。
マイクロコピーとアイコン付きのボタン
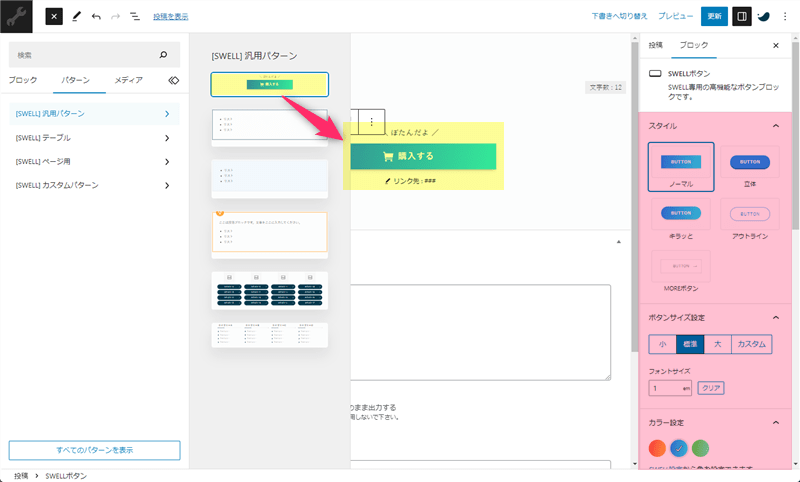
編集画面で、ブロック挿入ツールのパターンから「マイクロコピーとアイコン付きのボタン」を追加します。

カスタマイズされた段落ブロック(マイクロコピー)とSWELLボタンが挿入されるので、プレビューを確認しながら、お好みで「スタイル」「サイズ」「カラー」「アイコン」を設定して下さい。
下記の様なマイクロコピー付きSWELLボタンを挿入できます。
\ シンプルなのに、高機能 /
リンクの設定
リンクを設定する方法は2種類あります。
テキストとリンク先を入力
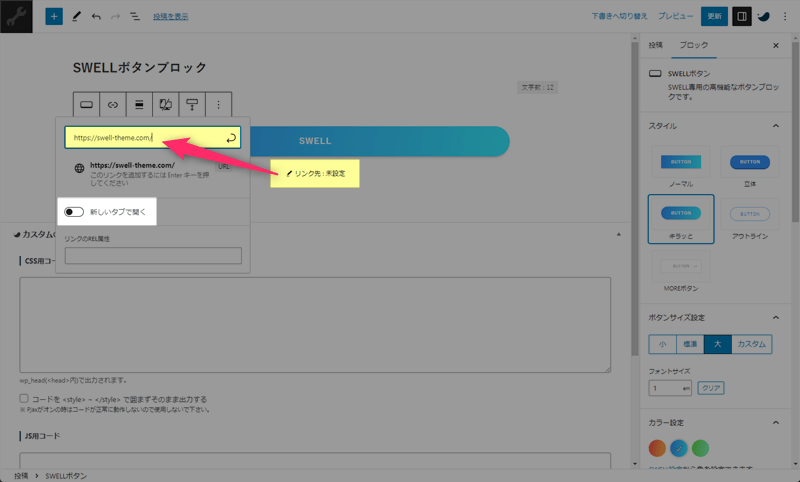
ボタンをクリックして、ボタンに表示するテキスト文字を入力します。

ボタンの下に表示されている「リンク先:未設定」をクリックして、リンク先のURLを入力します。

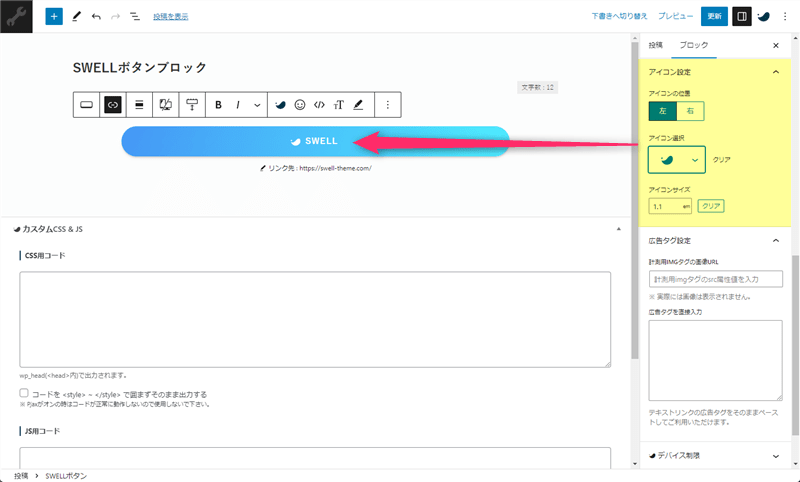
アイコンを表示させたい時は、サイドバーの「アイコン設定」からアイコンと位置・サイズを選択します。

この方法では、サイドバーから「計測用IMGタグの画像URL」も設定できますが、ASPで取得したテキスト広告をボタンにする時は、「広告タグを直接入力」する方法を使った方が簡単です。
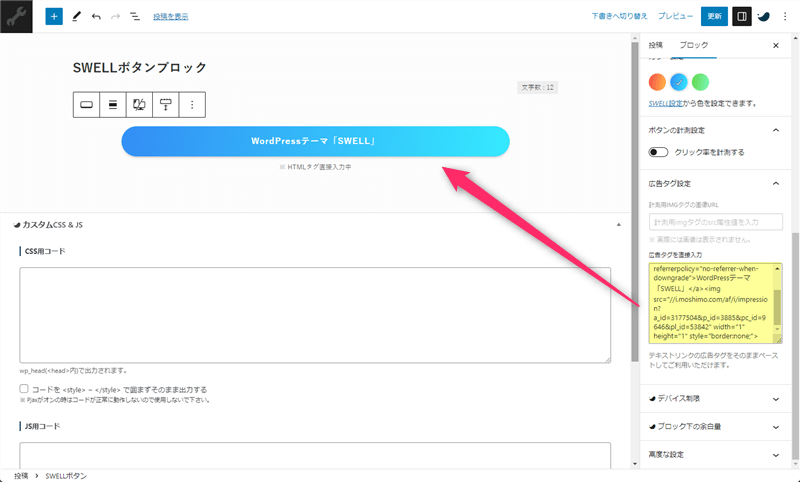
広告タグを直接入力
サイドバーの「広告タグを直接入力」にASPで取得したテキスト広告タグをそのまま貼り付けます。

この方法は、計測用のイメージタグがついたテキストリンクをそのまま貼り付けることができるので、タグを改変してしまう心配がありません。また、計測用イメージタグでレイアウトが崩れることもありません。
但し、アイコンは設定できません。また、テキストを編集したり、新しいタブで開く等の設定も追加できません。設定を変更したい時は、全て広告タグを編集する必要があります。
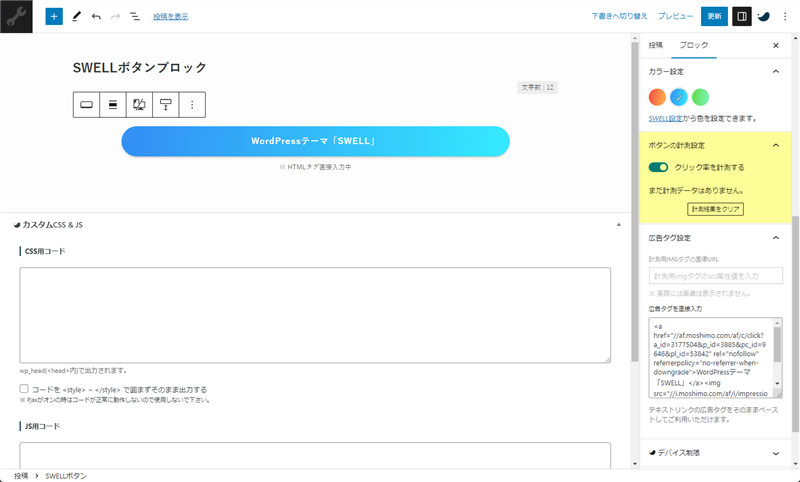
ボタンの計測設定
サイドバーの「クリック率を計測する」をオンにすると、ボタンの表示回数やクリック率を計測できます。

- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
めちゃくちゃ便利な機能なのですが、編集画面を開いてボタンブロックを選択しないとデータを確認できないのが難点です。また、ブログパーツや再利用ブロックに登録して使いまわすこともできません。
最後に
SWELL専用のブロック「SWELLボタン」は、WordPress共通のブロック「ボタン」の上位互換機能です。
デザインがお洒落でカスタマイズが豊富、テキスト広告のアフィリエイトリンクを簡単にボタンに変換できるのもメリットです。データを取りたい方には、ボタンの表示回数やクリック数が分かる計測設定も便利です。












コメント