クラシックエディターで編集した記事をブロックエディターに変換する方法をまとめています。
ブロックへ変換
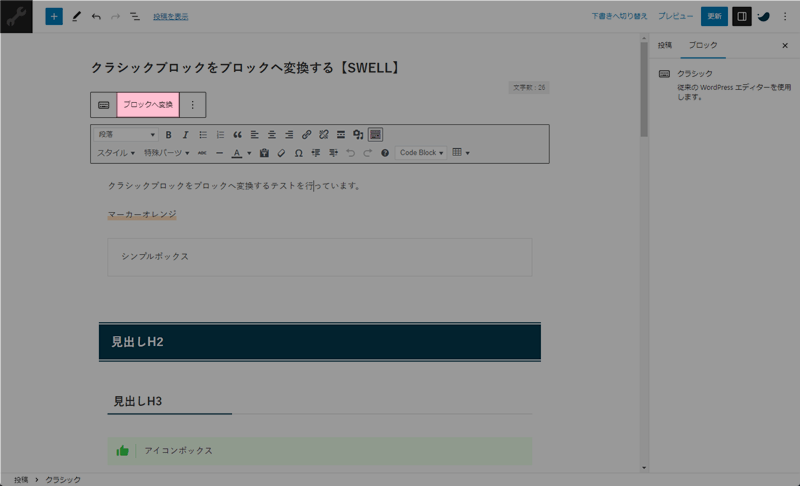
クラシックエディターで編集した記事をブロックエディターで開くと、本文全体が1つのクラシックブロックとして表示されます。ブロックへ変換したい時は、ツールバーオプションの「ブロックへ変換」を選択して下さい。
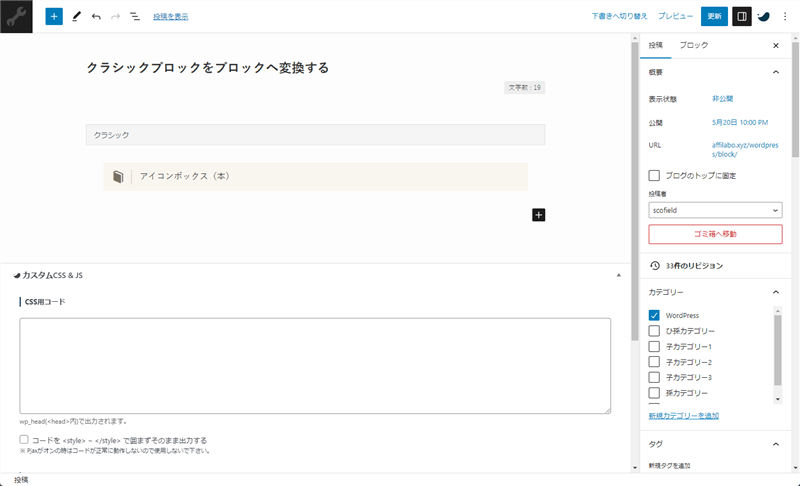
クリック一つで全ての要素が自動でブロックへ変換されます。

但し、変換後はクラシックエディターに戻すのが難しいので、記事を更新する前に必ず修正を行って下さい。
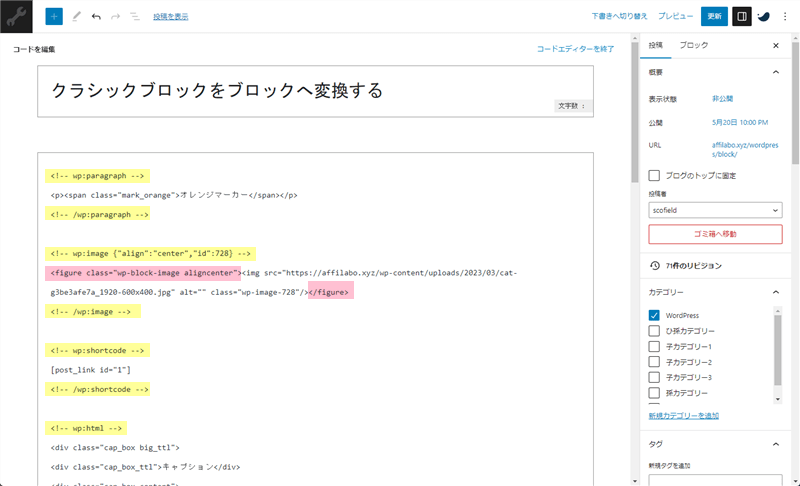
- 各ブロックにコメントタグが追加される
- 要素によっては
figureタグが追加される - ブロックの元になっている要素に追加したクラス属性は削除される
- バナー広告はコードが改変される可能性がある
ブロックへ変換した時の注意
ブロックへ変換した後は、更新する前に変換ミスやレイアウト崩れがないか必ず確認して下さい。
ブロックの元になっている要素のクラス属性は削除される
例えば、クラシックエディターでSWELLのアイコンボックスを呼び出すと、下記のHTMLが挿入されます。
<p class="is-style-icon_book">アイコンボックス(本)</p>
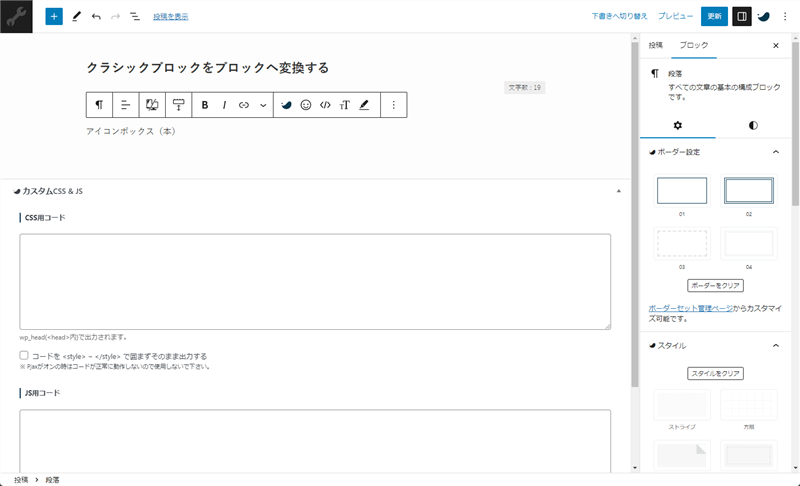
これをブロックへ変換すると、クラス属性が削除されて、ただの段落ブロックに変換されます。
<p>アイコンブロック(本)</p>
見出し、画像、リストブロックも同様、ブロックの元となっている要素に追加されたクラス属性は削除されるので、ブロックエディターに対応しているテーマでもブロック変換後は設定を見直す必要があります。
divタグはカスタムHTMLブロックに変換される
例えば、クラシックエディターでSWELLのキャプション大を呼び出すと、下記のHTMLが挿入されます。
<div class="cap_box big_ttl">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">コンテンツ</div>
</div>
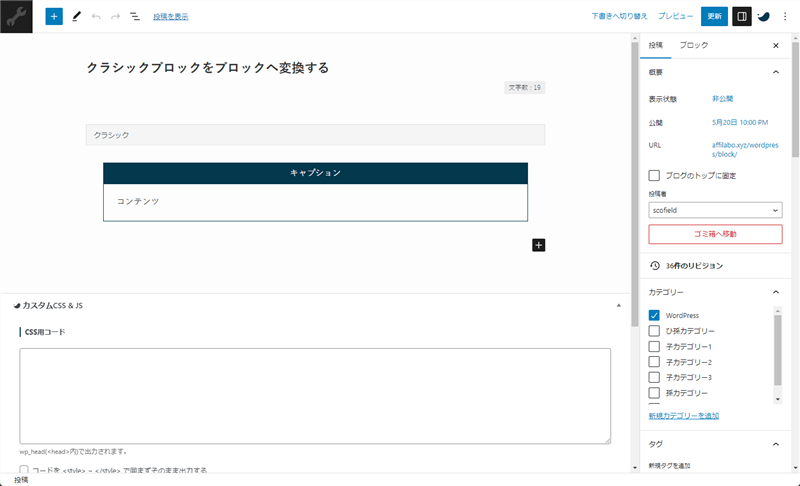
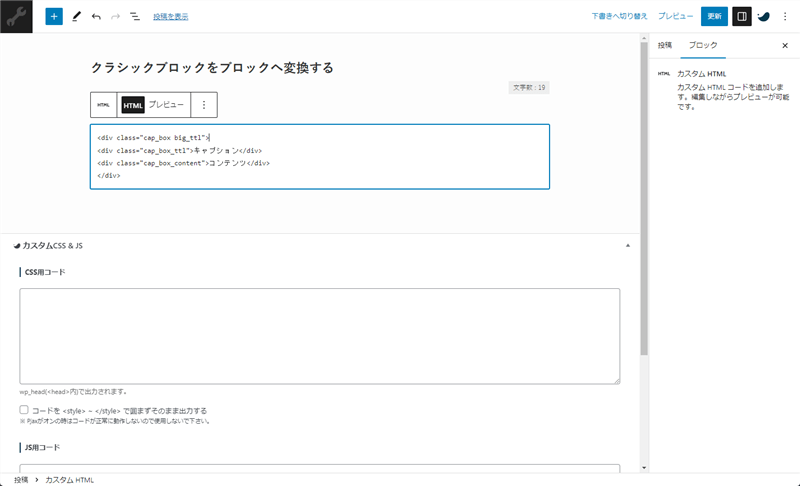
これをブロックへ変換すると、カスタムHTMLブロックに変換されます(コードは同じ)。
<div class="cap_box big_ttl">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">コンテンツ</div>
</div>
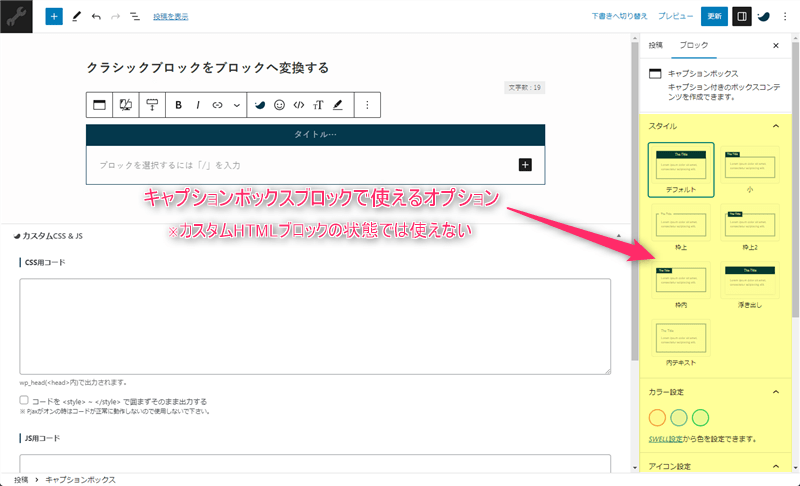
カスタムHTMLブロックのままでも問題なく表示されますが、ブロック専用のオプションが使えません。

ブロック専用のオプションを使いたい時は、キャプションボックスブロックに置き換える必要があります。
ショートコードは段落及びショートコードブロックに変換される
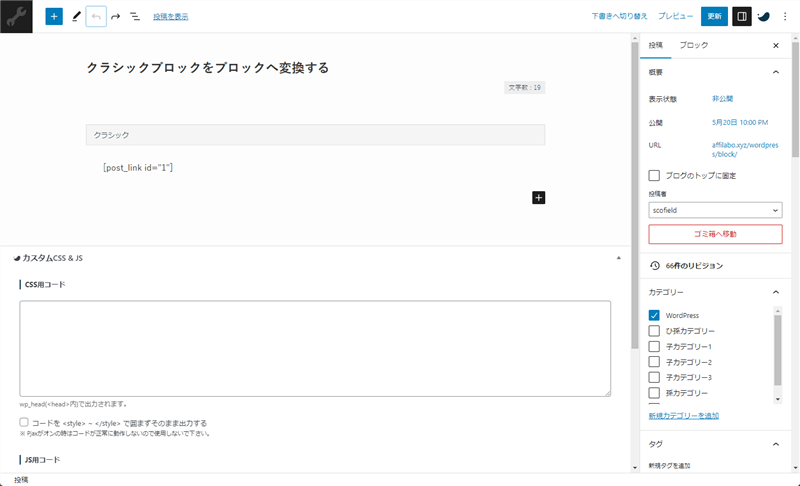
例えば、クラシックエディターでSWELLの関連記事を呼び出すと、下記のHTMLが挿入されます。
[post_link id="1"]
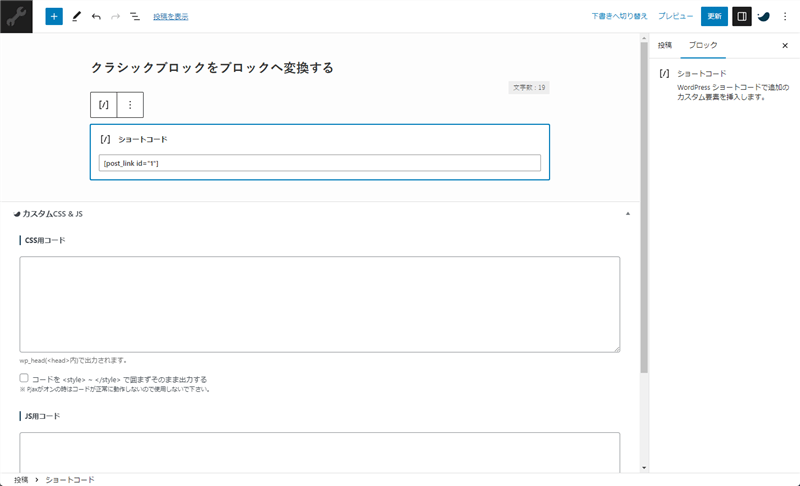
これをブロックへ変換すると、ショートコードブロックに変換されます(コードは同じ)。
[post_link id="1"]
カスタムHTMLブロック同様、このままでも問題なく表示はされますが、専用のブロックへ置き換えなければ、ブロック専用のオプションを使うことができません。段落ブロックへ置き換えられた時も同様です。
バナー広告はコードが改変される可能性がある
例えば、クラシックエディターにA8.netのバナー広告を貼ると、下記のHTMLが挿入されます。
<a href="https://px.a8.net/svt/ejp?a8mat=205VDU+CGBHM2+0K+10Z8DT" rel="nofollow">
<img border="0" width="300" height="250" alt="" src="https://www26.a8.net/svt/bgt?aid=121206306753&wid=004&eno=01&mid=s00000000002006211000&mc=1"></a>
<img border="0" width="1" height="1" src="https://www12.a8.net/0.gif?a8mat=205VDU+CGBHM2+0K+10Z8DT" alt="">
これをブロックへ変換すると、広告用の画像と計測用のイメージタグが別々の画像ブロックへ変換されてしまいます。また、バナー広告のリンクも外れているので広告リンクとして機能していません。
<figure class="wp-block-image"><img src="https://www21.a8.net/svt/bgt?aid=121206306753&wid=004&eno=01&mid=s00000000002006211000&mc=1" alt=""/></figure>
<figure class="wp-block-image"><img src="https://www18.a8.net/0.gif?a8mat=205VDU+CGBHM2+0K+10Z8DT" alt=""/></figure>
<p><a href="https://px.a8.net/svt/ejp?a8mat=205VDU+CGBHM2+0K+10Z8DT" rel="nofollow"><br></a><br></p>
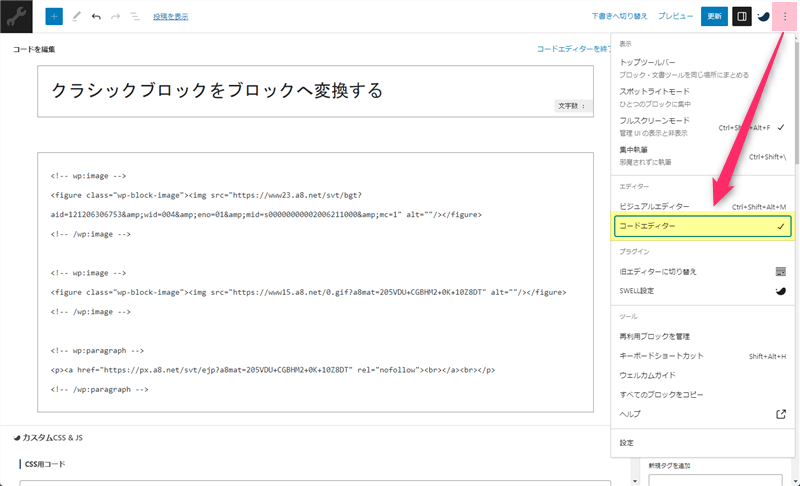
気になる方は、「コードエディター」に切り替えてコードを確認してみて下さい。

ASPにもよりますが、バナー広告は正常に機能しなくなる&コードが改変される可能性があります。
ブロックへ変換した記事をクラシックエディターに戻すのは難しい
クラシックエディターとブロックエディターでは、挿入されるタグが若干異なります。
クラシックエディターで編集した記事をブロックへ変換した時も同様、ブロックエディターでは、各ブロックにコメントタグが追加され、一部の要素にはfigureタグが追加されます。

そのため、一度ブロックへ変換した記事をクラシックエディターで編集するのは困難です。
記事編集中にクラシックエディターとブロックエディターを切り替えることもできないので注意して下さい。
最後に
クラシックエディターで編集した記事をブロックへ変換するのは簡単ですが、ブロックへ変換するだけでブロックエディターへの移行が完了する訳ではありません。少なからず確認と修正が必要です。
面倒かもしれませんが、「レイアウトは崩れてないか?」「専用ブロックへ変換されているか?」「広告コードは改変されてないか?」をコードエディター及びHTML編集に切り替えて確認してみて下さい。
修正する気がない&できないのであれば、あえてブロックへ変換する必要はないと思います。












コメント