プラグインMetaSlider(Slider, Gallery, and Carousel by MetaSlider)の設定と使い方をまとめています。
任意の場所にスライドショーを設置できるプラグインです。無料版ではいくつか機能が制限されていますが、設定が簡単でブロックエディターにも対応しているのが特徴です。
設定と使い方
プラグインを有効化すると、管理画面に「MetaSlider」が追加されます。
スライドショーの作成
管理画面の「MetaSlider」をクリックします。
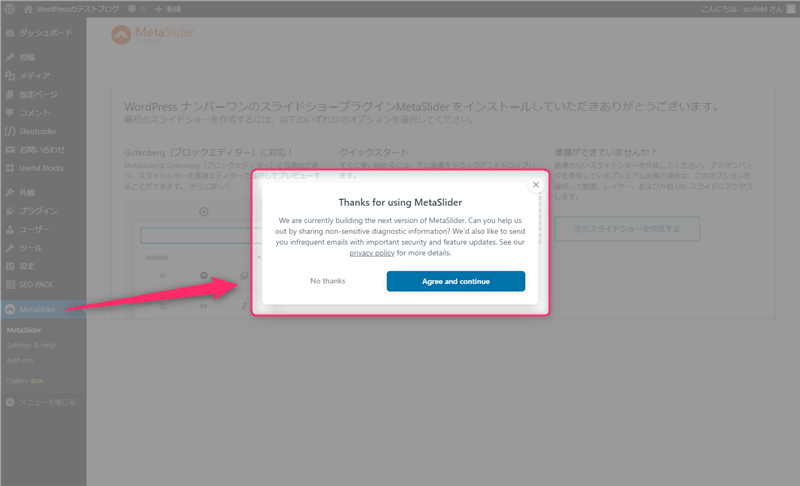
初回のみ、データを共有して改善に協力してもらえないか問われるので、「はい(Agree and Continue)」or「いいえ(No Thanks)」を選択して下さい(後からSettings & Helpの「Global Settings」で変更可能)。

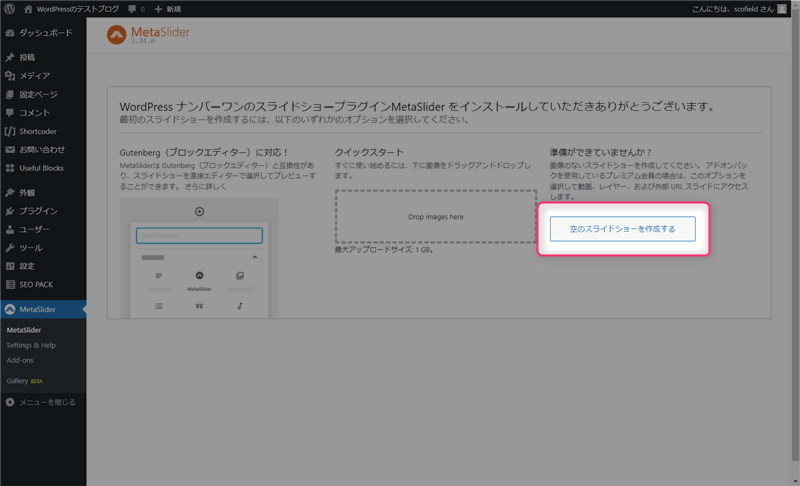
画面中央の「空のスライドショーを作成する」をクリックして最初のスライドショーを作成します。

スライドショーのタイトルを任意で変更します(複数作成した時の識別用)。

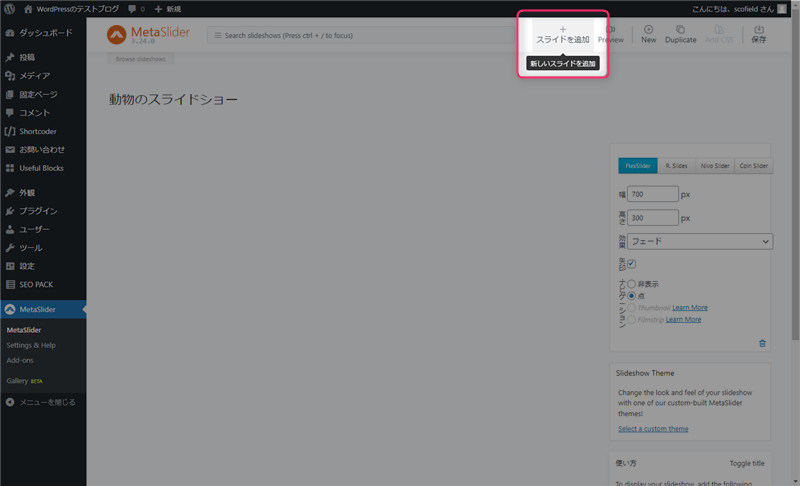
画面上部の「スライドを追加」をクリックします。

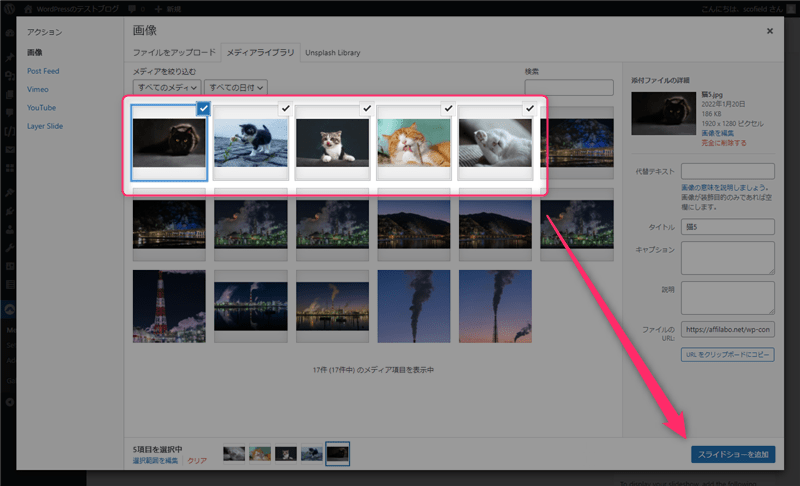
スライドショーに表示させたい画像を選択して、「スライドショーを追加」をクリックします。
この際、1枚ずつ画像を追加しても構いませんが、「Ctrl」を押しながら複数選択してまとめて追加することも可能です。また、この画面で新規に画像をアップロードすることもできます。

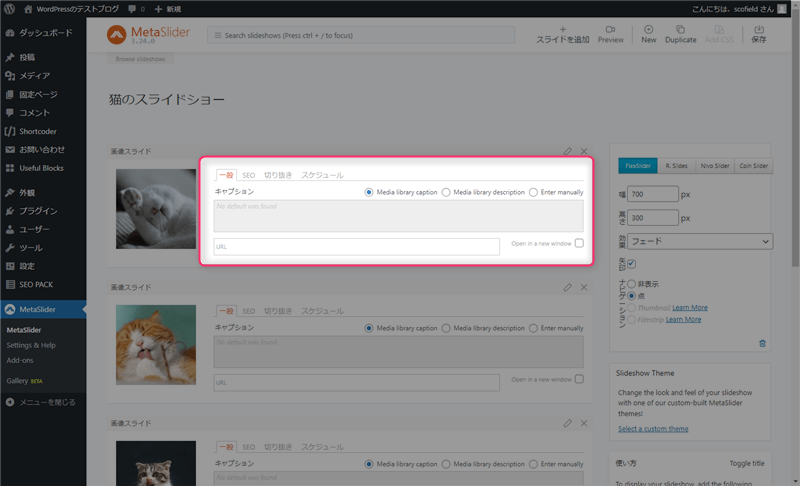
必要なら、それぞれの画像に詳細情報を入力する及び編集します(任意)。
また、ここではドラッグ&ドロップで画像の順番を入れ替えることもできます。

| 設定 | 詳細 |
|---|---|
| キャプション | 画像の上に重ねて表示するテキスト文字 Media library caption(画像のキャプションを使用) Media library description(画像の説明を使用) Enter manually(任意の文字列を入力) |
| URL | 画像にリンクを貼りたい時はURLを入力 |
| Open in a new window | リンクを新しいタブで開く「target="_blank"」の追加 |
| 画像タイトルテキスト | 画像のtitle属性「title=""」 |
| 画像の代替文字列 | 画像のalt属性「alt=""」 |
| 切り抜きの位置 | 画像がスライダーのサイズよりも大きい時に表示する位置 |
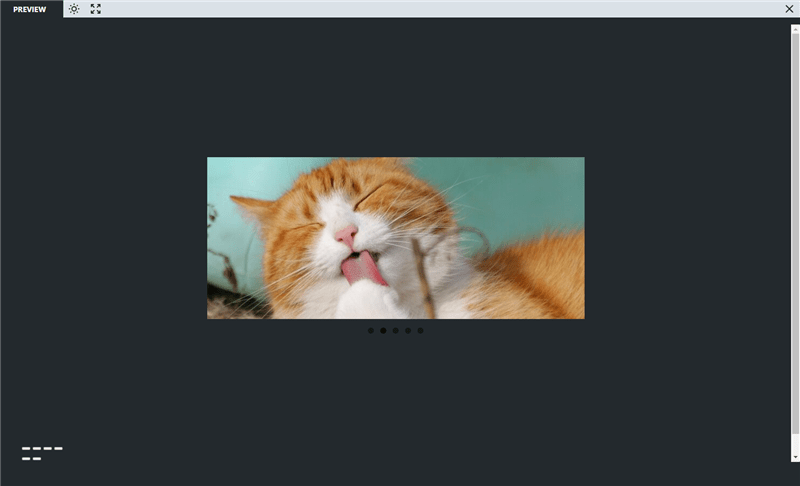
設定できたら、画面上部の「Preview」をクリックして、実際に表示されるスライドショーを確認します(横幅や縦幅は後からカスタマイズできるので上手く表示されているかを確認する)。

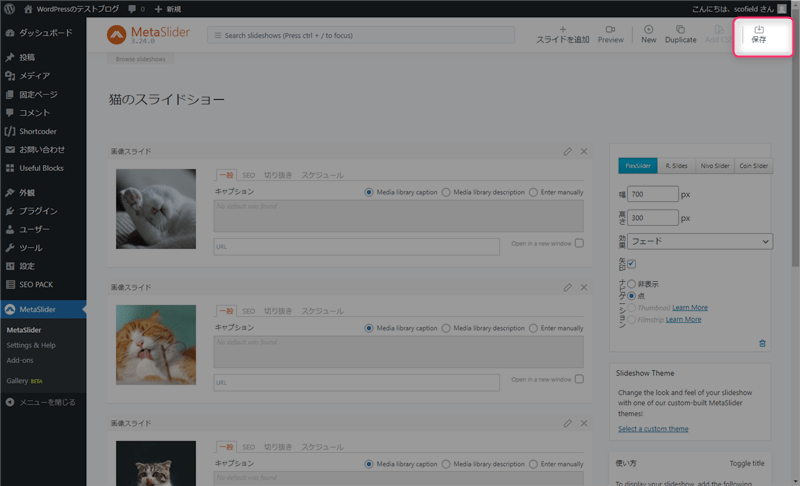
問題がなければ、「保存」をクリックしてスライドショーを保存します。

スライドショーは複数作成することができます。
新規にスライドショーを作成したい時は画面上部の「New」から、複製は「Duplicate」から行って下さい。
記事にスライドショーを設置
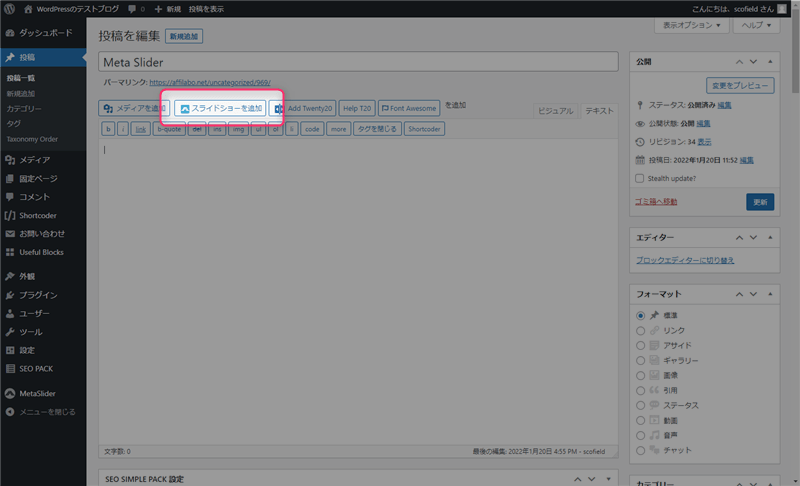
クラシックエディターの場合は、「スライドショーを追加」ボタンからショートコードを挿入します。

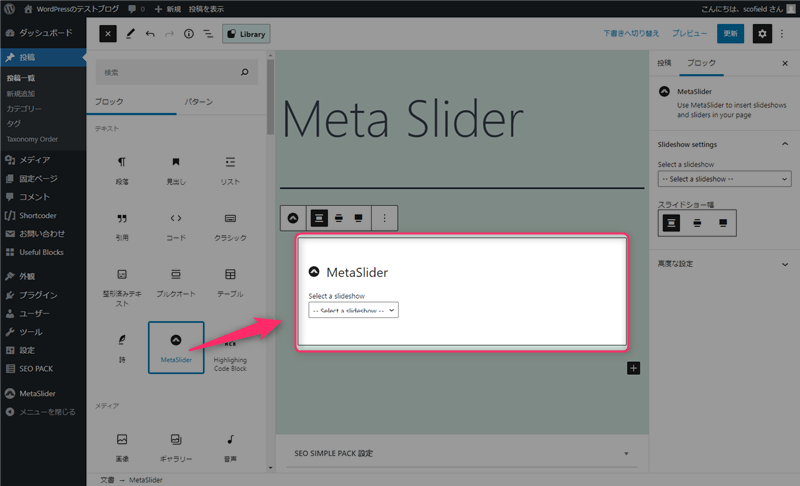
ブロックエディターの場合は、「専用ブロック」からスライドショーを挿入します。

特に躓くところはなにので、作成したスライドショーを表示させたい場所に挿入して下さい。
ウィジェットにスライドショーを設置
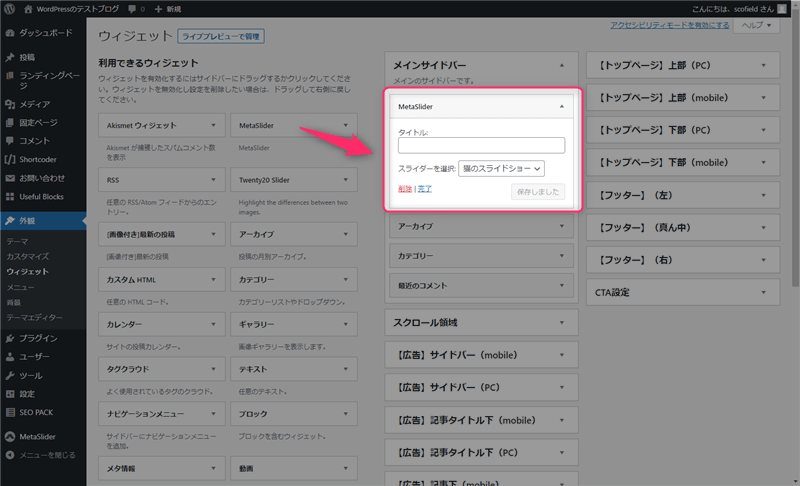
専用ウィジェットを表示させたい場所に追加します。

但し、同じスライダーを同時に表示させることはできません(既に記事に挿入している場合等)。
テーマファイルにスライドショーを設置
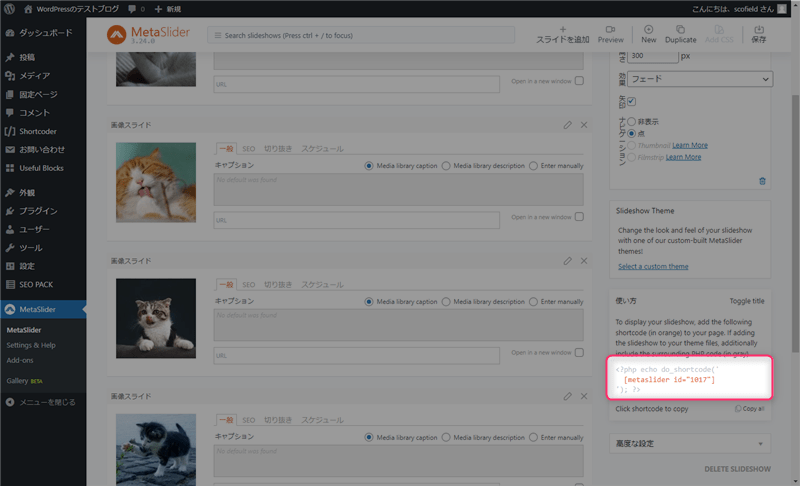
テーマファイルにスライドショーを設置したい時は、スライドショーの管理画面を開いて、「使い方」に表示されている「PHPコード」をコピーして任意の場所に貼り付けます。

トップページ等の任意の場所に設置したい時に使いますが、編集ミスでレイアウトが崩れる可能性もあるので、必ずバックアップを取ってから作業して下さい(分からない方にはおすすめしない)。
スライドショーのカスタマイズ
既に記事やテーマファイルに挿入済みのスライドショーにも設定は反映されます。
初期設定ではレイアウトが崩れている及び綺麗に表示されない時は任意でカスタマイズして下さい。
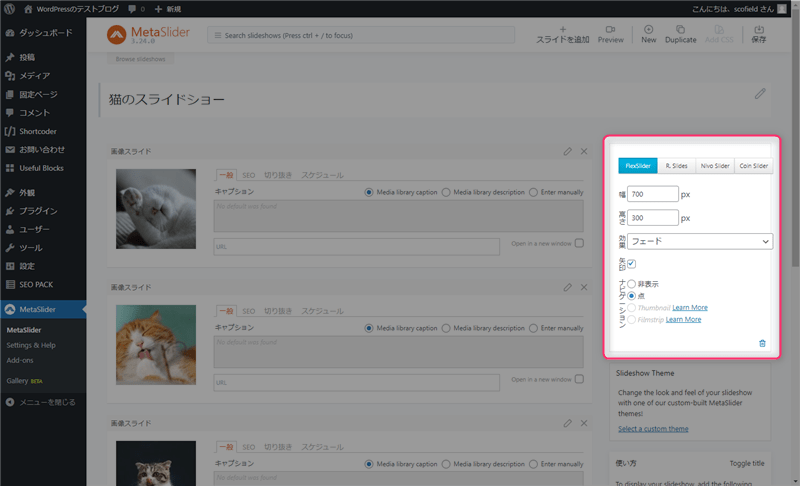
基本設定
デザインや機能の異なる4つのタイプから選択することができます(カスタマイズできる項目が異なる)。

| 設定 | 詳細 |
|---|---|
| 幅 | スライドショーの横幅(px) |
| 高さ | スライドショーの高さ(px) |
| 効果 | 画像が切り替わる時のアニメーション |
| 矢印 | 画像の左右に切り替え用の矢印を表示 |
| ナビゲーション | 画像の下にナビゲーション用の点を表示 |
幅はスライドショーを設置するコンテンツの横幅に合わせておくことをおすすめします。高さも同様、挿入する画像の比率に合わせて設定して下さい(ここで設定した大きさの画像が生成される)。
他は全て任意ですが、「Coin Slider」だけはレスポンシブに対応していないのでおすすめしません。
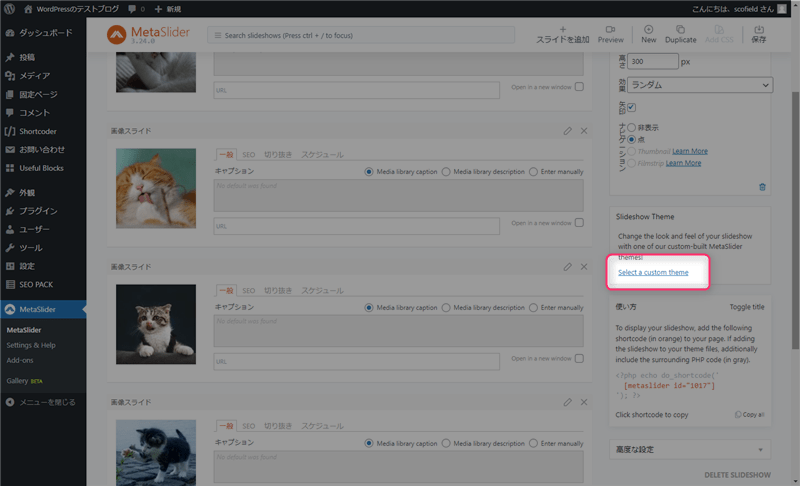
Slideshow Theme
カスタムテーマを使いたい時は、Slideshow Themeの「Select a custom theme」をクリックします。

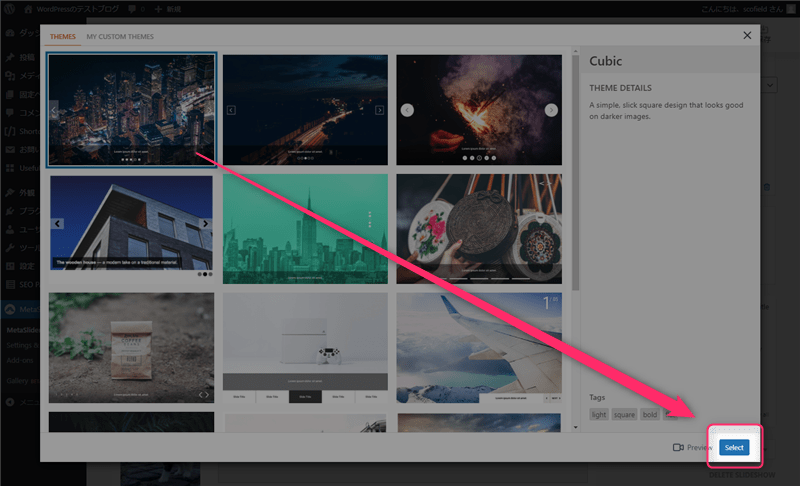
お好みでテーマを選択して、「Select」をクリックします。

但し、スライドショーのタイプによってはレイアウトが崩れるので必ずプレビューを確認して下さい。
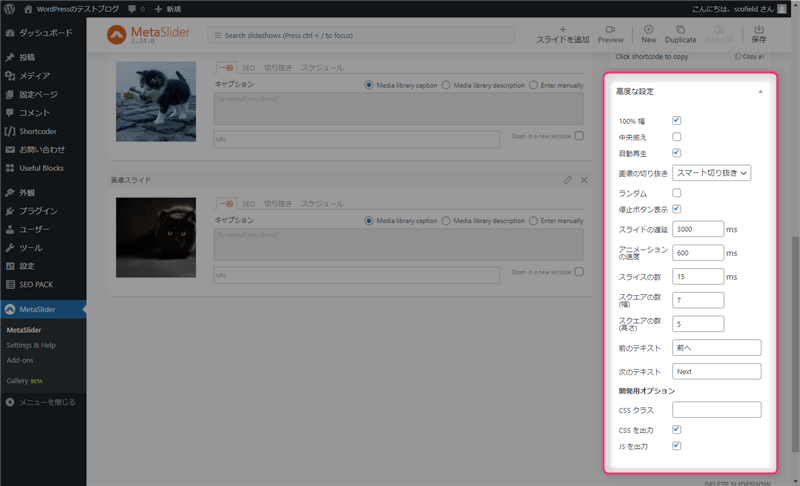
高度な設定
画面右下の「高度な設定」を開くと、更に細かい設定ができます。

| 設定 | 詳細 |
|---|---|
| 100%幅 | 親コンテナいっぱいに伸縮 |
| 中央揃え | スライドショーを中央揃え |
| 自動再生 | オン/オフ切り替え |
| 画像の切り抜き | 自動切り抜きの設定 |
| ランダム | スライドの順番をランダムにする |
| 停止ボタン表示 | カーソルを載せた時にスライドショーを停止 |
| スライドの遅延 | 各画像の表示時間(ミリ秒「1/1000秒」) |
| アニメーションの速度 | アニメーションの速度(ミリ秒「1/1000秒」) |
| スライドの方向 | 画像がスライドする方向 |
| 前のテキスト | 「前へ」項目のテキスト |
| 次のテキスト | 「次へ」項目のテキスト |
スライドショーのタイプによって設定できる項目は異なりますし、上手く反映されない項目もあるので、必ずプレビューで確認しながら設定を変更して下さい。分からなければ変更しないで下さい。
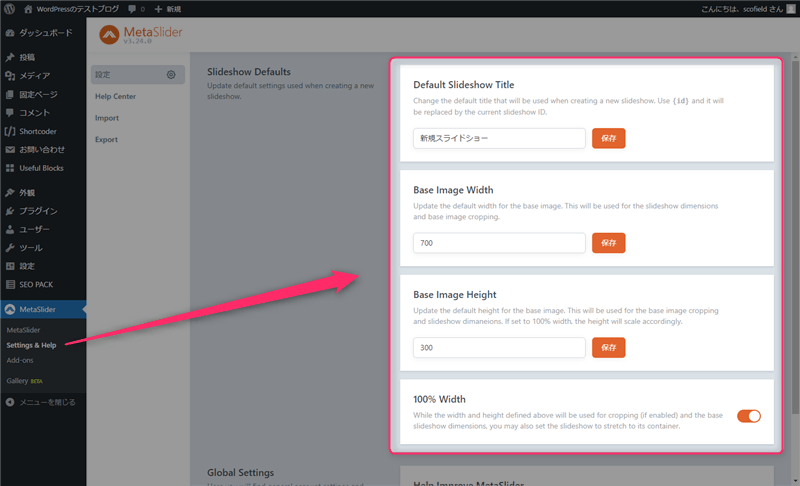
Settings & Help
スライドショーを新規追加した時の初期値を変更できます(任意)。

| 設定 | 詳細 |
|---|---|
| Default Slideshow Title | デフォルトのスライドショータイトル |
| Base Image Width | デフォルトの横幅 |
| Base Image Height | デフォルトの縦幅 |
| 100% Width | スライドショーをコンテンツ幅いっぱいに引き伸ばす |
| Help Improve MetaSlider | MetaSliderの改善に協力する |
他にも、通知のON・OFF、データのインポートとエクスポートができます。
最後に
無料版ではいくつか機能が制限されていますが、それでも十分なカスタマイズが可能です。
また、設定項目が多くて少し複雑に見えるかもしれませんが、基本はスライドショーを作成して記事にショートコードを挿入するだけなので、使い方は思ったよりも簡単です。
気になる点があれば、後からカスタマイズして下さい。












コメント