キャプチャ画像をjpgで保存した時とpngで保存した時の違いをまとめておきます。
jpg形式とpng形式の比較
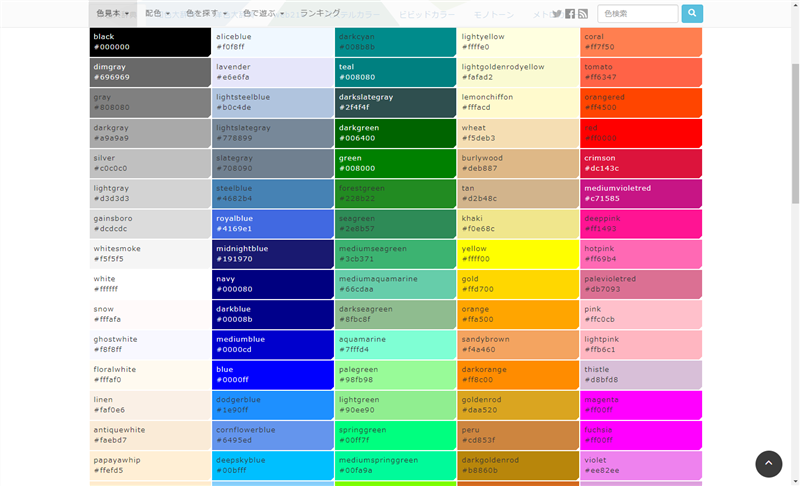
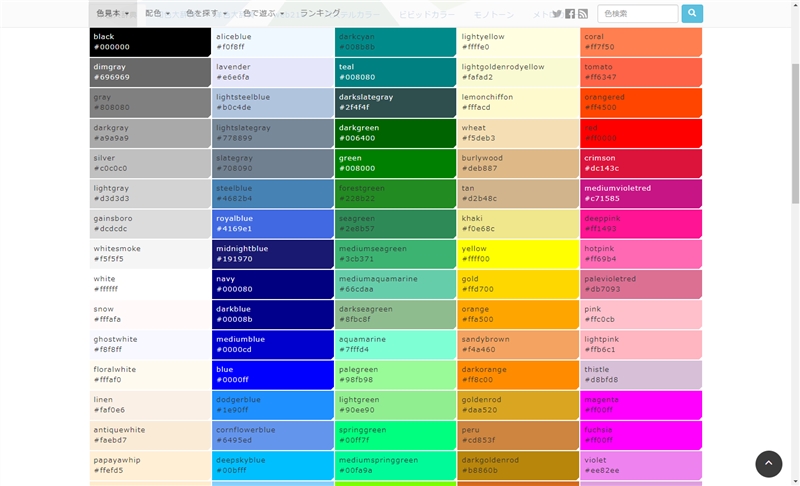
同じ画面をキャプチャしてjpgとpngで保存した画像を比較してみます。
jpgは最高画質で保存しても一部の色が劣化する
| jpg | png |
|---|---|
| 175 KB | 158 KB |
pngに比べて、jpgは一部の色がくすんで境界線も滲んで見えます。ブログでもよく使うred#ff0000の劣化は特に気になります。また、上記画像の様な色数の少ないシンプルなページをキャプチャする時は、png形式の方がファイルサイズが小さくなることがほとんどなので、jpgで保存するメリットはない気がします。
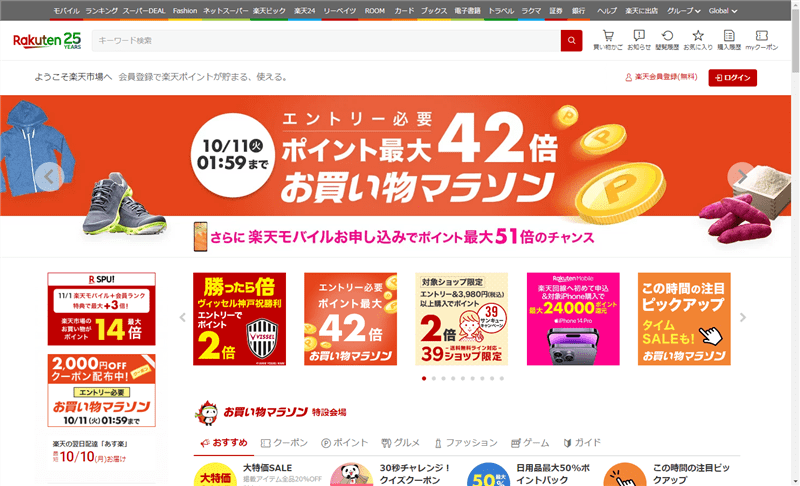
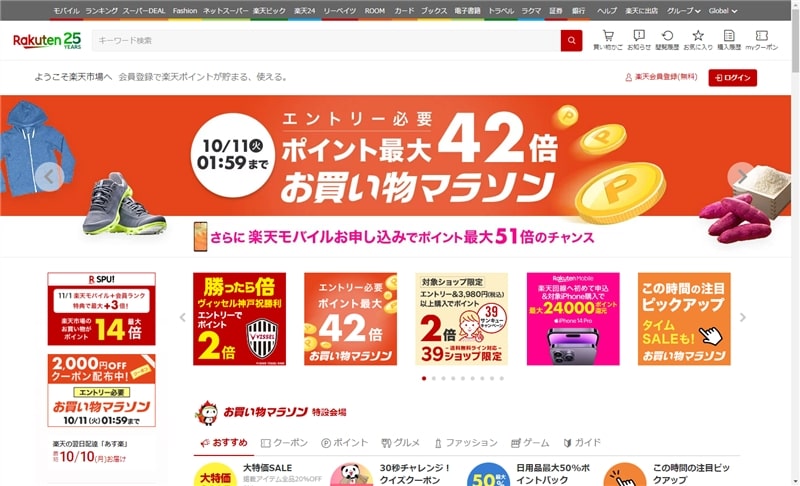
同じファイルサイズまで圧縮したらpngの方が綺麗
| jpg | png |
|---|---|
| 87 KB(圧縮前265KB) | 86 KB(圧縮前326KB) |
色数の多いページは、jpgで保存した方がファイルサイズは小さくなりますが、同じファイルサイズまで圧縮すると、pngの方が綺麗になることもあります。jpgは保存した時点で画質や色が劣化しているからです。
圧縮することが前提なら、pngのファイルサイズはそこまで大きなデメリットではない気がします。
jpgとpngどっちで保存すればいいの?
個人的には、キャプチャ画像はpng形式がおすすめです。
- pngはjpgよりも画質が綺麗(色の劣化が起きない)
- pngの方がファイルサイズが小さくなることもある
- pngは可逆圧縮なのでjpgに変換することができる
- ブログサイズならそこまでファイルサイズは気にならない
pngの方がシンプルに使い勝手がいいのと、注釈を入れた時に綺麗で見やすいのもおすすめする理由です。
また、ブログサイズならファイルサイズもそこまで気にならないですし、圧縮してファイルサイズを小さくすることもできるので、気になる方はpngとjpgで保存したキャプチャ画像を圧縮してから比較してみて下さい。
ちなみに、pngは可逆圧縮ですが、jpgは非可逆圧縮です。
一度保存したjpgをpngに変換しても、劣化は戻せないので注意して下さい。
最後に
キャプチャ画像の色の劣化が気になる時は、png形式で保存してみて下さい。
色数の少ないシンプルなページ程、png形式の方が画質が綺麗ですし、ファイルサイズも小さくなります。また、注釈を入れた時に色の劣化も起きないので、このブログではpngをメインに使っています。
















コメント