Windows10でPCのスペックを確認する方法をまとめています。
CPUとメモリ
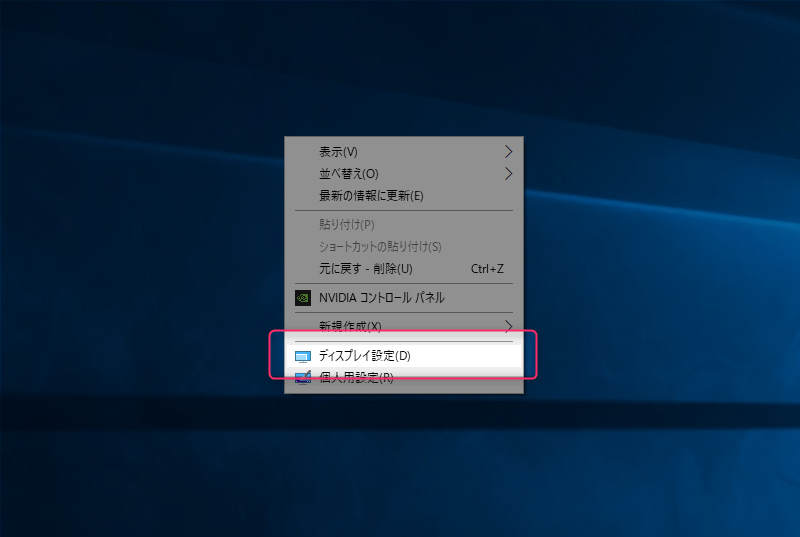
デスクトップ上の何もない部分を右クリックして、一覧から「ディスプレイ設定」を選択します。

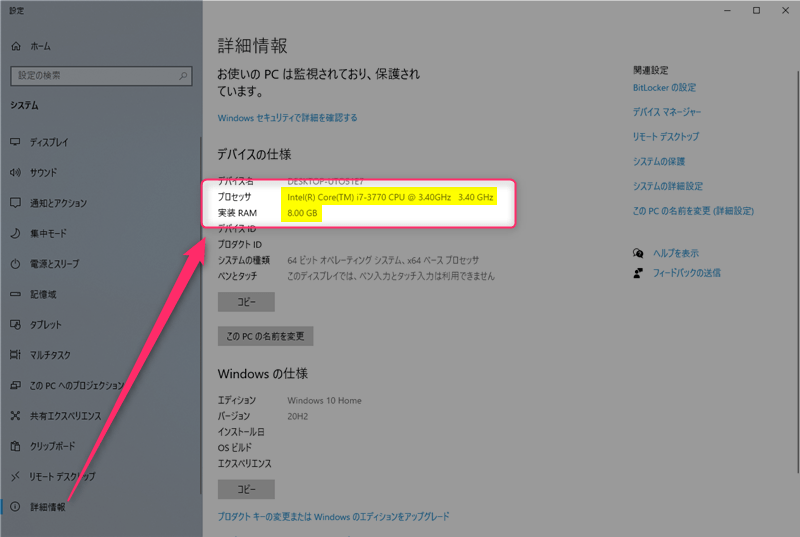
左メニューの「詳細情報」から、プロセッサ「CPU」と実装RAM「メモリ」を確認できます。

ビデオカード(グラボ)
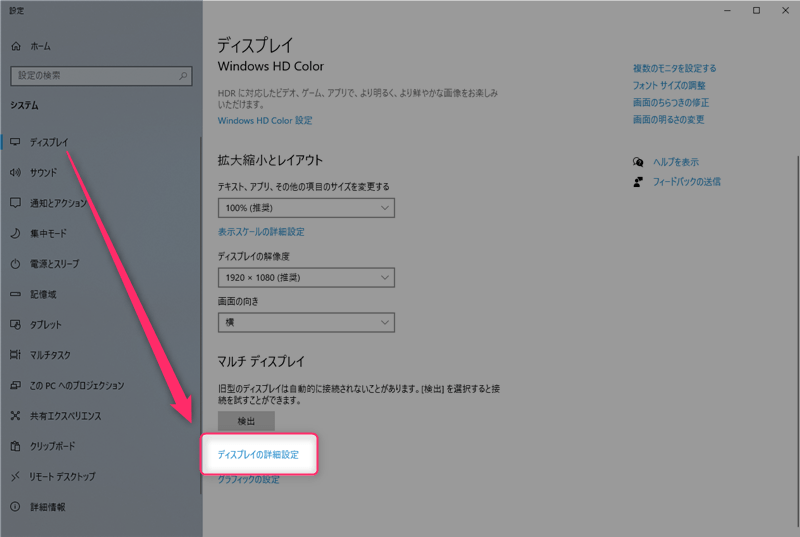
先程同様、ディスプレイ設定画面から「ディスプレイの詳細設定」をクリックします。

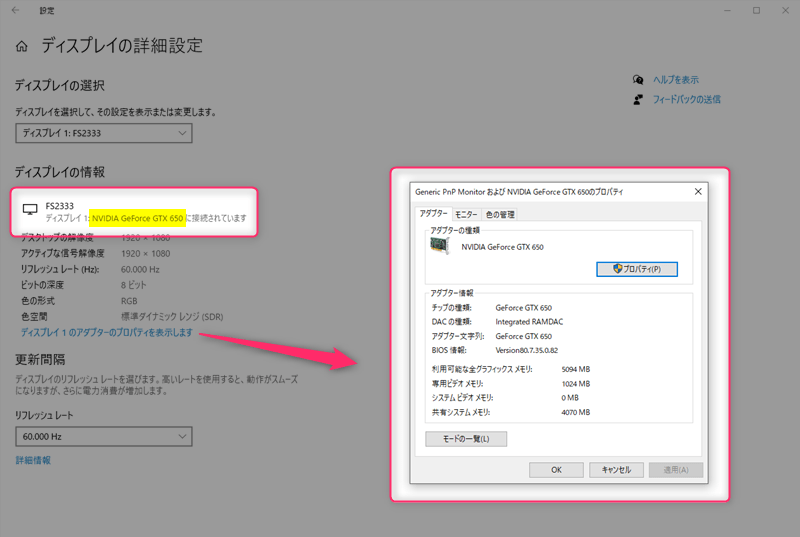
ディスプレイの横に表示されているのがビデオカード(グラボ)の型番です。また、「ディスプレイ1のアダプターを表示します」をクリックすると、詳細なプロパティが表示されます。

DirectXのバージョン
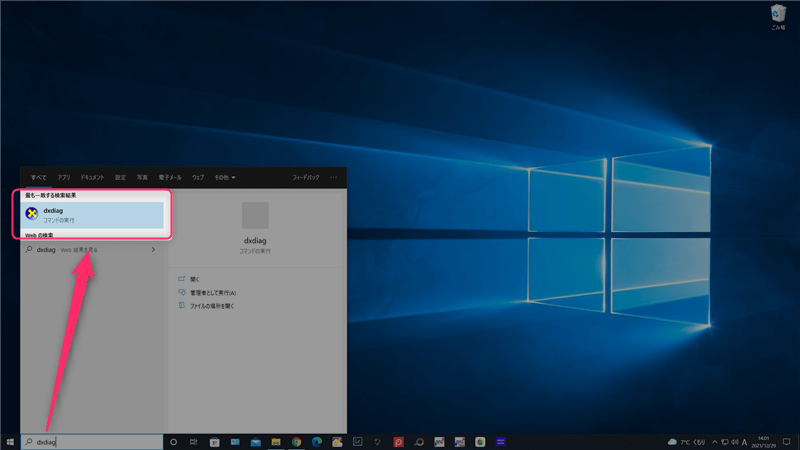
デスクトップ左下検索フォームに「dxdiag」と入力して、「dxdiagコマンドの実行」をクリックします(初回のみ診断ツールの確認メッセージが表示されるので「はい」を選択)。

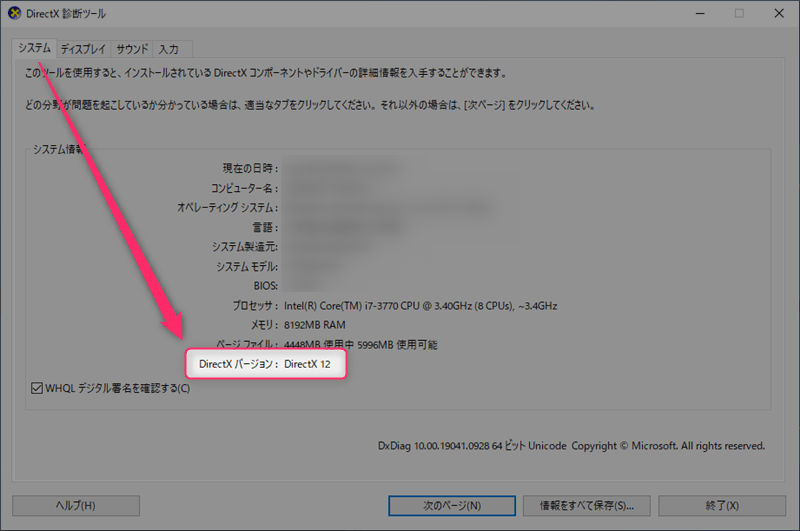
システム情報の一番下で「DirectXのバージョン」を確認できます。

HDDの容量
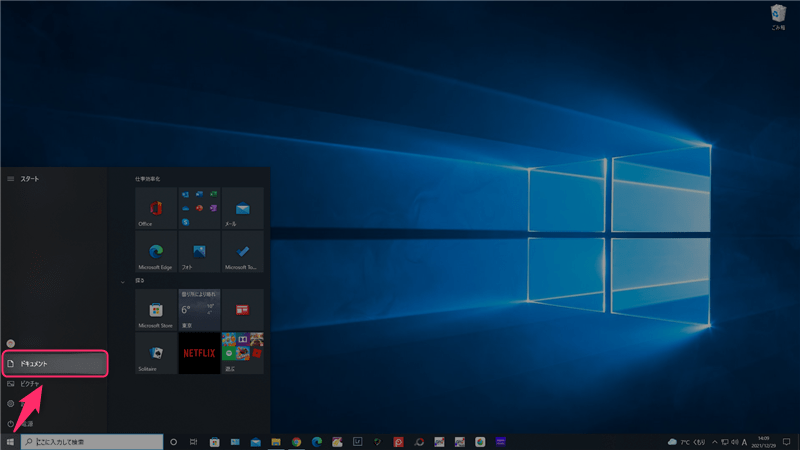
デスクトップ左下の「Windowsボタン」をクリックして、「ドキュメント」を選択します。

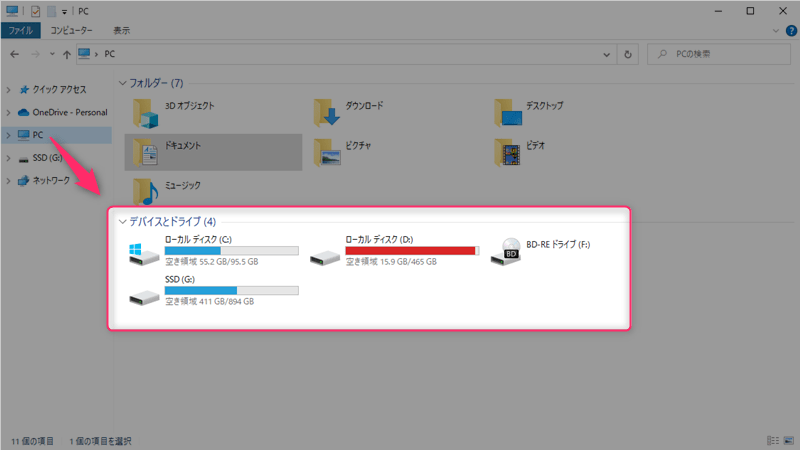
左メニューの「PC」をクリックすれば、接続されている全デバイスの容量が表示されます。

エクスプローラーはデスクトップ下段のタスクバーにピン止めしておくと便利です。
Windows11との互換性とアップデート
システムの最小要件を満たせば、Windows11に無料でアップグレードできますが、Windows10にダウングレードできるのは、アップデートを行ってから10日間なので注意して下さい。
| システムの最小要件 | |
|---|---|
| CPU(プロセッサ) | 1GHz以上で2コア以上の64ビット互換プロセッサまたはSoC |
| メモリ(実装RAM) | 4GB |
| ストレージ(容量) | 64GB以上 |
| システム ファームウェア | UEFI、セキュア ブート対応 |
| TPM | TPMバージョン2.0 |
| グラフィックス カード | DirectX 12 互換のグラフィックス / WDDM 2.x |
| ディスプレイ | 9インチ以上、HD解像度(720p) |
参考までに、Microsoft DocsによるとWindows10は2025年10月14日までサポートされると記載されています。
最後に
Windows 10でPCスペックを確認する方法は以上です。
他にも調べる方法はありますが、OSをアップグレードして使い方が分からない方やユーザーインターフェースの変更で操作方法が分からない方は、今回紹介した方法を参考にしてみて下さい。













コメント
コメント一覧 (2件)
Windows7のパソコンを使用しています。
手元にWindows7のOSがないため確認することができません。お手数ですが、「Windows7+スペック確認」等で検索して頂けると助かります。お役に立てず申し訳ありません。