プラグインEnable Media Replaceの設定と使い方をまとめています。
一度アップロードした画像を新しい画像に置き換え(差し替え)できるプラグインです。再度画像をアップロードして挿入する手間と無駄にIDが増えるのを防いでくれます。
設定と使い方
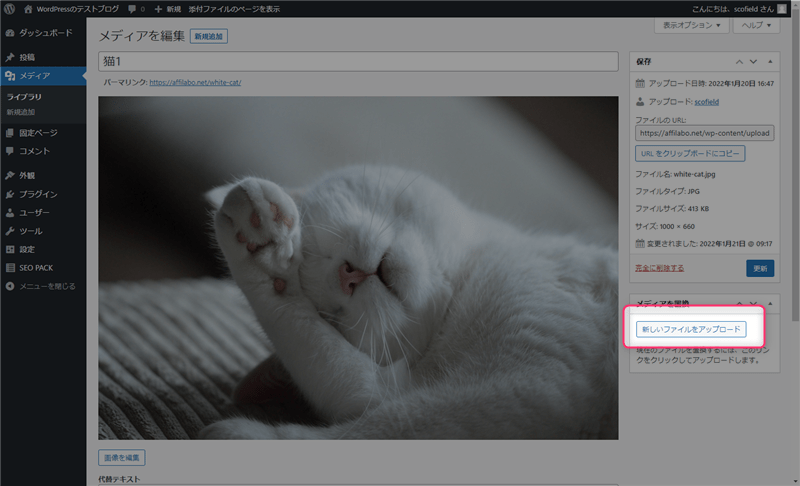
プラグインを有効化すると、メディアの編集画面に「新しいファイルをアップロード」が追加されます。
使い方
画像を選択して、メディアを置き換えの「新しいファイルをアップロード」をクリックします。

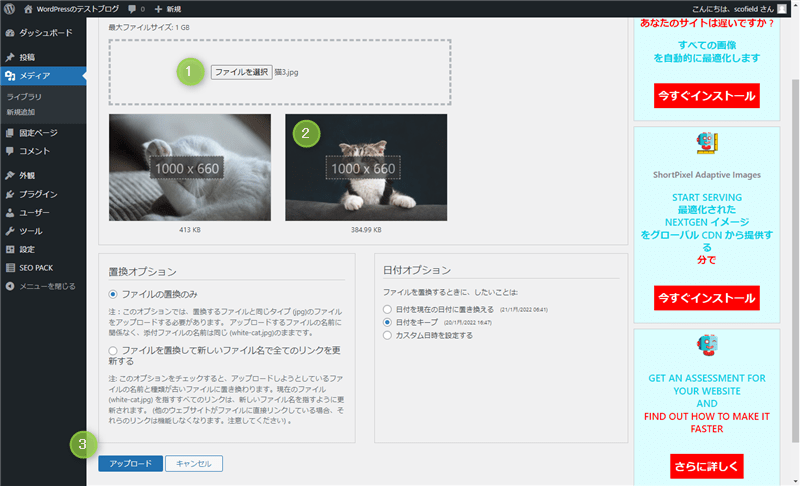
置き換えたい画像をパソコンから選択して、問題がなければ「アップロード」をクリックします(jpegからpng等ファイル形式の異なる画像を選択するとエラーが起きる可能性があるので注意)。

サムネイルも含め全ての画像が置き換わりますが、一度指定した下記の値は置き換えられないので、全く内容の異なる画像や縦横幅の異なる画像に置き換えた時は、挿入済みの画像タグを見直すことをおすすめします。
| 置き換えられない値 | 代替テキスト(alt="") |
|---|---|
| 横幅指定(width="") | |
| 縦幅指定(height="") | |
| 配置(align="") | |
| キャプション | |
| 説明 |
また、一度置き換えた画像は元に戻せません。必要であればバックアップを取っておいて下さい。
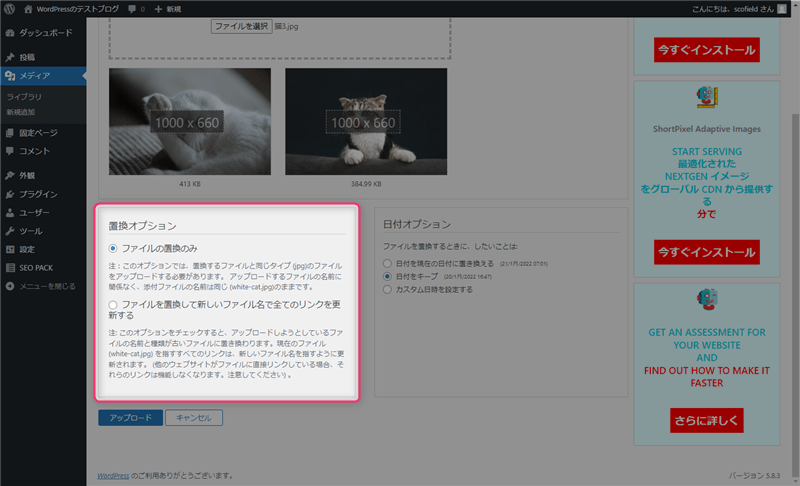
置換オプション
初期設定推奨です。

初期設定の「ファイルの置き換えのみ」を選択すると、画像だけを置き換えることができます。
逆に、「ファイルを置換して新しいファイル名で全てのリンクを更新する」を選択すると、「タイトル」と「ファイル名(画像URL)」が新しくアップロードした画像のファイル名に置き換わります。
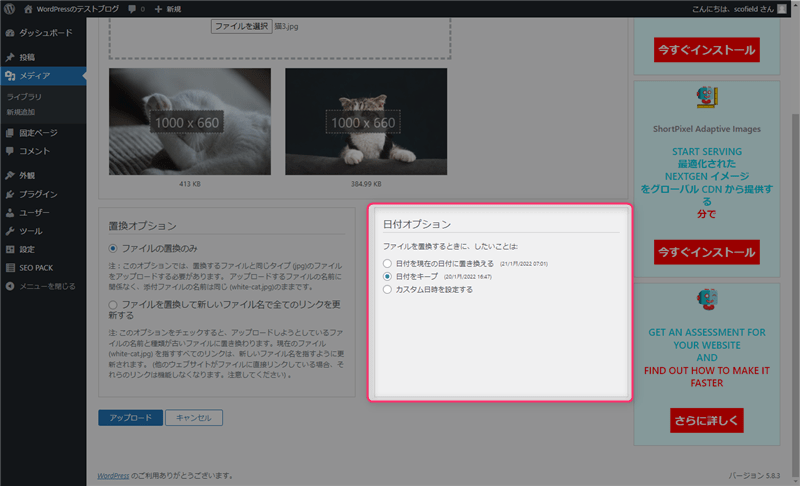
日付オプション
初期設定推奨です。

日付を変更することで、メディアライブリのソート順が変更されるだけです。画像URLは変更されません。
但し、置換オプションで「ファイルを置換して新しいファイル名で全てのリンクを更新する」を選択すると、「新しいアップロードを更新フォルダーに入れます」からアップロードフォルダを変更することができます。メディアファイルのパーマリンクに年月を含めている場合は、画像URLも変更されます。
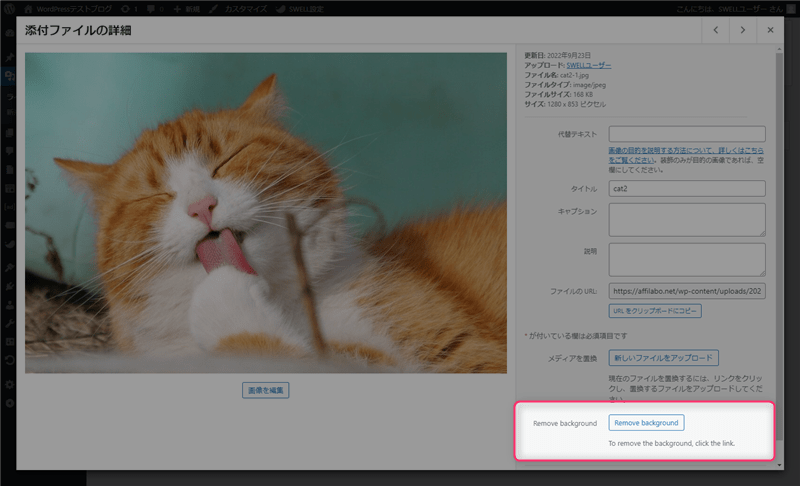
メディアの背景を削除
バージョン4.0.0から追加されたベータ機能です。
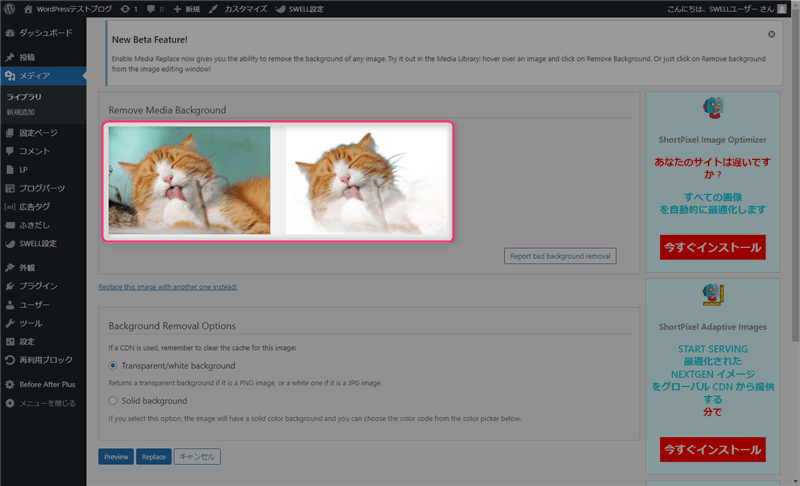
メディア編集画面及び置き換え画面から、プラグインが自動認識した背景をpngの場合は透過及び任意の背景色に、jpgの場合は白及び任意の背景色に変更できます。

但し、現状では精度が悪すぎて使い物になりません。

元画像も消えてしまうので、置き換える時は慎重に行って下さい。
今後のアップデートで精度の向上に期待です。
最後に
既にアップロード済みの画像を別の画像に置き換えたい時に使うと便利なプラグインです。
ブラウザのキャッシュで画像が変更されない時は、「Ctrl+F5」で再読み込みしてみて下さい。












コメント