ブログで視聴可能なプレイヤーリンクを作成できる「Apple Music Toolbox」の使い方をまとめています。
Apple Music Toolboxの使い方
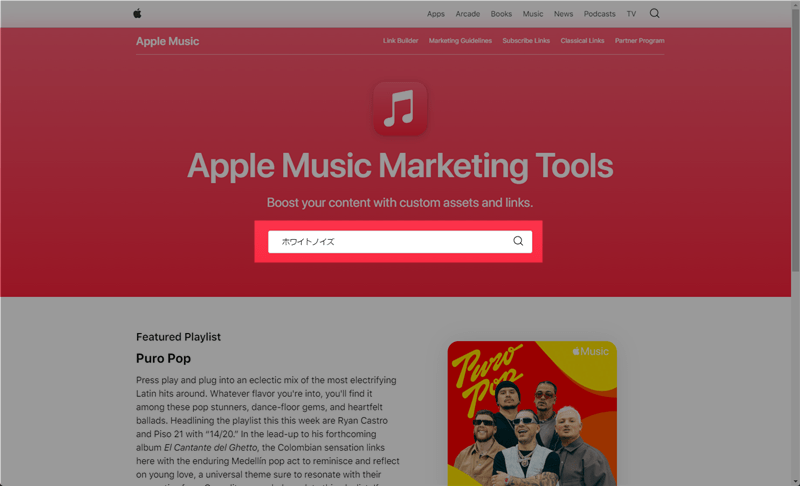
Apple Music Toolboxに移動します。
曲を検索する
中央の検索バーに曲名及び歌手名を入力して検索します。

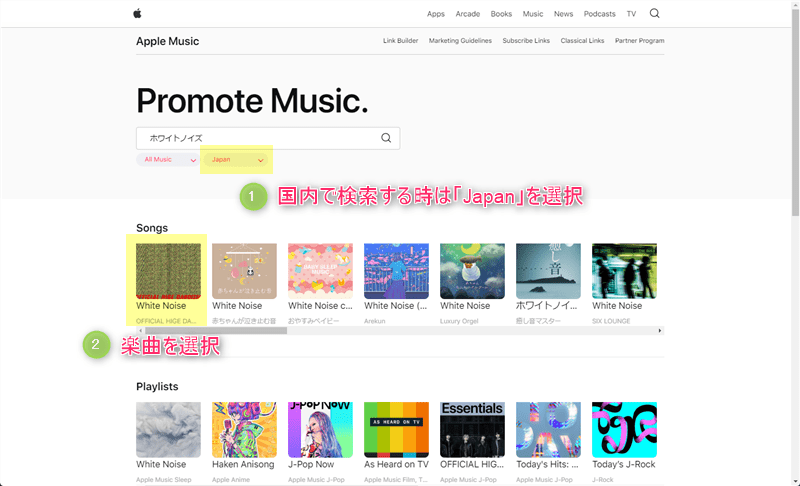
検索一覧から目的の曲を選択します(曲単体だけでなくアルバムごと共有することもできます)。

上手く表示されない時は、国または地域が「日本」に選択されていることを確認して下さい。
アルバムやアーティストに絞って検索することもできます。
リンクを作成する
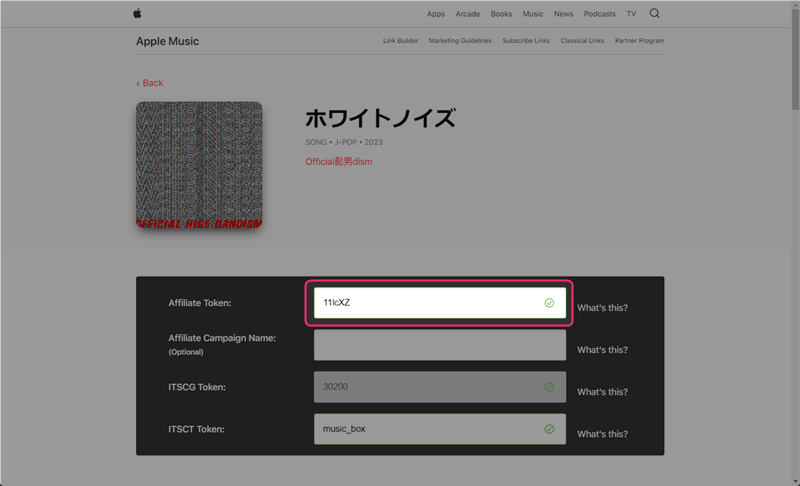
アフィリエイトプログラムに参加している方は、ご自身の「Affiliate Token」を入力して下さい。
他の項目、「Affiliate Campaign Name」はキャンペーン識別用のトークンです。キャンペーンごとのクリック数や売り上げをレポートで確認したい時に入力します(アーティストごとにキャンペーンを別立てし、アーティストごとの売り上げを確認する等)。空白でも問題ありません。また、「ITSCG Token」は変更不可、「ITSCT Token」は独自のトークンが提供されているパートナーでない限り変更しないでください。

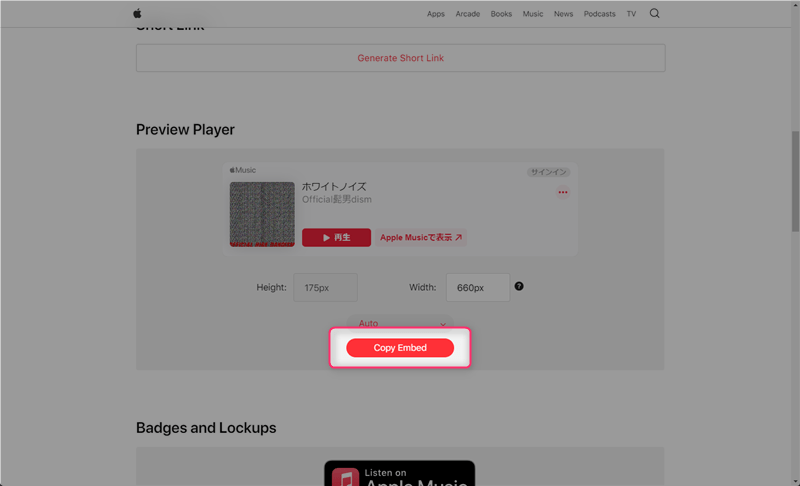
入力できたら、Preview Playerの「埋め込みコードをコピー」をクリックします。

必要であれば、テーマのカラーと横幅も指定できます。
コードをブログに貼り付ける
コピーしたコードをブログに貼り付ければ、下記の様なプレイヤーが表示されます。
アルバムの場合は、下記の様なプレイヤーが表示されます。
曲は最長90秒視聴可能で、スマホにも対応しています。
最後に
サービスが提供された2018年頃は、動作が不安定でデザインも度々変更されていたので、お世辞にも使いやすいツールとは言えなかったのですが、現在は視聴時間が増えており、動作も安定して使いやすくなりました。
ブログで音楽を紹介したい時に使うと便利です。











コメント
コメント一覧 (4件)
なるほど、良い事を聞きました。さっそく記事リンクを張り替えたいと思います。情報ありがとうございました。
わざわざコメントして下さってありがとうございます(コメントが少ないサイトなのでうれしかったりします)。
使い勝手がいいので僕も過去のリンクを全て貼り換えました。少し面倒かもしれませんが、共有されたリンクにもアフィリエイトトークンが含まれるので、貼り換えるメリットはあると思います。
正直、もっと早くリリースしてほしかったです!!
購入ページ飛びません ぼくだけでしょうかね?
このページで紹介しているリンクも飛ばないのでしょうか?
僕の使っているブラウザ「Google Chrome」やスマートフォン「Android」では、iTunesの商品紹介ページへ正常にリンクされています。他の方が作ったリンクも正常にリンクされていました。
もう少し詳しい状況を教えて頂ければ、こちらでも調べてみます。