WordPressにX(旧Twitter)のタイムラインやツイートを埋め込む方法をまとめています。
WordPressにタイムラインやツイートを埋め込みたい時は、URLを直接入力する方法が一番簡単です。カスタマイズが必要であれば、Twitter Publishでコードを取得する方法を検討してみて下さい。
アカウントURLとツイートURLの確認
WordPressにURLでTwitterを埋め込む時は、「アカウントURL」及び「ツイートURL」が必要になります。
| URL | |
|---|---|
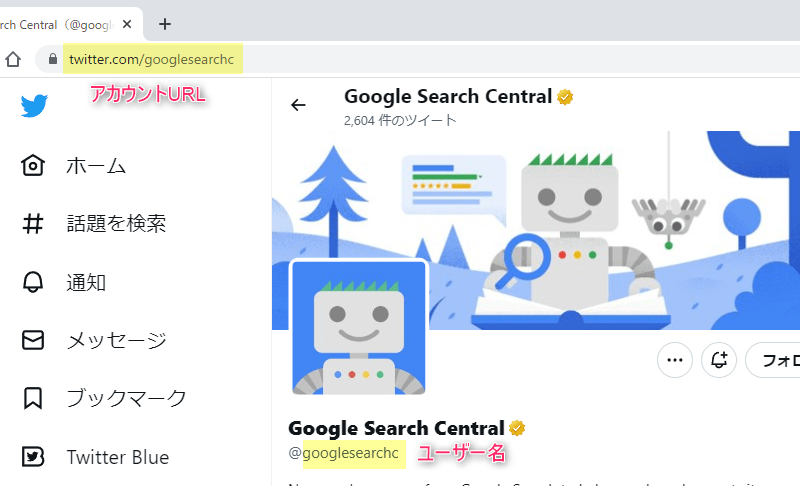
| タイムライン(アカウントURL) | https://twitter.com/ユーザー名 |
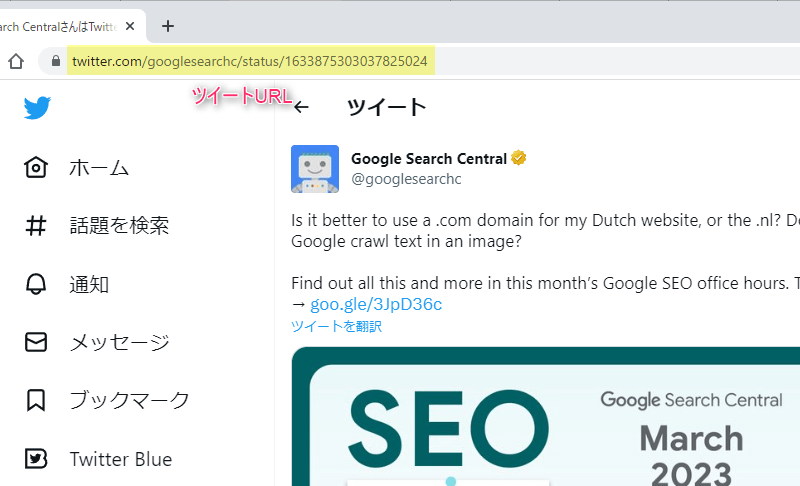
| 特定のツイート(ツイートURL) | https://twitter.com/ユーザー名/status/数字 |
アカウントURLは、プロフィール画面を表示すると確認できます。

ツイートURLは、特定のツイートをクリックすると確認できます。

Twitterを埋め込みたい時は、URLの取得方法だけ覚えて下さい。
段落ブロック及びTwitterブロックにURLを入力する
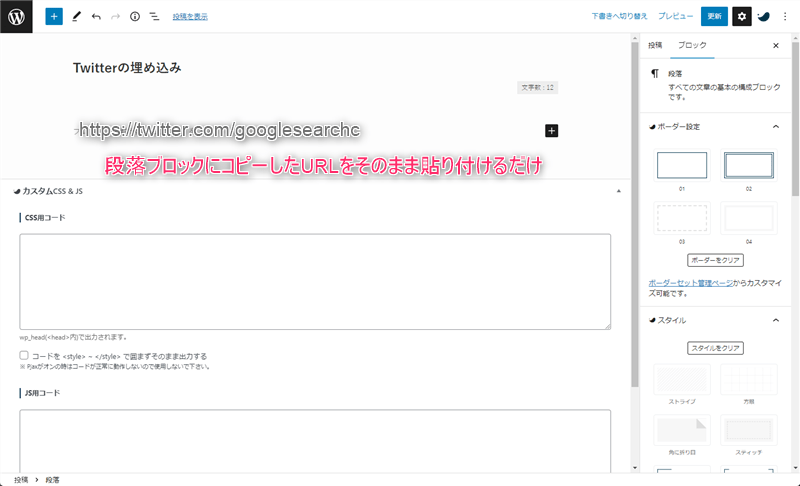
記事編集画面の段落ブロックにコピーした「アカウントURL」及び「ツイートURL」をそのまま貼り付けます。

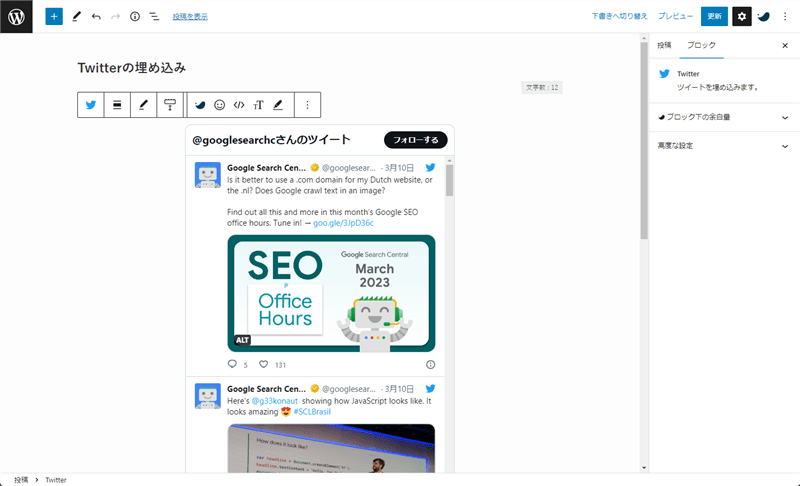
タイムラインや特定のツイートが挿入されたら埋め込み完了です。

記事にTwitterを埋め込みたい時に使える一番シンプルな方法です。
TwitterブロックにURLを入力しても同じですが、ブロックを選択する手間が増えるだけなので、個人的には段落ブロックに直接URLを入力する方法がおすすめです。
Twitter Publishでコードを取得する方法
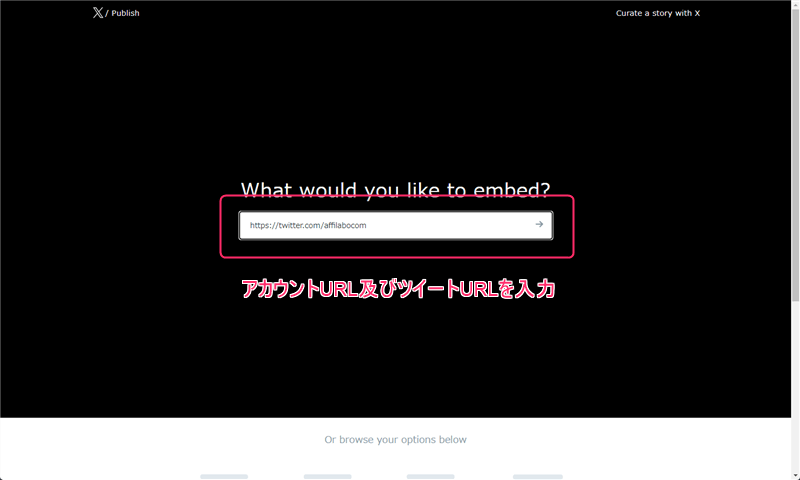
Twitter Publishにアクセスして、取得したい「アカウントURL」及び「ツイートURL」を入力します。

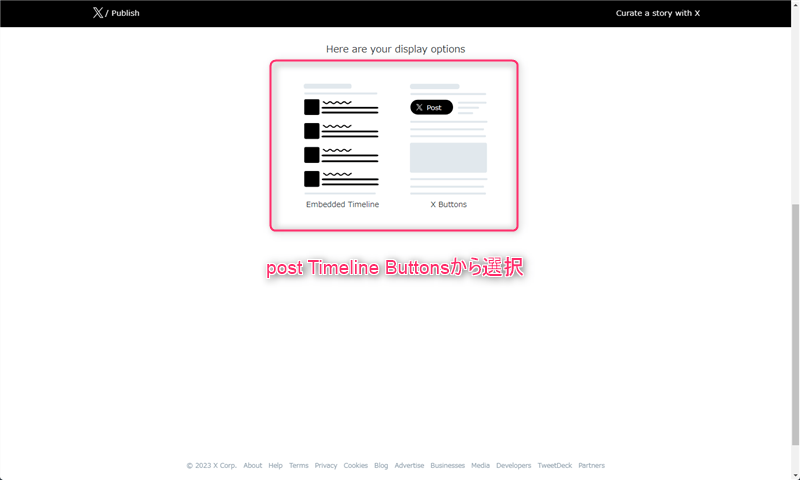
お好みでオプション「Post(ツイート)」「Timeline(タイムライン)」「Buttons(ボタン)」を選択します。

表示されたコードを段落ブロックに貼り付けたら完了です。
必要であれば、「set customization options」カスタマイズして下さい。
- テーマのカラー(ライトorダーク)
- 高さと幅の指定
- 言語(初期設定は自動)
- 元ツイートの表示(リプライ埋め込み時)
- ユーザ行動データをTwitterに送信
ウィジェットに埋め込む
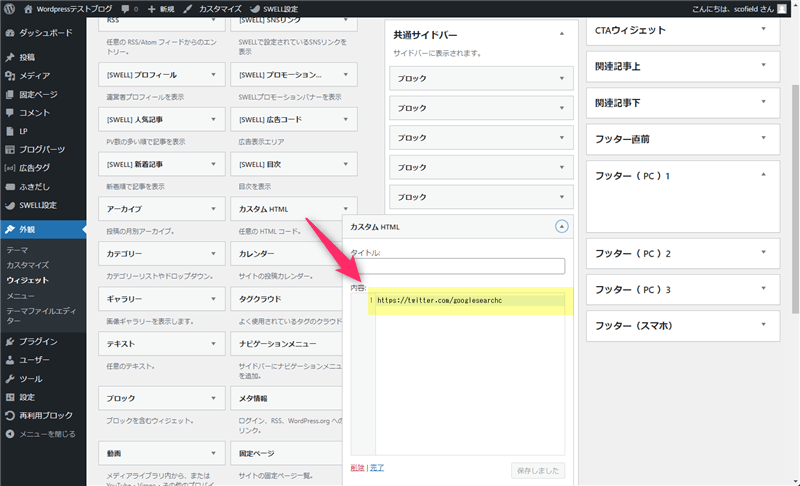
ウィジェットにTwitterを埋め込みたい時は、表示させたい場所に「カスタムHTML」ウィジェットを配置して、タイムラインなら「アカウントURL」、ツイートなら「ツイートURL」を入力します。

幅や高さ等のカスタマイズが必要であれば、Twitter Publishで取得したコードを入力して下さい。
最後に
WordPressにTwitterを埋め込みたい時は、「アカウントURL」及び「ツイートURL」を入力する方法が一番簡単です。記事だけでなく、ウィジェットにもそのまま配置できるのでおすすめです。
但し、URLで埋め込む方法はカスタマイズすることができません。カラーを変更したり、横幅や高さを変更したい時は、Twitter Publishでコードを取得して「カスタムHTML」ブロックに貼り付ける方法を使って下さい。












コメント