関連記事ブロック(ブログカード)の使い方をまとめています。
関連記事ブロックの使い方
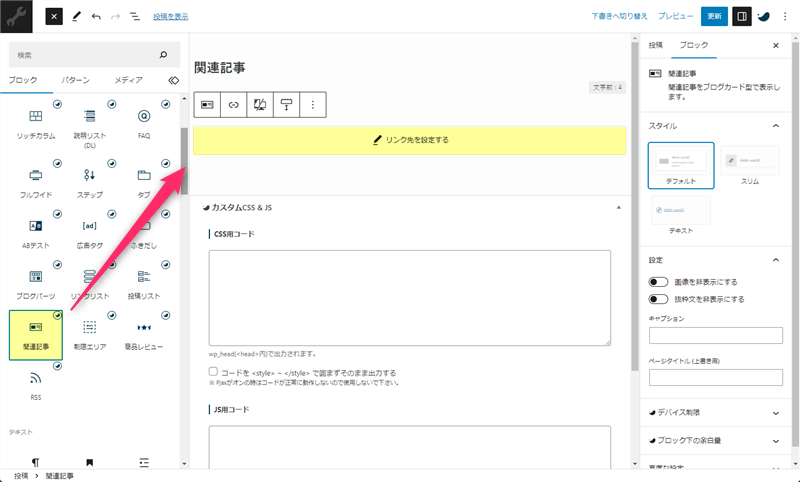
記事編集画面で、リンクを表示させたい場所に「関連記事」ブロックを挿入します(/関連記事)。

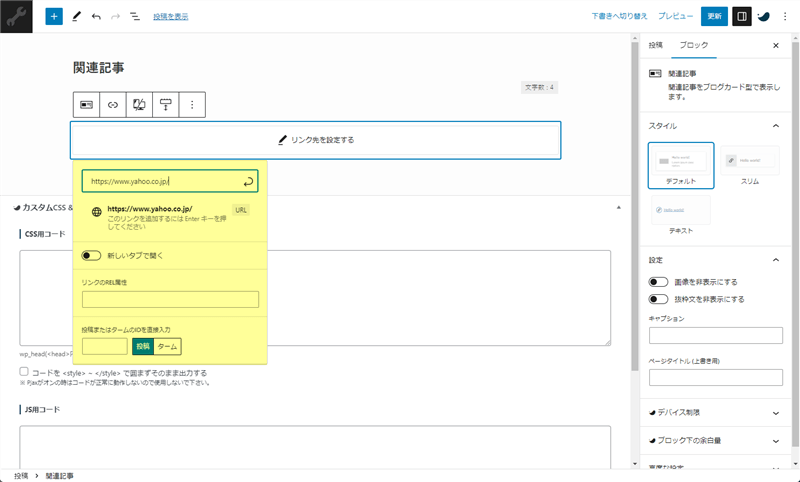
いずれかの方法でリンク先のページを設定します。

| 設定 | 詳細 |
|---|---|
| 検索またはURLを入力 | キーワードを入力して検索一覧からページを選択 URLを直接入力してページを指定 |
| 新しいタブで開く | target="_blank"とrel="noopener noreferrer"を追加 |
| リンクのREL属性 | 任意でrel属性の値を追加 |
| 検索またはタームのIDを直接入力 | 投稿及び固定ページを指定する時は投稿を選択してIDを入力 カテゴリー及びタグページを指定する時はタームを選択してIDを入力 |
ほとんど直感で操作できると思いますが、外部ページを指定したい時は直接URLを入力して下さい。
- 外部サイトもブログカードにできる
- カテゴリーやタグページもブログカードにできる
- 「新しいタブで開く」と「リンクのREL属性」の設定は任意(分からなければ初期設定推奨)
ブログカードのデザインは、管理画面のSWELL設定及び記事編集画面のサイドバーから変更できます。
ブログカードのデザイン変更
デフォルトのブログカードからデザインやレイアウトを変更したい時に設定して下さい。
ベースデザインの変更
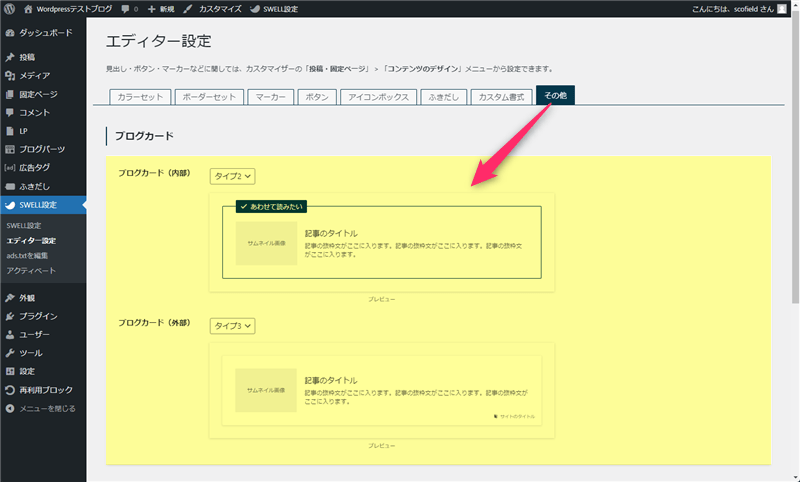
ブログカードのベースデザインは、SWELL設定の「ブログカード」から変更できます。

デザインは3タイプ用意されており、内部リンクと外部リンクを別々に設定可能です。
スタイルの変更
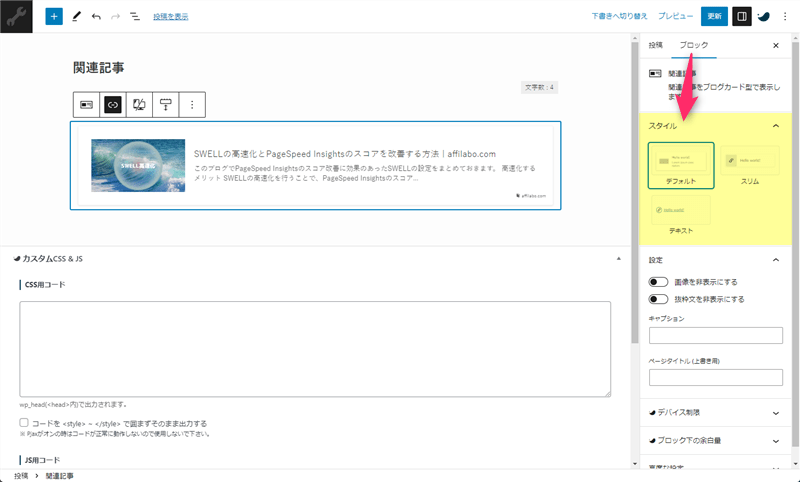
関連記事ブロックを選択して、サイドバーの「スタイル」からデザインを変更できます。

3つのスタイルが用意されているので、お好みでスタイルを選択して下さい。

設定の変更
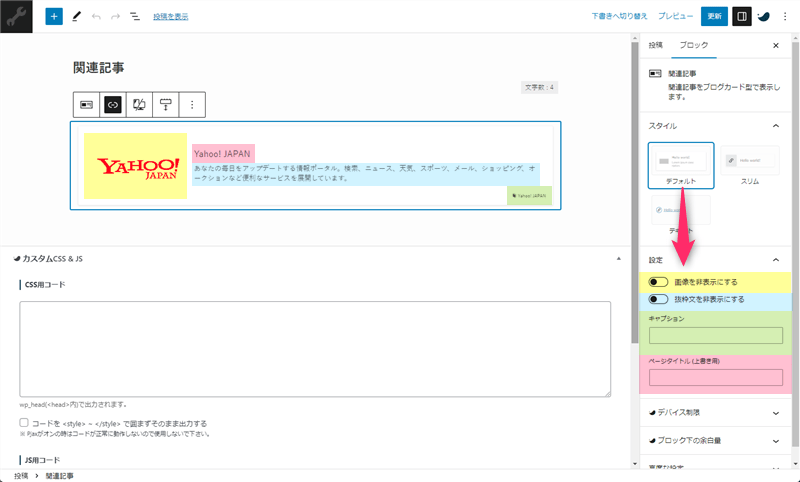
関連記事ブロックを選択して、サイドバーの「設定」から表示項目を変更できます。

選択したスタイルによって、設定できる項目と位置が異なる点にだけ注意して下さい。
| デフォルト | スリム | テキスト | |
|---|---|---|---|
| 画像の表示・非表示 | |||
| 抜粋文の表示・非表示 | |||
| キャプション | |||
| ページタイトル(上書き用) | |||
| アイコン設定 |
最後に
関連記事は使用頻度の高いブロックだと思うので、最初にできることを確認しておいて下さい。
個人的には、デザインが綺麗なのもありますが、パーマリンクを変更してもリンクが機能する。アイキャッチ画像やタイトルの変更も反映される。等、挿入した後に管理の手間がかからない点もメリットだと思っています。












コメント