EWWW Image OptimizerでWebP(ウェッピー)配信する方法をまとめています。
EWWW Image Optimizerの特徴
先にEWWW Image OptimizerでWebP配信する時の特徴をまとめておくとこんな感じです。
- 対応ブラウザでは自動でWebP配信してくれる
- WebPファイルのクオリティ(初期値75)を50-100で指定できる
- 既存の画像から一括でWebPファイルを作成できる
- 設定後は画像アップロード時に自動でWebPファイルが作成される
- 元の画像はそのまま残っているのでいつでもWebP配信を停止できる
- 作成したWebPファイルを一括削除することができる
プラグインの設定画面でチェックを入れて、.htaccessファイルにコードをコピペするだけで機能します。
設定完了後は、対応ブラウザではWebP配信、非対応ブラウザでは従来通りjpgやpngで配信してくれます。また、既にアップロード済みの画像を一括でWebPファイルに変換することもできます。
元のjpgやpngファイルは保持されているので、いつでもWebP配信を停止できるのも特徴です。
個人的には、PageSpeed Insightsのスコアを改善したい方におすすめの機能です。
EWWW Image Optimizerの設定
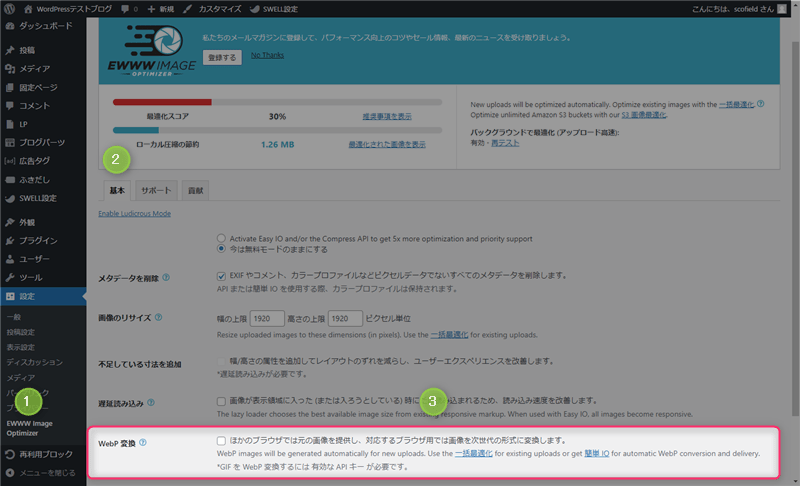
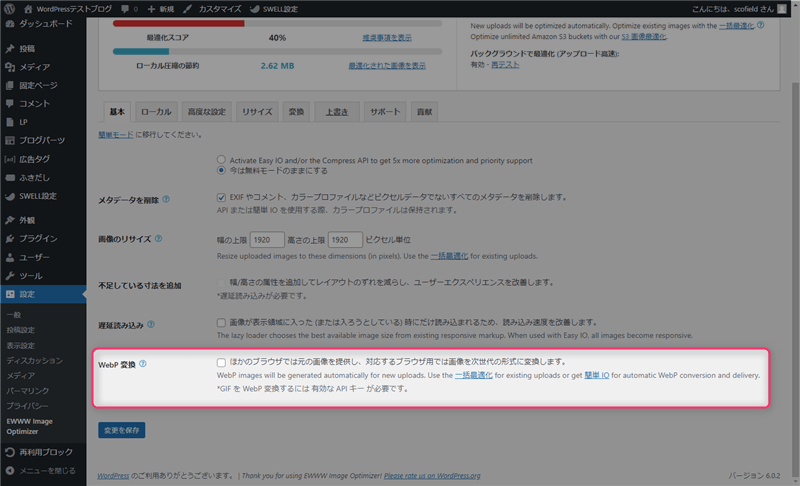
EWWW Image Optimizerの設定画面を開いて、基本タブの「WebP変換」にチェックを入れます。

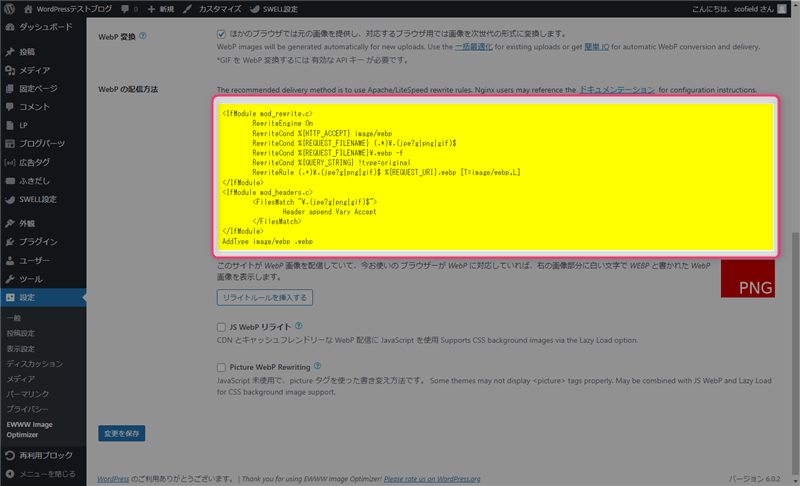
WebPの配信方法に表示されたコードをコピーします(「リライトルールを挿入する」は非推奨)。

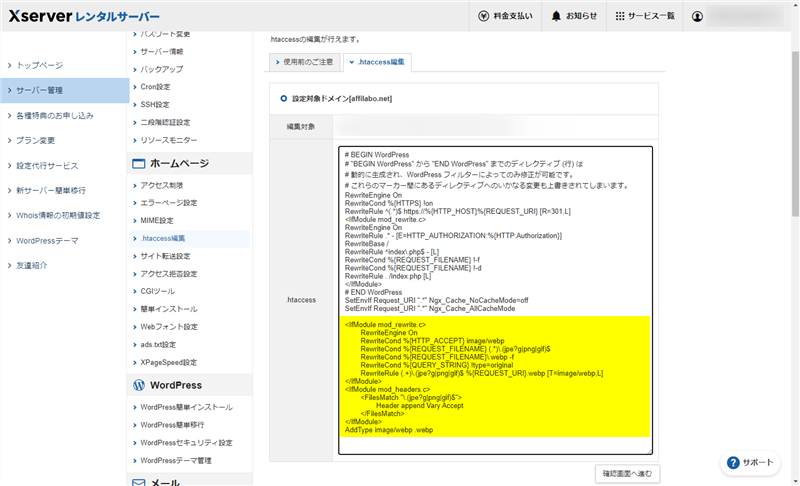
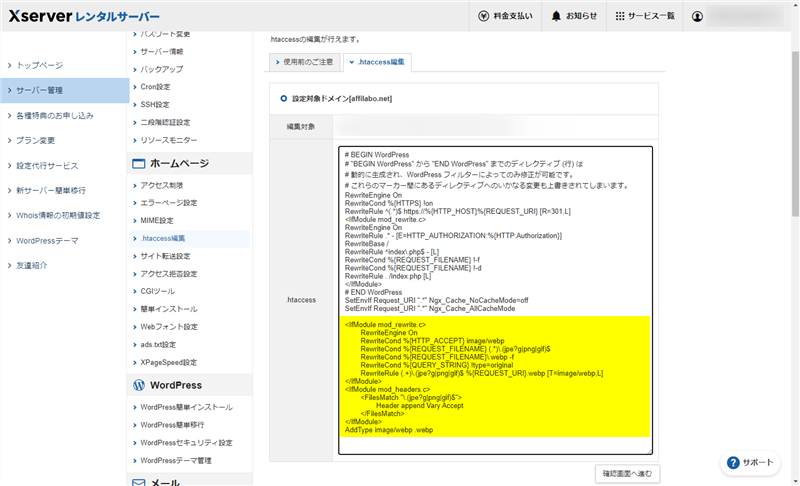
コピーしたコードを.htaccessファイルに追記します。

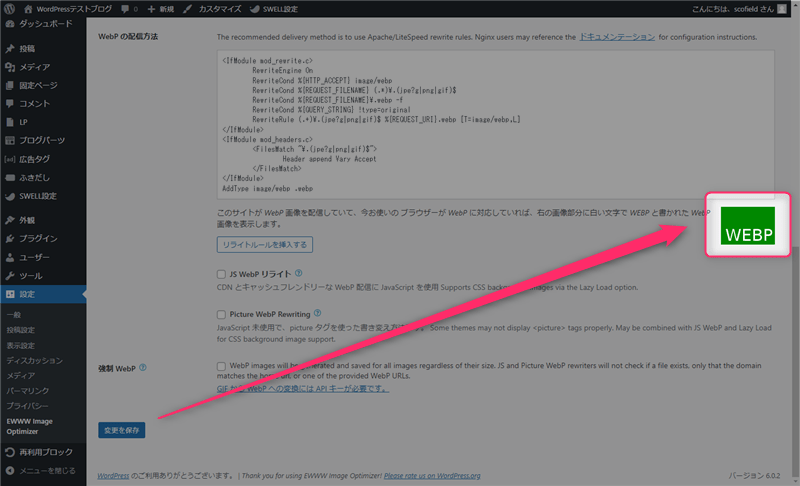
プラグイン管理画面の「変更を保存」をクリックして、ロゴがPNGからWEBPに変更されたら設定完了です。

エックスサーバーでは、Xアクセラレータを有効にしていると、下記のエラーが表示されますが、特に問題なく機能します(サーバーのキャッシュとXアクセラレータをOFFすればエラー表示は消える)。
このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。
自動挿入「リライトルールを挿入する」で画面の表示がおかしくなった時は、.htaccessを開いて「# BEGIN EWWWIO~# END EWWWIO」までを削除する及びプラグインを削除すればコードが削除されます。
WebPのクオリティを変更する
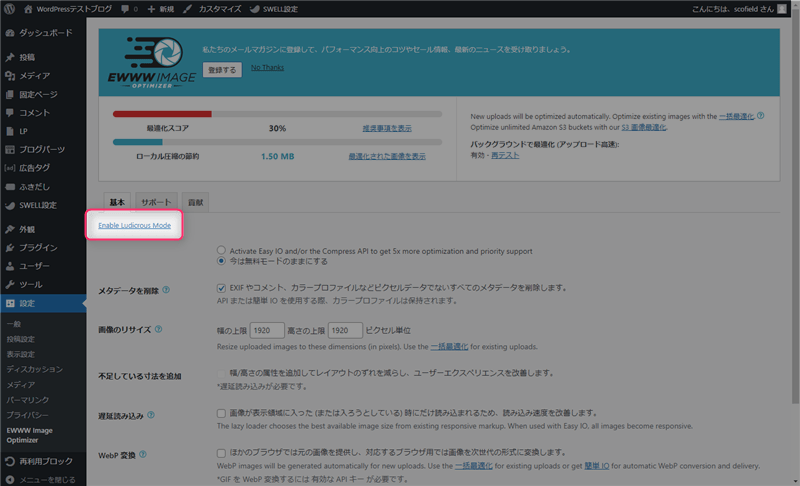
プラグイン管理画面の「Enable Ludicrous Mode」をクリックします。

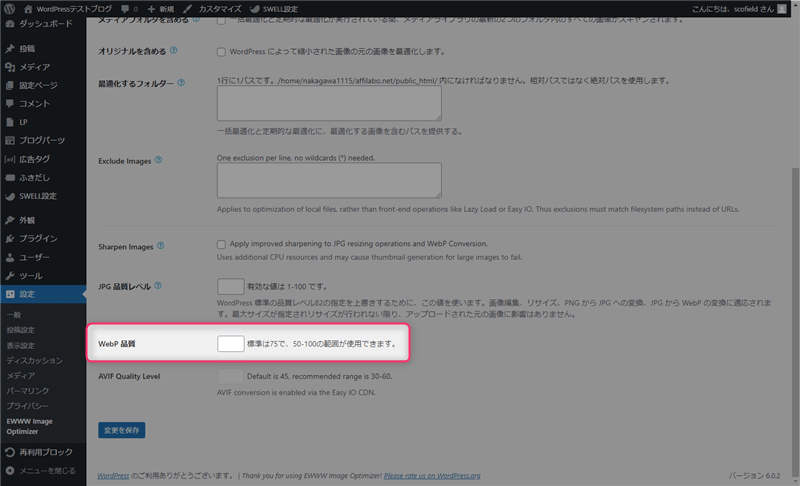
拡張されたタブの「高度な設定」を開いて、「WebP品質」に数値(50-100)を入力して作成されるWebPファイルのクオリティを変更することができます。初期値(未入力)は75に設定されています。
また、「Sharpen Images」にチェックを入れるとシャープ処理が追加されます。

参考までに、いくつか比較画像を用意してみました(雲や窓を比較すると分かりやすいかも)。
jpg品質100とWebP品質75の比較
| 555kb | 107kb |
jpg品質100とWebP品質100の比較
| 555kb | 192kb |
WebP品質100とWebP品質75の比較
| 192kb | 107kb |
WebP品質75とWebP品質50の比較
| 107kb | 82kb |
WebP品質75(シャープ処理なし)とWebP品質75(シャープ処理あり)の比較
| 107kb | 114kb |
WebPに変換するだけで、50%~80%ファイルサイズが小さくなっているのが分かります。
ただ、品質を上げればファイルサイズは大きくなりますし、シャープ処理を入れても若干ファイルサイズは大きくなるので、どこまで許容できるかはご自身で判断して下さい。分からなければ初期設定推奨です。
 Scofield
Scofield雲を比較すると分りやすいのですが、WebPは品質100%でも細かいディテールが崩れています。メリットだけではないので注意して下さい。個人的には、綺麗な画質で見てもらいたい写真ブログには不向きなんじゃないかな!?と思っています。
一括最適化でWebPファイルを作成する
一括最適化は、既存の画像からまとめてWebPファイルを作成したい時や、クオリティを変更してWebPファイルを再作成したい時に使うと便利です(元のjpgやpngは保持されています)。
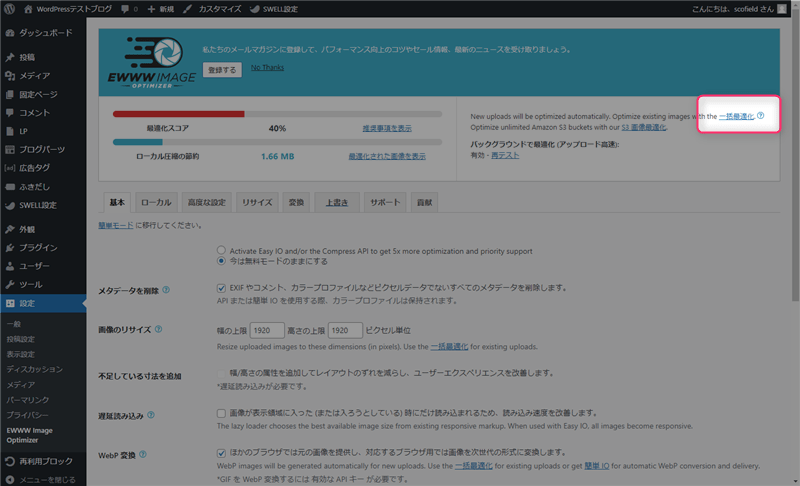
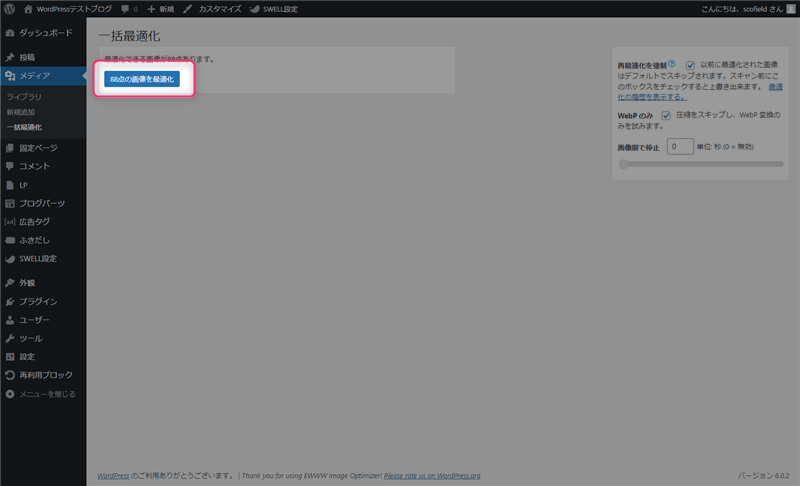
プラグイン管理画面の「一括最適化」をクリックします。

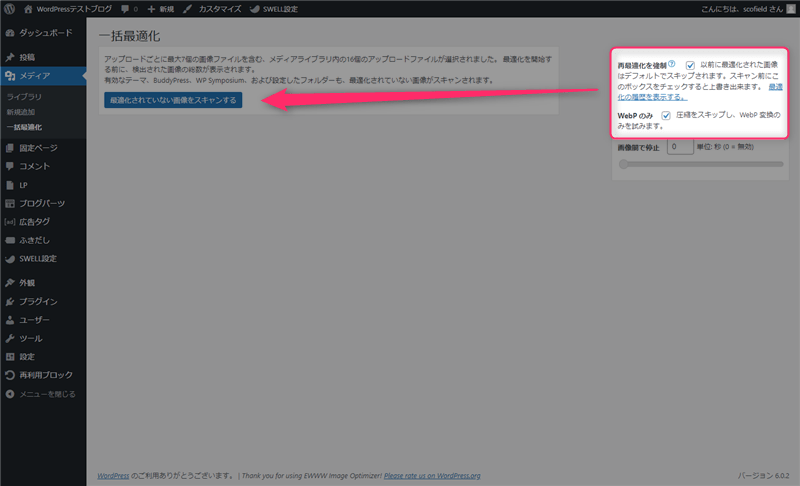
「再最適化を強制」と「WebPのみ」にチェックを入れて、「最適化されていない画像をスキャンする」をクリックします(「再最適化を強制」にチェックを入れないと最適化済みの画像がスキップされるので注意)。

「〇〇点の画像を最適化」をクリックすると、最適化(WebPファイルの作成)が始まります。
画像の枚数が多いと少し時間がかかりますが、完了するまでページは閉じないで下さい

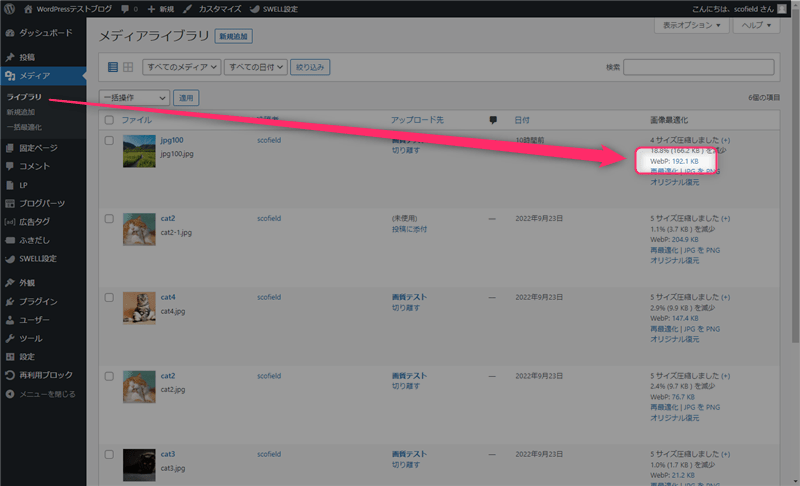
最適化が完了すると、メディアライブラリのリスト表示でWebPのファイルサイズが表示されます(この画面の「再最適化」をクリックして個別に画像を最適化することもできる)。

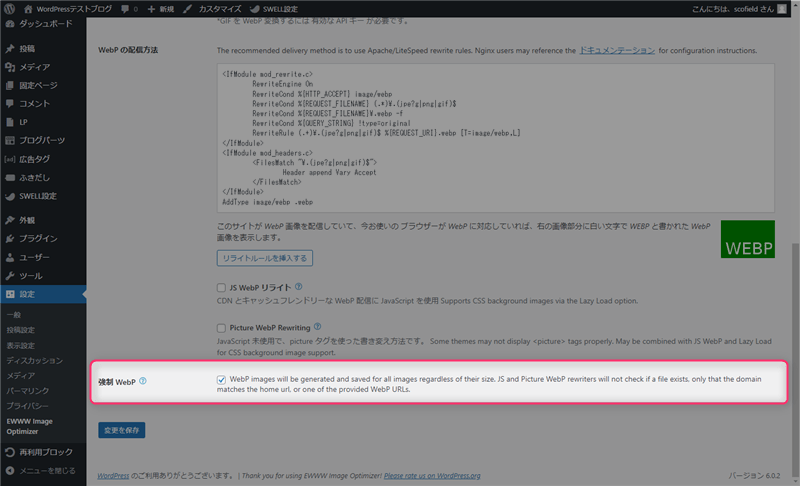
上手くWebPファイルが作成できない時は、プラグイン管理画面の基本タブにある「強制WebP」にチェックを入れると改善されます(サイズが小さくならない等の変換不要のファイルも強制的にWebPファイルに変換する)。

最適化で作成されたWebPファイルは、元の画像と同じフォルダに保存されます。
WebP配信を確認する
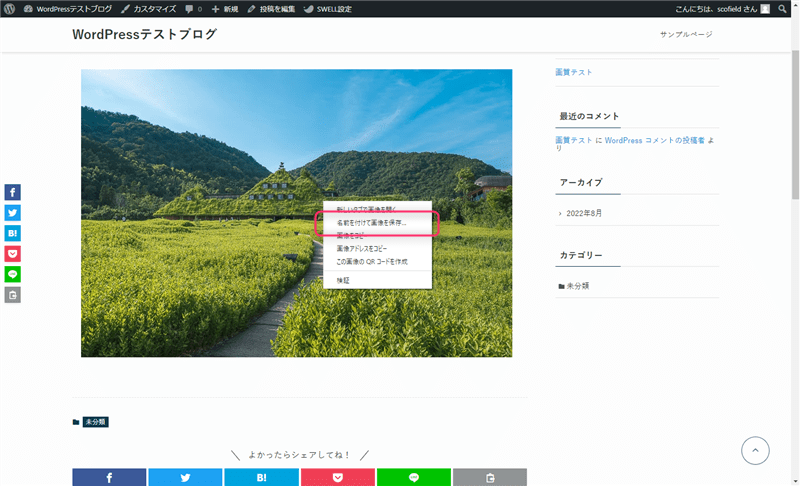
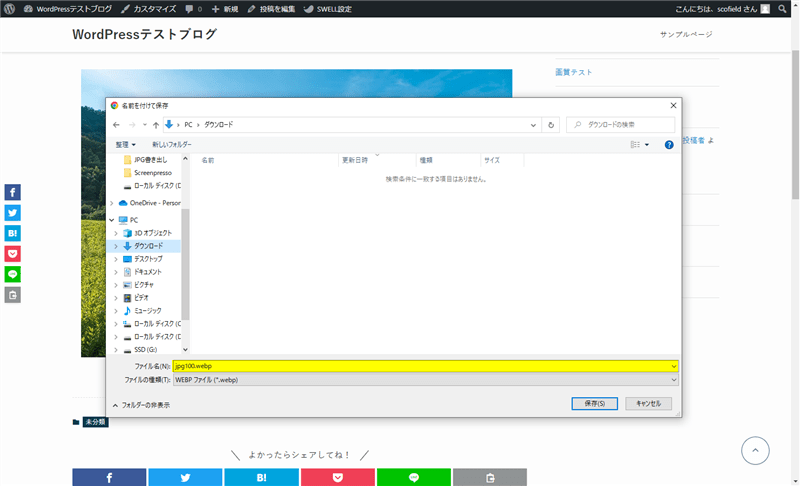
画像を右クリックして、「名前を付けて画像を保存」をクリックします。

ファイル名の拡張子とファイルの種類がWebPになっていればWebP配信がされています。

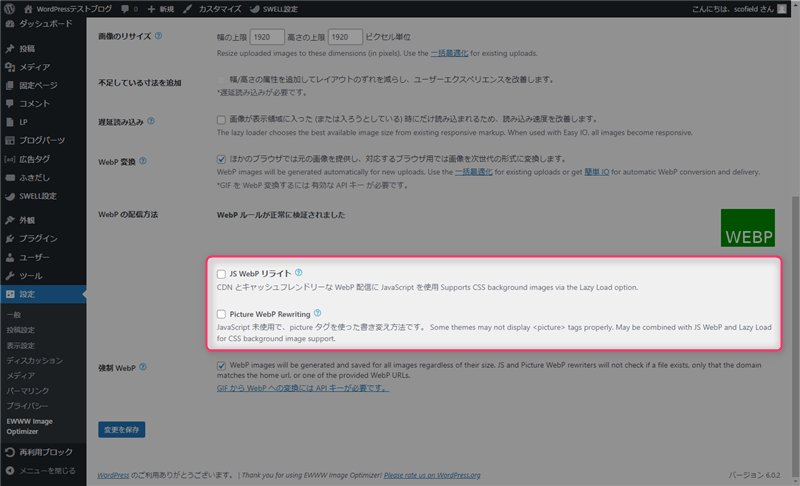
上手くWebP配信ができていない時は、プラグイン管理画面から「JS WebPリライト(JavaScript)」及び「Picture WebP Rewriting(pictureタグ)」を使った配信方法も試してみて下さい。

WebP配信を停止する
WebP配信を停止したい時は、.htaccessに追記した下記のコードを削除します。

<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webpプラグインを無効化及び削除しても.htaccessに追記したコードは削除されないので注意して下さい(「リライトルールを挿入する」で自動挿入したコードはプラグインの削除で削除される)。
プラグイン管理画面の「WebP変換」のチェックも外しておきます。

WebPファイルを削除する
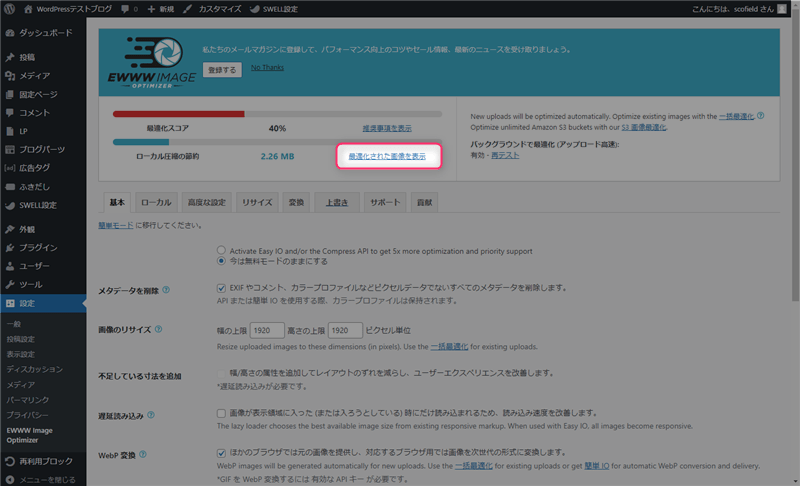
プラグイン管理画面の「最適化された画像を表示」をクリックします。

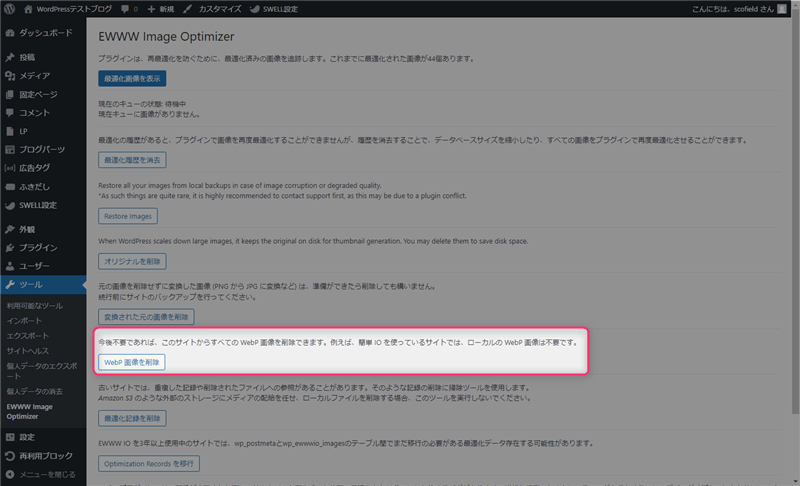
WebPファイルを削除したい時は、「WebP画像を削除」をクリックします(確認画面は表示されない)。

最後に
EWWW Image OptimizerのWebP配信は、元のjpgやpng画像を保持したままWebp配信に切り替えられるのが最大のメリットだと思います。自分のサイトに合わないと感じたら元に戻すことができるからです。
ただ、WebPに変換すると、ブロックノイズの様なもやっと感が出てしまう&クオリティを下げると色味も変わってしまうので、個人的には写真ブログには不向きな気がしました(このブログでは使っていません)。

















コメント