SWELLのテーブル機能「セルの結合・変換」で表示が崩れる原因と対策をまとめています。
表示が崩れる原因
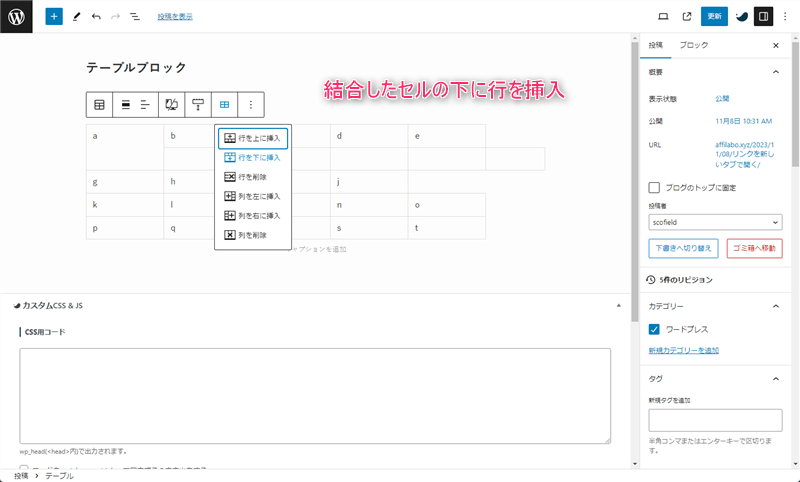
セルの結合を行った後に行や列を挿入(追加)すると、テーブルの表示が崩れやすくなっています。

ちなみに、これはSWELLの問題ではなくWordPressコア側の問題です。
表示が崩れた時の修復
行や列を挿入してテーブルの表示が崩れた時に試してみて下さい。
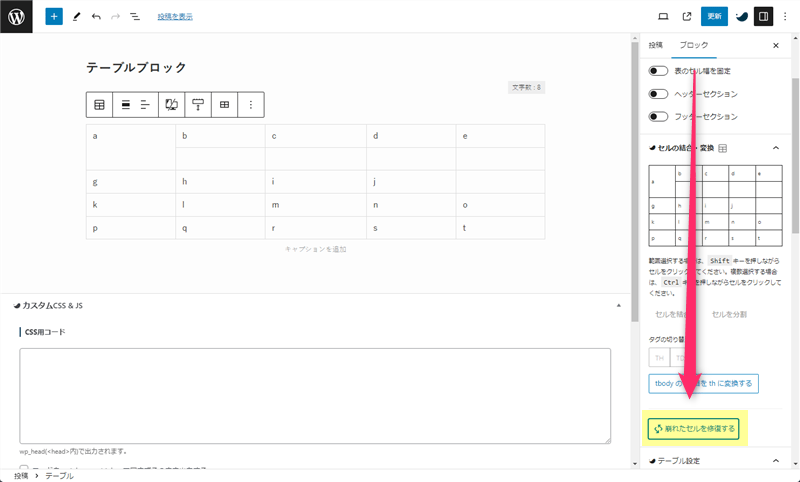
崩れたセルを修復するボタン
SWELLに実装されている機能です。
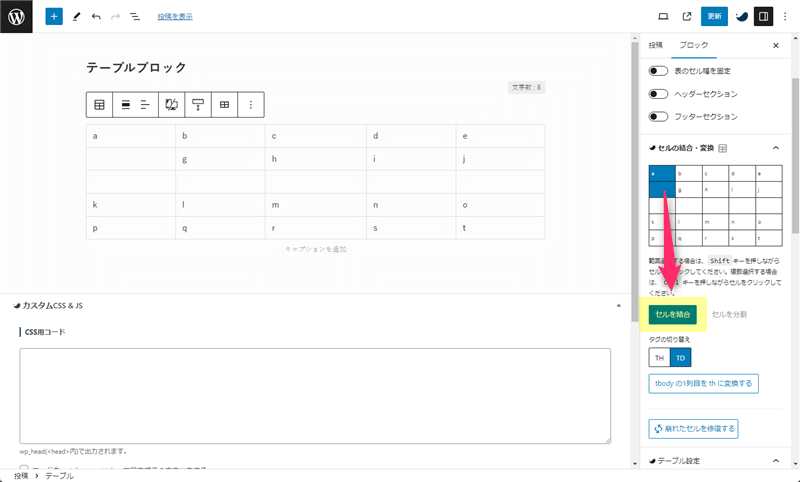
テーブルブロックを選択して、セルの結合・変換の「崩れたセルを修復する」をクリックします。

完璧に修復できる訳ではありませんが、大抵の表示崩れはこのボタン一つで改善されます。
但し、意図しない場所に行や列が挿入されてしまう欠点もあります。
セルの結合を解除してから行や列を挿入
ひと手間かかりますが、一番確実な方法です。
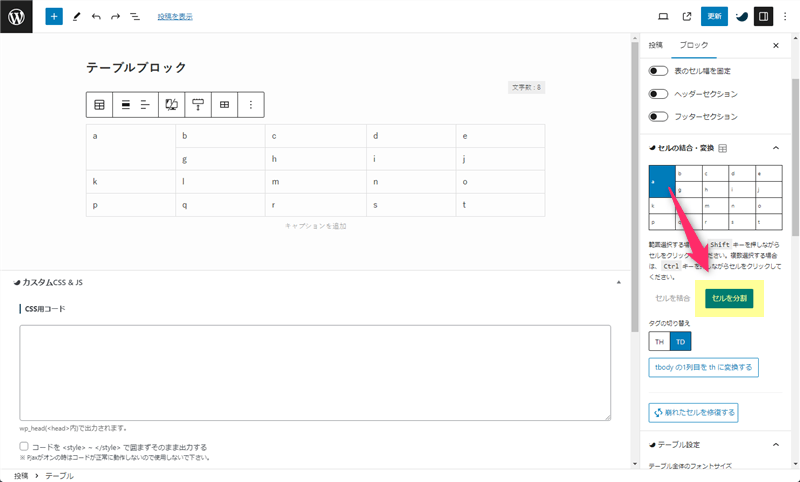
ブロックオプションで結合したセルを選択して、「セルを分割」をクリックします。

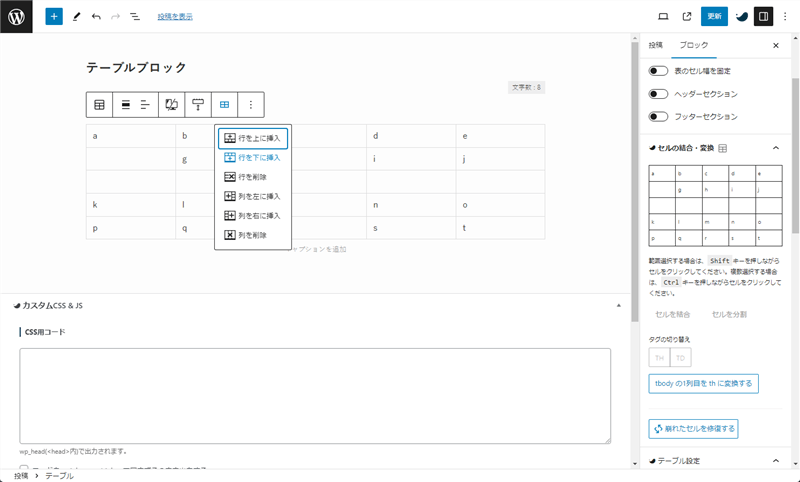
結合したセルが分割されたら、任意の場所に行や列を挿入します。

ブロックオプションで最初に分割したセルを選択して、「セルを結合」をクリックします。

この方法なら、任意の場所に行や列を挿入できるかつ表示崩れが起きる心配はありません。
最後に
頻繁に起きる現象ではありませんが、一度作成したテーブルを再編集する時は注意して下さい。
また、セルを結合したテーブルに行や列を挿入すると、必ずしもこの現象が起きるという訳ではないので(隣接するセルで起きやすい)、表示が崩れた時のみいずれかの方法で対応すればいいのかな?と思います。










コメント