テーマをハミングバードからSWELLに変更した際にやったことをまとめておきます。
乗り換えサポートプラグインについて
SWELLに移行する決め手となったサポート機能です。
僕の様にテーマ独自のショートコードを多用している方は、テーマを変更するとレイアウトが崩れてしまいますが、SWELLには乗り換えサポートプラグインが用意されているので、レイアウト崩れを最小限に抑えてくれます。おかげで、ゆとりをもってテーマを変更した後の修正作業ができます。
参考までに、ハミングバードで使えるショートコードを全て使用した記事の比較動画を載せておきます。
最初はハミングバード、次はそのままテーマをSWELLに変更(乗り換えサポートプラグインなし)、最後にSWELLで乗り換えサポートプラグインを有効にして表示されるページです。
カラーは若干異なりますが、ハミングバードのショートコード全てに対応しています。
ちなみに、僕はハミングバードからSWELLに乗り換えましたが、「Cocoon」「JIN」「SANGO」「STORK」「THE THOR」「AFFINGER5」用の乗り換えサポートプラグインが用意されています。
テーマを変更する手順
テーマを変更するまでの流れは下記の通りです。
- SWELLを購入する
- マイページから「SWELL本体」「子テーマ」「乗り換えサポートプラグイン」をダウンロードする
- 管理画面から上記を全てインストールする
- 不要なプラグインを停止・削除する
- SWELL(子テーマ)を有効化して初期設定を行う
- ショートコードを修正する
- 乗り換えサポートプラグインとハミングバード(子テーマ)を削除する
SWELLを購入する
他社のテーマと比較検討してから購入して下さい。
僕は「ハミングバードは今後もブロックエディターに対応しない&新しい機能が追加されることはないだろう」と判断したので、SWELLに乗り換えました。また、OPEN CAGEのテーマは、新しい機能を追加したり、少しデザインを変更しただけで新規テーマとして販売する形態をとっていたのも乗り換えた理由です。
個人的には、1つのテーマをずっと大事に更新されている企業のテーマをおすすめします。
テーマと乗り換えサポートプラグインをダウンロードする
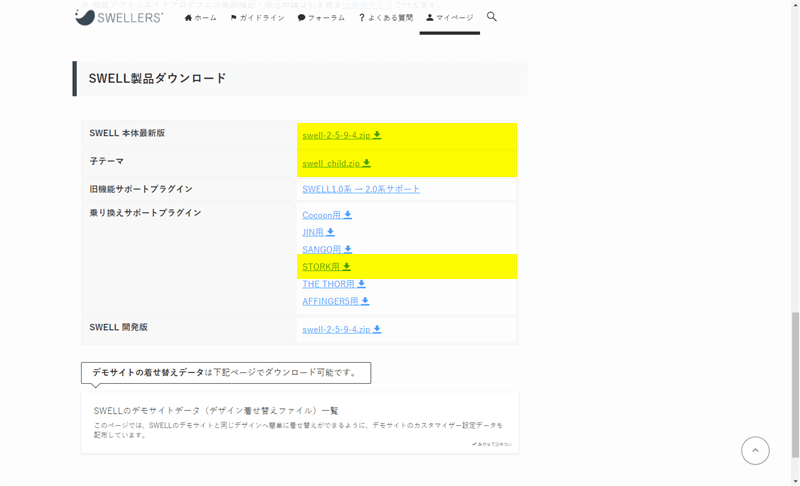
マイページ | SWELLユーザー専用サイトにログインして、テーマとプラグインをダウンロードします。

ハミングバード専用の乗り換えサポートプラグインは用意されていませんが、ストークとハミングバードは同じショートコードが使われているので、ストーク用の乗り換えサポートプラグインで代用できます。
- swell-〇-〇-〇-〇.zip(親テーマの最新版)
- swell_child.zip(子テーマ)
- stork-to-swell-1-1-0.zip(乗り換えプラグイン)
テーマとプラグインをインストールする
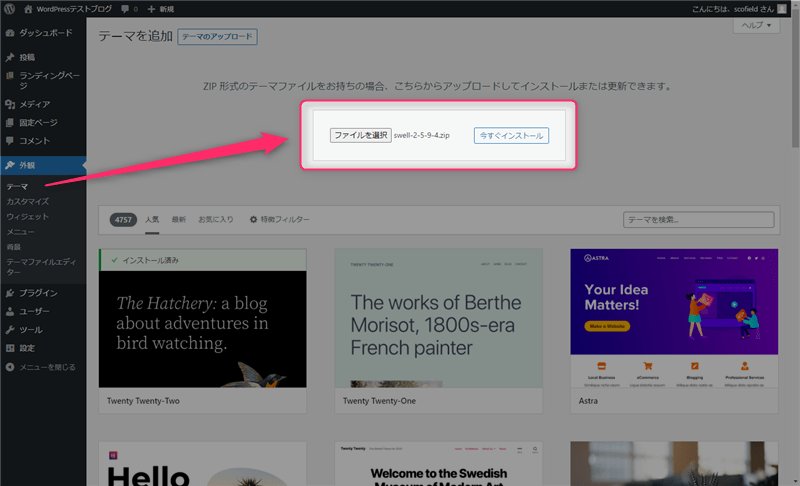
SWELLの親テーマと子テーマをアップロードします。

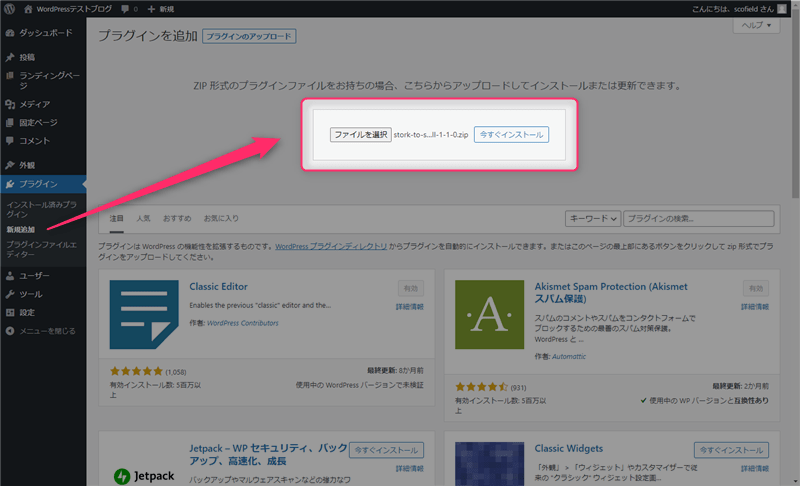
乗り換えサポートプラグインもアップロードします。

プラグインはすぐに有効化しても構いませんが、テーマは不要なプラグインを削除・停止させてから有効化することをおすすめします(SWELLの機能とバッティングしたり相性の悪いプラグインがあるため)。
不要なプラグインを停止・削除する
下記のプラグインは、SWELLに標準搭載されている機能なので不要です。
- Table of Contents Plus
- Lazy Load
- Speech bubble
- WordPress Popular Posts
- Autoptimize
- WP Super Cache
- W3 Total Cache
また、僕はSWELLに移行して下記のプラグインを変更・削除しました。
| ハミングバード | SWELL |
|---|---|
| AmazonJS | Pochipp |
| Autoptimize | 削除 |
| Shortcoder | 削除 |
| Simple Local Avatars | 削除 |
| Table of Contents Plus | 削除 |
| TwentyTwenty | BA Plus |
| Urvanov Syntax Highlighter | Highlighting Code Block |
| Yoast SEO | SEO SIMPLE PACK |
不要なプラグインは削除、上手く機能しなくなったプラグインは変更しました。
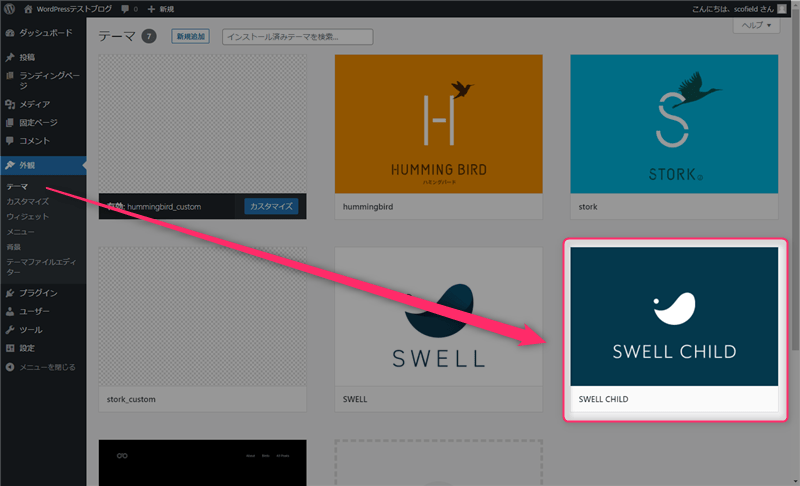
SWELL(子テーマ)を有効化して初期設定を行う
乗り換えサポートプラグインのおかげで、ハミングバードで使用していたショートコードがむき出しになることはありませんが、ウィジェットの設置やカスタマイザーの設定には最低でも数十分はかかります。
できるだけアクセスの少ない時間帯にテーマを変更して、ウィジェットやカスタマイザーを設定して下さい。

僕はテストブログを使って、カスタマイザーでできることやレイアウトを事前に決めてから変更しました。
- 旧テーマに追加していたCSS・PHPで必要なものをSWELLにコピーする
- ウィジェットの配置を見直す
- カスタマイザーで初期設定を行う
旧テーマハミングバードは、移行が完了するまで削除しないで下さい。
ショートコードを修正する
乗り換えサポートプラグインは、一時的にレイアウト崩れを防いでいるだけにすぎません。
ハミングバードで使用していたショートコードは、必ず修正して下さい。
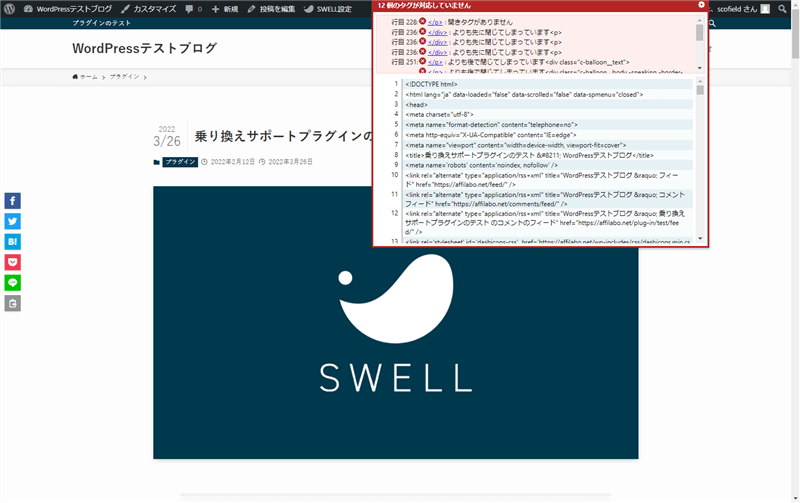
Google Chromeを使用されている方は、拡張機能HTMLエラーチェッカーを追加して確認すると分かりますが、外見は問題なく表示されていても、実際はHTMLエラーだらけです。

関連記事等のショートコードは、プラグインSearch Regexで置換可能ですが、それ以外は修正が必要です。
乗り換えサポートプラグインとハミングバード(子テーマ)を削除する
時間のある時に、少しずつ記事を修正して、ハミングバードのコードをSWELLのコードに置き換えて下さい。
ハミングバードのショートコードを全て修正できたら、乗り換えサポートプラグインを停止して、レイアウト崩れがなければ、乗り換えサポートプラグインとハミングバード(子テーマ)を削除して完了です。
最後に
一応書いておきますが、乗り換えサポートプラグインがあるからテーマの変更が簡単という訳ではありません。
ショートコードがむき出しになるレイアウト崩れを一時的に防いでくれるので、他のテーマに変更するよりは楽になるというだけの話です。少なからず修正は必要になります。
ただ、乗り換えサポートプラグインがなければ、事前に修正記事を用意しておく等しなければ、記事の修正が間に合いません。また、テーマ変更後も修正に追われる可能性があるので、非常にありがたい機能だと思います。
他社テーマでもやることは同じですから、SWELLに乗り換えを検討されている方は参考にしてみて下さい。













コメント