プラグインRecent Posts Widget Extendedの設定と使い方をまとめています。
ウィジェットに新着記事一覧をサムネ付きで表示できるプラグインです。デフォルトの「最近の投稿」のデザインでは物足りないと感じた時に使うと便利です。
設定と使い方
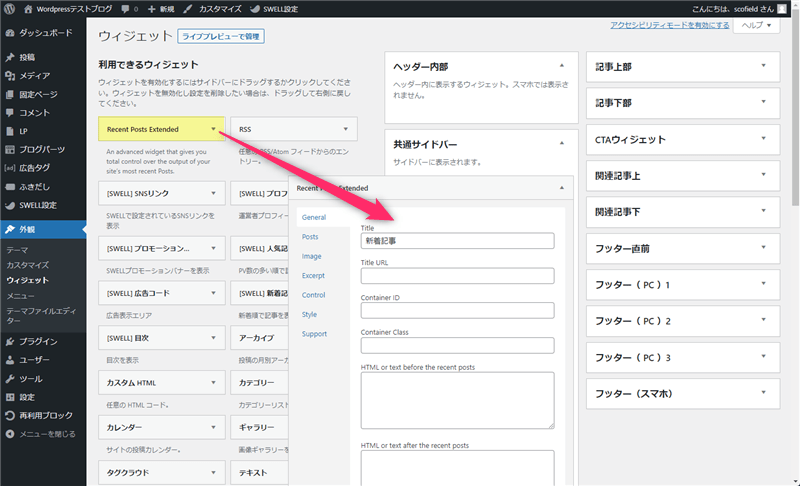
プラグインを有効化すると、管理画面の外観「ウィジェット」に「Recent Posts Extended」が追加されるので、新着記事を表示させたい場所にウィジェットを配置して、お好みで設定を変更して下さい。

General
| 設定 | 詳細 |
|---|---|
| Title | ウィジェットに表示されるタイトル |
| Title URL | タイトルのリンク先(URL) |
| Container ID | 任意のID属性「id="〇〇"」を追加する |
| Container Class | 任意のクラス属性「class="〇〇"」を追加する |
| HTML or text before the recent posts | ウィジェット最上部に表示させるHTML及びテキスト |
| HTML or text after the recent posts | ウィジェット最下部に表示させるHTML及びテキスト |
Posts
| 設定 | 詳細 |
|---|---|
| Ignore sticky posts | 先頭に固定した投稿を表示しない |
| Exclude current post | 現在表示されている投稿を表示しない |
| Post Types | 表示する投稿のタイプを選択(投稿・固定ページ等) |
| Post Status | 表示する投稿のステータスを選択(下書き・未来記事等) |
| Order | 表示順序(降順or昇順) |
| Orderby | 表示順の基準(投稿日・更新日・ランダム等) |
| Limit to Category | 特定のカテゴリーのみ表示 |
| Limit to Tag | 特定のタグのみ表示 |
| Limit to Taxonomy | 特定のカスタム投稿のみ表示 |
| Number of posts to show | 表示する投稿の数 |
| Offset | 最新の投稿を除外(記事数を入力) |
Image
| 設定 | 詳細 |
|---|---|
| Display Thumbnail | サムネイルの表示 |
| Thumbnail(height,width,align) | サムネイルの高さ・横幅・位置の指定 |
| Default Thumbnail | アイキャッチ画像未設定の投稿に表示する画像URL |
「Default Thumbnail」が不要であれば空欄にして下さい(初期設定は外部サイトの画像を読み込むので注意)。
Excerpt
| 設定 | 詳細 |
|---|---|
| Display Excerpt | 抜粋を表示 |
| Excerpt Length | 抜粋の文字数 |
| Display Readmore | Readmore(続きを読む)を表示 |
| Readmore Text | Display Readmoreで表示するテキスト |
抜粋を表示「Display Excerpt」にチェックを入れないと他の設定は機能しません。
Control
| 設定 | 詳細 |
|---|---|
| Display post title | タイトルを表示 |
| Display Comment Count | コメント数を表示 |
| Display Date | 日付を表示 |
| Use a modification date | 更新日を表示 |
| Use relative date. eg: 5 days ago | 相対日付を表示(例:5日前) |
| Open links in new tab | リンクを新しいタブで開く(「target="_blank"」を追加) |
日付の設定「Display Date」「Use a modification date」「Use relative date」は重複できません。
Style
カスタマイズしたい時は、「Use Default Styles」のチェックを外して「Custom CSS」を編集して下さい。
分からない方は初期設定推奨です。
最後に
新着記事をサムネ付きで表示させたい時に使うと便利なプラグインです。
ただ、同じ機能が備わっているテーマでは不要です。有料テーマを使用している方は、サムネ付きで最新記事を表示させる専用のウィジェットが用意されていないか確認してみて下さい。












コメント
コメント一覧 (2件)
投稿のタイトルの文字数を10文字で抜粋にしたいのですが、このプラグイン内の設定するところが見当たりません。(記事本文ではなく、投稿のタイトル)ご存知でしたらご教授ください。よろしくお願いします。
プラグイン「Recent Posts Widget Extended」では、設定からタイトル文字数を制限することはできません。変更したい時は、サーバーパネル及びFTPソフトを使ってプラグインのphpファイルを編集する必要があります。
ただ、類似のプラグイン「Recent Posts Widget With Thumbnails」なら、タイトルと抜粋の文字数制限も可能です。日本語対応で使い方もほとんど同じですから、一度試してみて下さい。