旧ストークで特定の記事のアイキャッチ画像を非表示にする方法を紹介します。
目次
全てのページのアイキャッチ画像を非表示にする
全ページのアイキャッチ画像を非表示にしたい時は、カスタマイザーから設定することができます。
カスタマイザーを開いて、「投稿・固定ページ設定」を選択します。

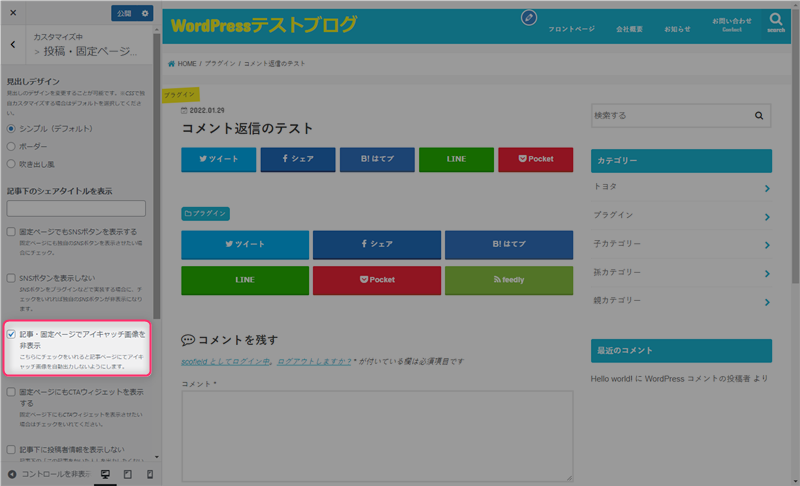
一覧の「記事・固定ページでアイキャッチ画像を非表示」にチェックを入れます。

これで全ての記事のアイキャッチ画像が非表示になります(一覧ページのサムネは表示される)。
特定の記事でアイキャッチ画像を非表示にする
テーマのstyle.css及びカスタマイザーの「追加CSS」に下記のコードを追加します。
ページを指定
〇〇の部分には、「記事ID」を入力します(この記事なら「23075」)。
.post-〇〇 .attachment-post-thumbnail {
display:none;
}カテゴリーを指定
〇〇の部分には、カテゴリーの「スラッグ」を入力します(この記事なら「wordpress」)。
.category-〇〇 .attachment-post-thumbnail {
display:none;
}タグを指定
〇〇の部分には、タグの「スラッグ」を入力します(この記事なら「stork」)。
.tag-〇〇 .attachment-post-thumbnail {
display:none;
}最後に
旧ストークのカスタマイズ機能では、アイキャッチ画像を「全ページ表示」or「全ページ非表示」にしかできません。特定の記事のみ非表示にしたい時は、CSSを編集して下さい。
少し特殊なケースですが、特定の記事で「アイキャッチ画像は必要ない」「アイキャッチ画像のせいでコンテンツが遠くなる」等、気になっている方は今回紹介した方法を試してみて下さい。












コメント