WordPressのブロックエディターで記事にアフィリエイト広告を貼る方法をまとめています。
カスタムHTMLブロックに広告を貼る
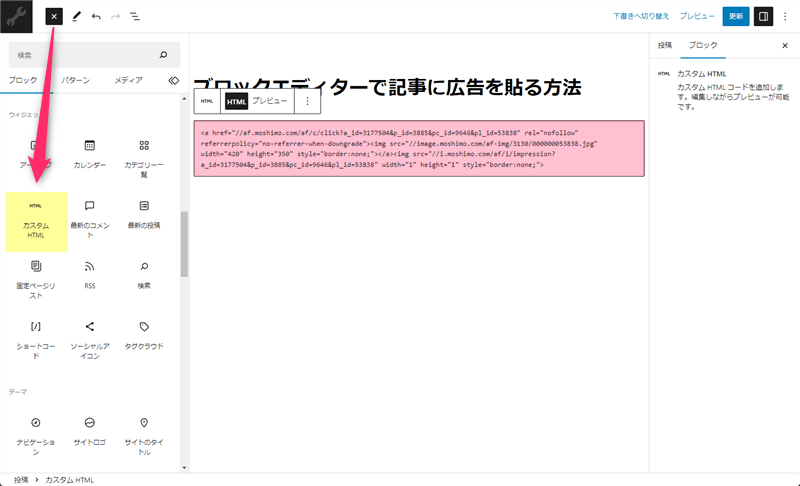
記事編集画面で「カスタムHTML」ブロックを呼び出して、広告コードを貼り付けます。

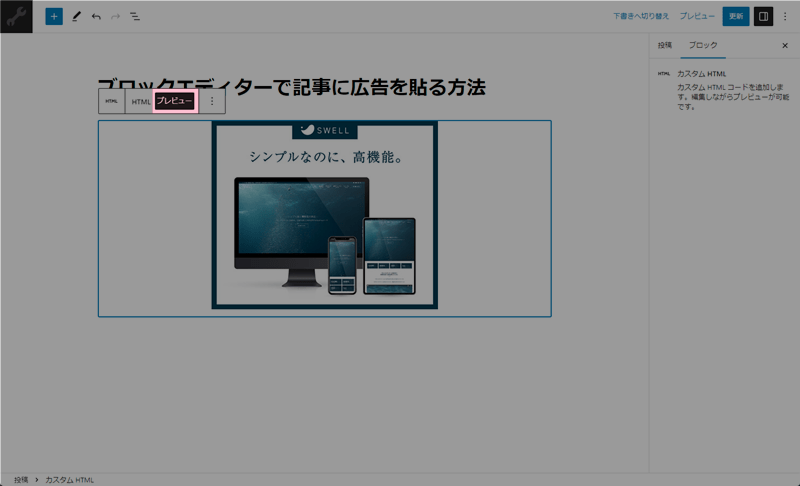
実際に表示される広告は、ツールバーオプションの「プレビュー」で確認できます。

最も一般的な方法だと思いますが、改行や配置を含め、カスタマイズは全てHTMLで記述する必要があります。
中央寄せだけなら、下記のdivタグで囲めば問題ありませんが、上下の余白を調整したり、ボーダーを入れたり等、カスタマイズが必要な時は、ご自身でCSSを設定してdivタグにクラス属性を追加して下さい。
<div align="center">ここに広告コードを貼り付ける</div>- HTMLタグが見えているのでコードを改変してしまう心配がない
- 改行や配置含めカスタマイズする時は全てHTMLで入力する必要がある
段落ブロックに広告を貼る
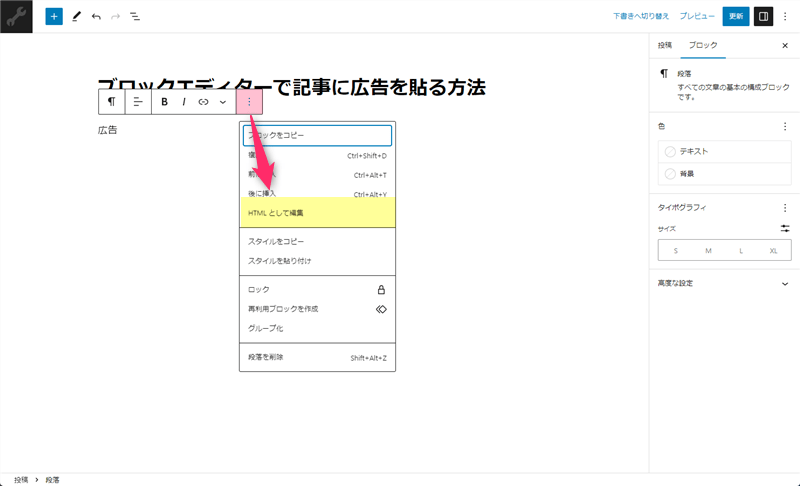
記事編集画面で段落ブロックのツールバーオプションから「HTMLとして編集」をクリックします。
空白の場合はツールバーオプションが表示されないので、任意のテキストを入力して下さい。また、編集オプションの「トップツールバー」にチェックを入れると、空白でもHTMLとして編集が可能になります。

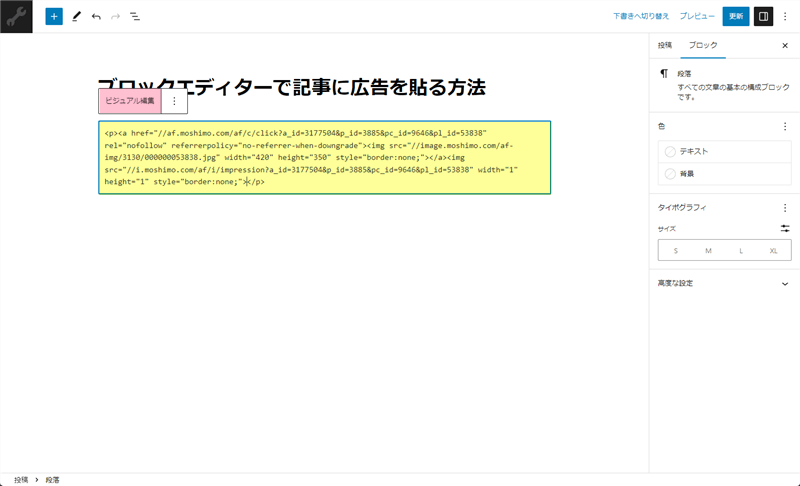
<p>~</p>の間にアフィリエイトコードを貼り付け、「ビジュアル編集」に戻します。
<p>ここに広告コードを貼り付ける</p>
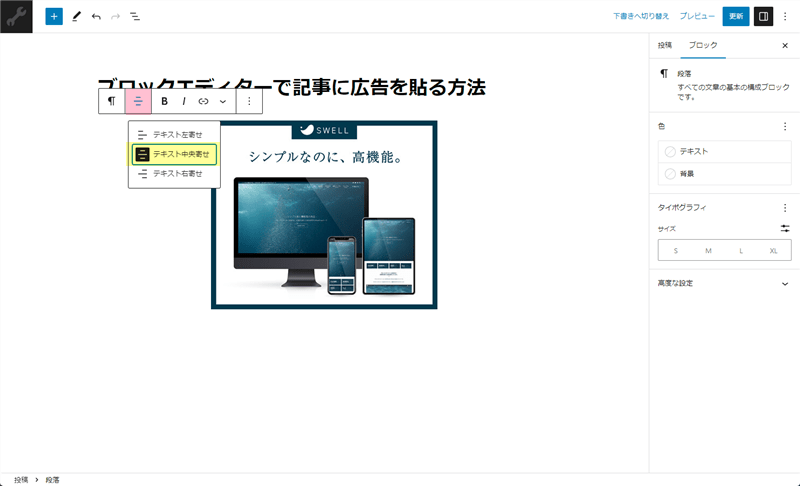
段落ブロックの装飾オプションを使って、配置を変更したりスタイルを変更します。

段落ブロックを使うメリットは、配置やスタイルの変更等、段落ブロックのオプションを使えることです。
- 広告コードを挿入する時はHTML編集に切り替える必要がある
- 段落ブロックの装飾オプションが使える
- エスケープ処理で
&が&表記に自動変換される - 不要なコードは削除される可能性がある
- 一部のスタイル変更はコードを改変する可能性がある
テーマ専用のブロックや機能を使う
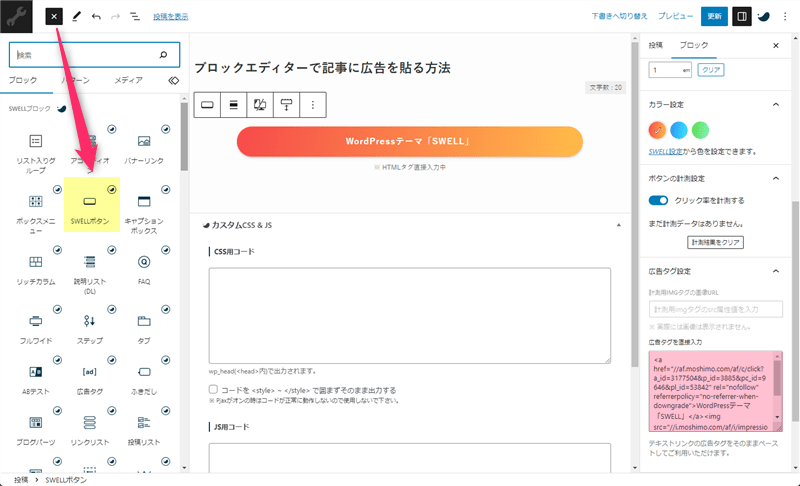
テーマによっては、専用のブロックやアフィリエイトリンクを掲載できるボタンが用意されています。
例えば、このブログで使っているWordPressテーマ「SWELL」では、広告コードをそのまま入力して使える専用のボタンブロックが用意されているので、テキスト広告をボタンにしたい時に使うと便利です。
広告が表示された回数やクリック数も確認できるので、データを取りたい方にもおすすめです。

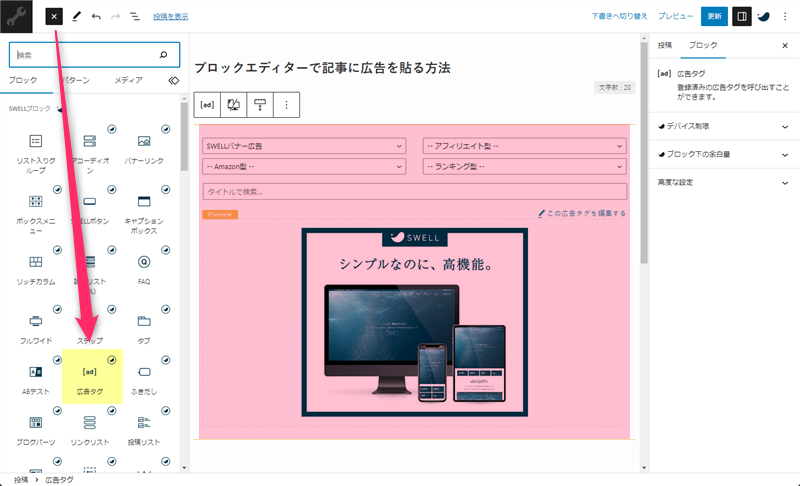
また、広告タグに登録してブロックで呼び出すこともできるので、広告の切り替えも簡単にできます。

必須ではありませんが、テーマを選ぶ時はアフィリエイト関連の機能も確認しておくことをおすすめします。
- テーマに依存する
- 使い方を覚える必要がある
最後に
使い勝手がいいのは段落ブロックですが、一部の特殊文字が自動変換されたり(もしもアフィリエイトでは特に罰則はないとのこと)、スタイルを変更した時にコードが改変される可能性もあるので、分からない方は「カスタムHTML」ブロック及びテーマ専用の機能を使うことをおすすめします。













コメント