SNSアイコンリスト(プロフィールウィジェット)の大きさを変更する方法をまとめておきます。
CSSでサイズを変更する
プロフィールウィジェットのSNSアイコンは、初期設定で16px(丸枠で囲む時は14px)に設定されています。

大きさを変更したい時は、下記CSSを追加して20pxの部分で自由に調整して下さい。
.p-profileBox__iconList .c-iconList__item a {
font-size: 20px;
}スマホ表示の時のみサイズを変更したい時は、画面サイズを指定して追加します。
@media only screen and (max-width: 480px) {
.p-profileBox__iconList .c-iconList__item a {
font-size: 20px;
}
}プロフィールウィジェットの設定については、公式サイトの解説記事を参考にして下さい。
初期設定ではPageSpeed Insightsのスコアがマイナス
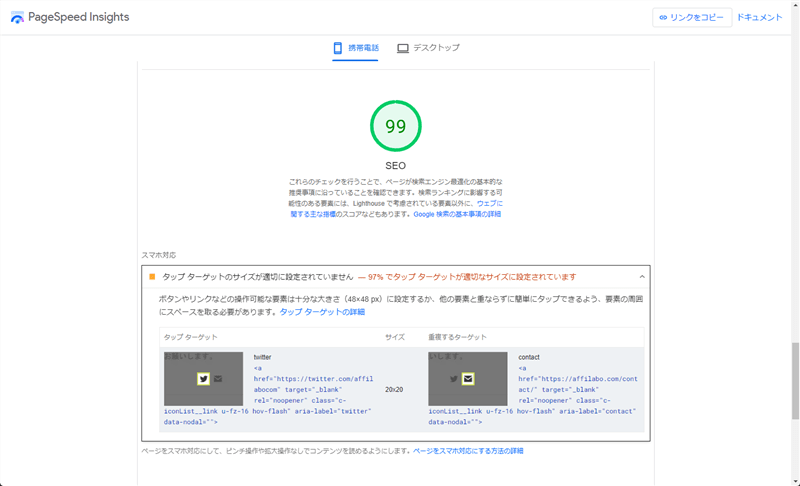
アイコンを丸枠で囲むを「オフ」に設定している場合、PageSpeed Insights(携帯電話)のSEO項目で「タップ ターゲットのサイズが適切に設定されていません」と表示されることがあります。

タップターゲットのサイズが適切でない - Chrome Developersには、この問題の解決策として「タップターゲットを48px、タップターゲット間の間隔を8px以上にする」方法が掲載されていますが、僕の検証では、アイコンサイズを20pxまで大きくすると、警告が消えてスコアも改善されています。
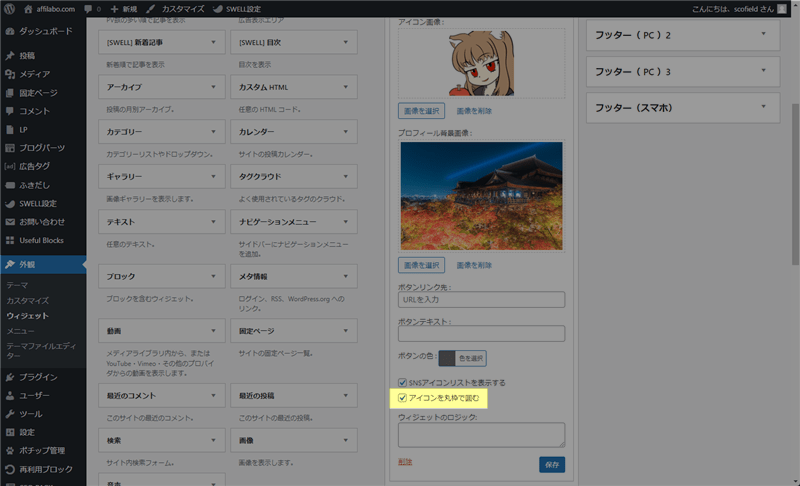
また、アイコンを丸枠で囲む設定を「オン」にするだけでもこの問題は解決します。

どちらの方法でもスコアは改善されるので、同じ問題で悩んでいる方は試してみて下さい。
ちなみに、アイコンを丸枠で囲む設定を「オン」にするだけで問題が解決されるのは、丸枠で囲んだ方がタップターゲットと余白が大きく設定されているからです(アイコン自体は14pxで小さくなる)。
最後に
携帯電話のSEOスコアを100にしたからといって、検索エンジンでの順位が大幅に上がるなんてことはありませんが、簡単に改善できる項目なので、気になる方はアイコンのサイズ及び設定を変更してみて下さい。












コメント