SWELLの「FAQ(よくある質問)」ブロックの設定と使い方をまとめています。
FAQブロックの使い方
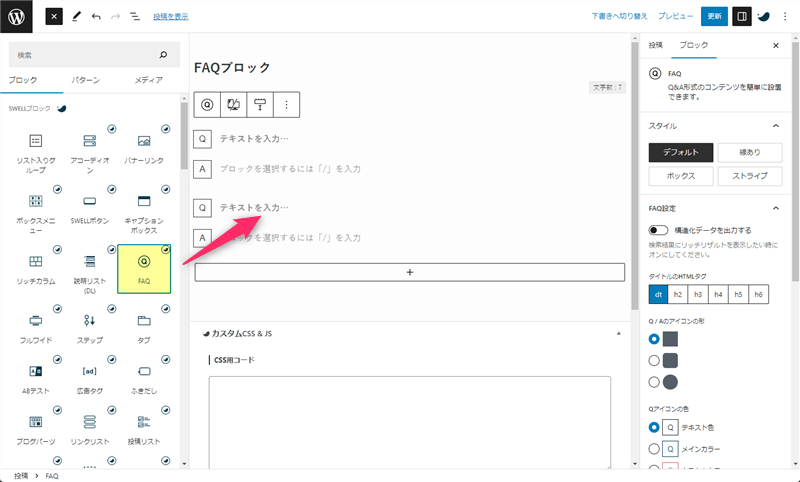
記事編集画面で「FAQ」ブロックを追加します(/FAQ)。

FAQブロックは、親要素のFAQブロックにQuestionエリアとAnswerエリアがワンセットで配置されています。
どこを編集しているのか分からなくなった時は、編集画面左下のパンくずリストで確認して下さい。
- FAQブロック(親ブロック)でベースデザインを決める
- Questionエリア(質問)にはテキストのみ入力できる
- Answerエリア(回答)には自由にブロックを追加・配置できる
FAQブロックの設定
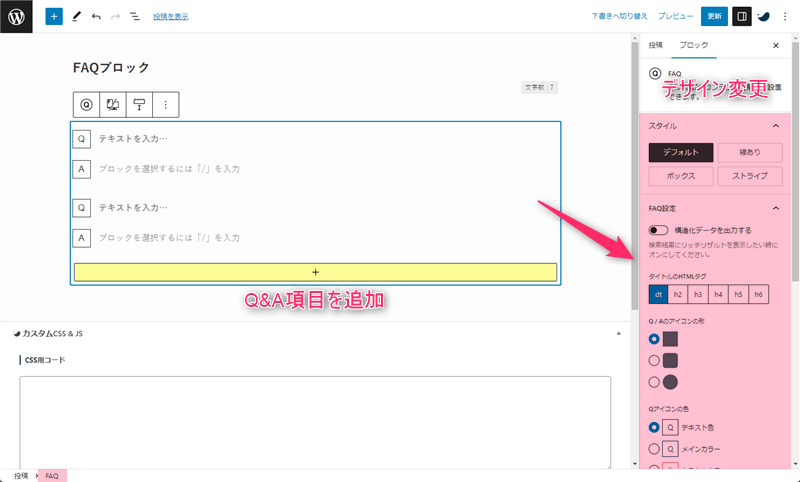
親ブロックであるFAQブロックを選択して、サイドバーからベースデザインを設定します。

構造化データの出力は任意です。
以前は検索結果のリッチリザルトに表示されることがあったのですが、現在は有名で権威のある政府および医療Webサイトでしか表示されなくなりました。SEOにも影響しないのでお好みで設定して下さい。
タイトルのHTMLタグの設定は、Questionエリアに入力したタイトルの設定です。初期設定はdtタグになっていますが、見出しタグに変更すると、目次に表示させることができます(何かしらSEO効果があるかも)。
他はデザイン的な要素なので、プレビューを見ながらお好みで設定して下さい。
Questionエリア(質問)
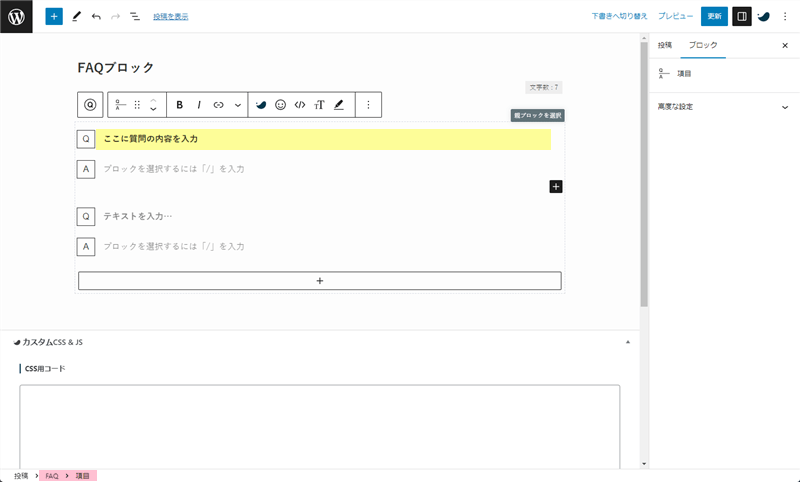
Questionエリアに「質問の内容」を入力します。

Questionエリアでは、テキストのみ入力可能です。
Answerエリア(回答)
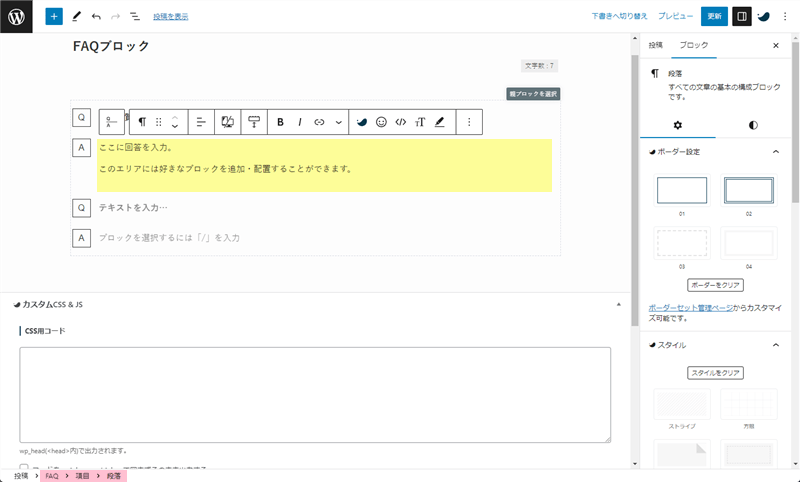
Answerエリアに「質問の回答」を入力します。

Answerエリアには、自由にブロックを追加・配置できます。
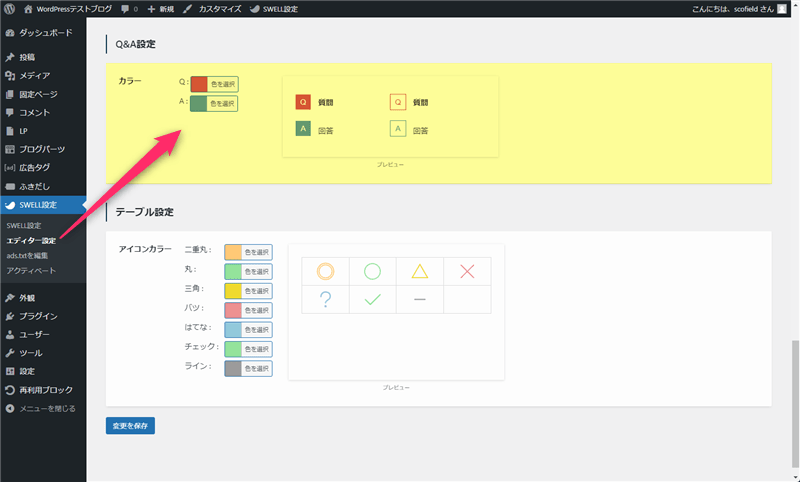
Q&Aアイコンのカスタムカラー変更
Q&Aアイコンのカスタムカラーは、SWELL設定の「エディター設定」から変更できます。

FAQブロックの設定で「カスタムカラー」を選択しているアイコンに適用されます。
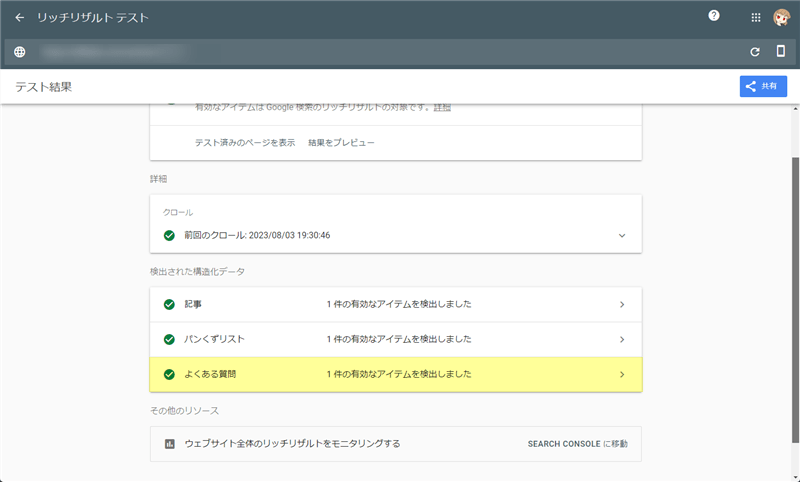
構造化データ「よくある質問」の確認
リッチリザルトテストで、FAQブロックを追加したページのURLを入力して確認して下さい。

検出された構造化データに「よくある質問」が表示されれば正しく設置されています。
最後に
SWELLのFAQブロックの特徴は、質問を見出しタグにできる&構造化データを出力できることです。
使い勝手の良いブロックなので(直感で操作できる)、よくある質問をまとめたい時に使うと便利です。












コメント