プラグインSEO SIMPLE PACKの設定と使い方をまとめています。
SEOに影響する「title」「description」「keywords」「noindexの追加」「WEBマスターツールの認証」「OGPタグ」の設定をまとめて管理できるプラグインです。シンプルで使いやすいのが特徴です。
使う前に注意してほしいこと
FAQにも記載されていますが、head内に直接書き込まれているtitleタグはそのまま出力されます。
wp_head内( _wp_render_title_tag)で出力される titleタグは削除するようにしていますが、<head>内に直接書き込んでいる場合は2重になってしまいます。手書きのtitleタグを削除してください。
SEO SIMPLE PACK - WordPress プラグイン - WordPress.org 日本語
使用中のテーマにもよりますが、プラグインを有効化してtitleタグが2重出力された時は、テーマヘッダーheader.phpからtitleタグを出力しているコードを削除しなければいけません。
公式テーマやSWELLでは問題ありませんが、他のテーマで使用される方は必ずソースを確認して下さい。僕が使っていたOPENCAGEの「ハミングバード」や「旧ストーク」ではtitleタグが2重出力されていました。
プラグインでtitleタグを設定したのに反映されない時は、恐らくtitleタグが2重出力されています。
一般設定
プラグインを有効化して、管理画面に追加された「SEO PACK」から各種設定を行います。
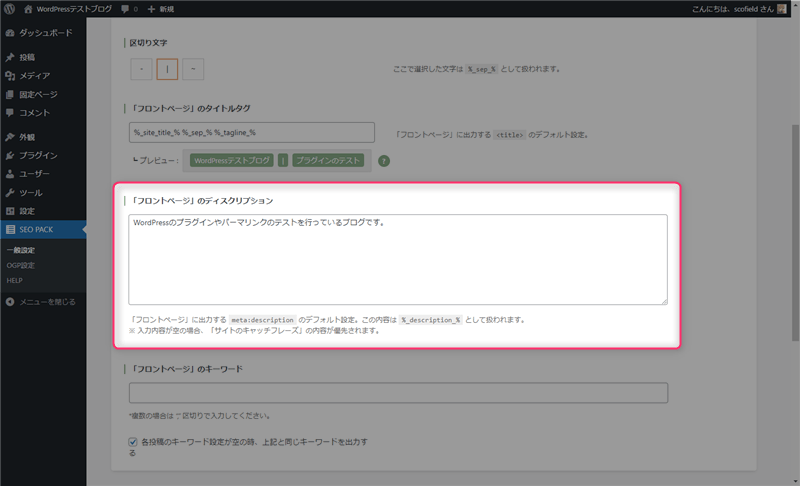
基本設定
設定が必須なのは、「フロントページのディスクリプション(ブログの説明)」だけです。

ディスクリプションの文字数に制限はありませんが、GoogleやYahooの検索結果に表示される文字数は80文字前後です。今後アップデートで変更される可能性もありますが、80文字前後に設定することをおすすめします。
ただ、スマホとPCでは文字数が異なりますし、1位に表示された時は130~150文字前後表示されるケースもあるので、80文字以上に設定する時は、できるだけ前半部分に重要な説明を記載して下さい。
キーワードkeywordsにSEO効果はありません。必要なければ入力不要です。
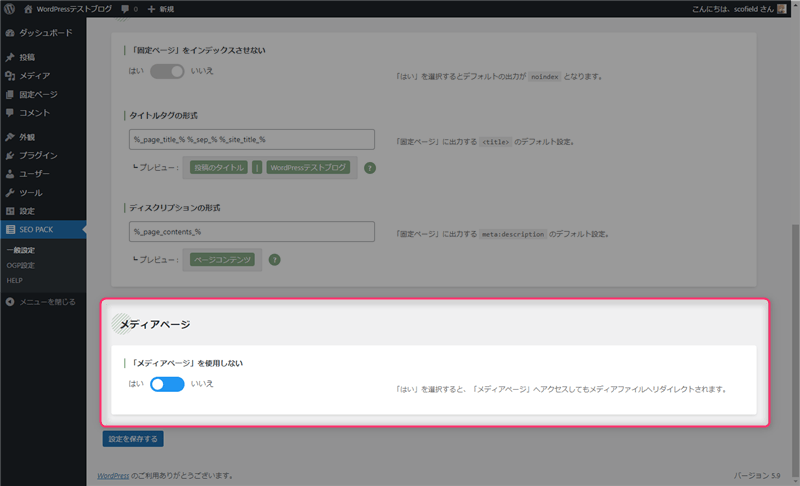
投稿ページ
全て初期設定推奨です。

メディアページは、メディアファイル(画像等)をアップロードした時に自動生成されるページです。
恐らく、存在すら知らない方もいると思いますが、僕は過去にメディアページが記事よりも上位表示されてしまう現象を経験したことがあるので、メディアページはメディアURLにリダイレクトさせています。
https://affilabo.com/cat/ ⇒ https://affilabo.com/wp-content/uploads/2022/02/cat.jpg
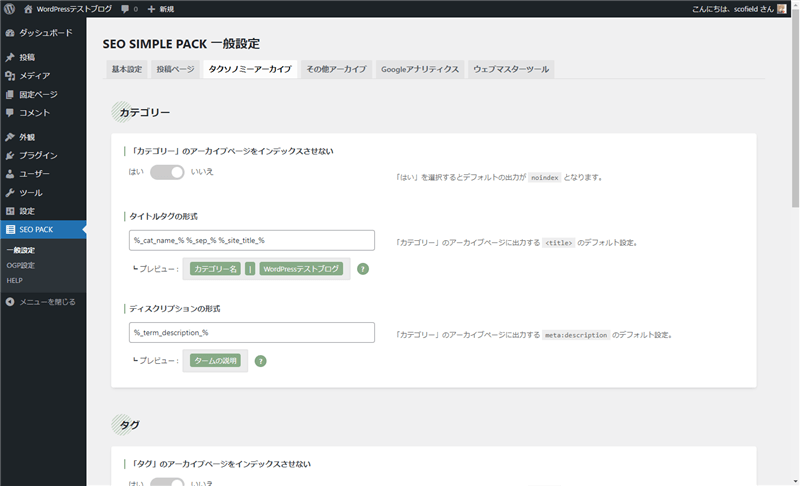
タクソノミーアーカイブ
全て初期設定推奨です。
初期設定では、「カテゴリーページ」と「タグページ」はインデックス、「投稿フォーマット」はノーインデックスに設定されています。正解がある訳ではないので、変更したい時はご自身で設定して下さい。

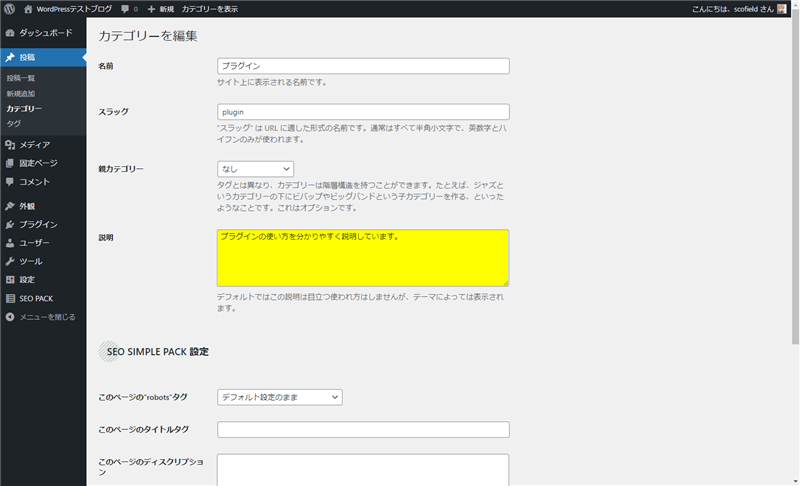
カテゴリーやタグのディスクリプションは、それぞれの編集画面で設定することができます。

初期設定では、説明に入力された内容がディスクリプションとして使われますが、SEO SIMPLE PACK 設定の「このページのディスクリプション」で上書きすることもできます。
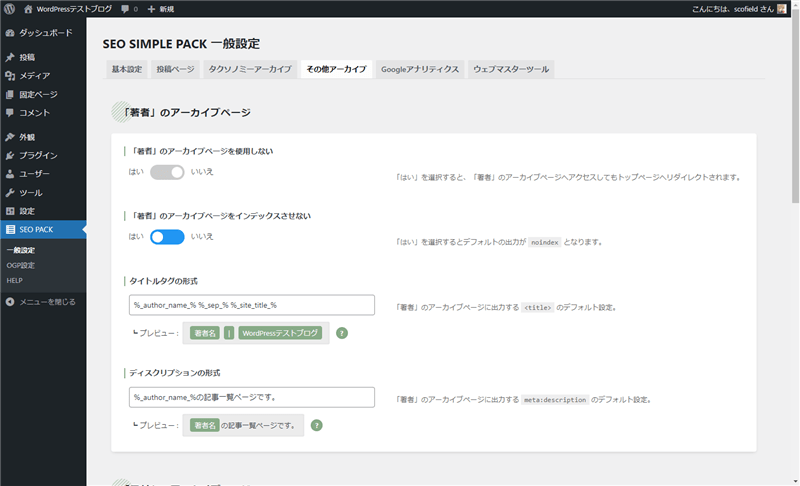
その他のアーカイブ
初期設定推奨です。

基本的にこれらのページが検索結果に表示されることはほぼありません。
また、カスタム投稿タイプのアーカイブページは、カスタム投稿タイプを使用していなければ設定不要です。
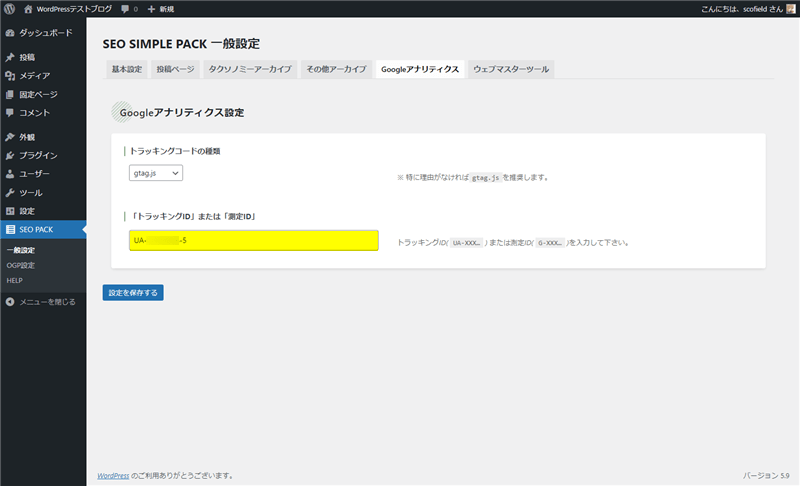
Googleアナリティクス
GoogleアナリティクスのトラッキングIDを入力します。

ヘッダーhead内にトラッキングコードを挿入する方法もありますが、プラグインで設定した方が楽です。
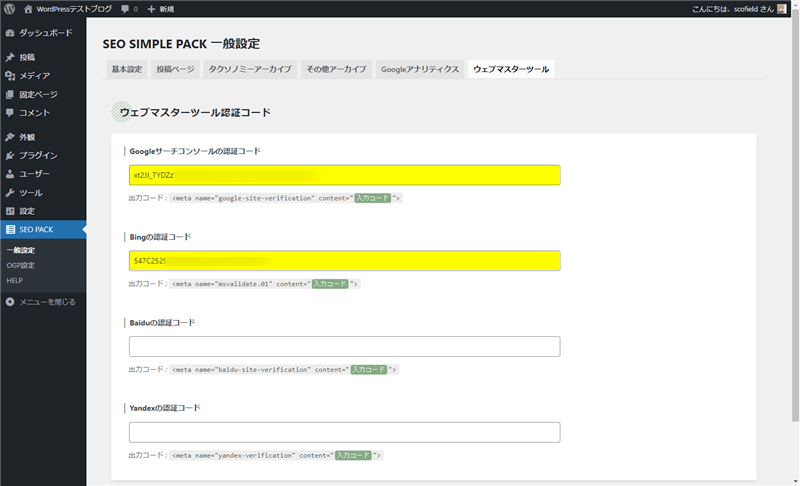
ウェブマスターツール
使いたいウェブマスタツールに登録して、認証コードを入力します。

僕は「Googleサーチコンソール」と「Bing」しか使っていませんが、「Baidu」と「Yandex」も登録できます。
先程同様、プラグインで設定した方が楽です。
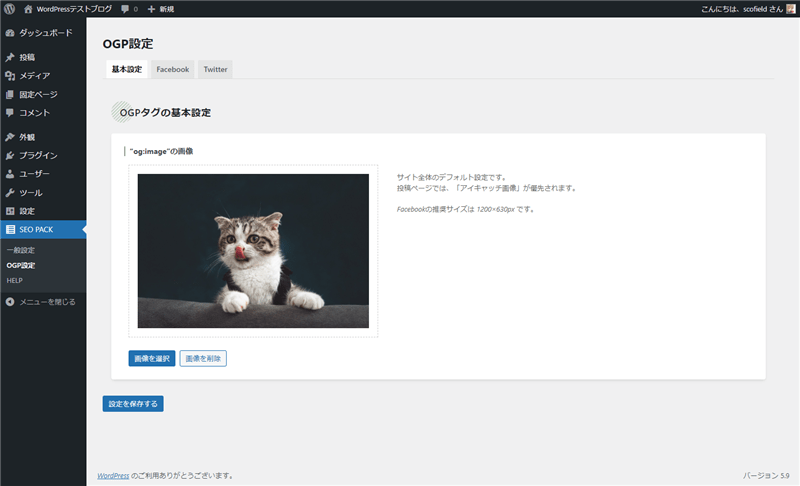
OGP設定
SNSで拡散された時の著者情報や画像を設定することができます。
基本設定
トップページ等、アイキャッチ画像が設定されていないページで表示される画像を設定します。

参考までに、Facebookの推奨サイズは「1200 × 630px」となっています。
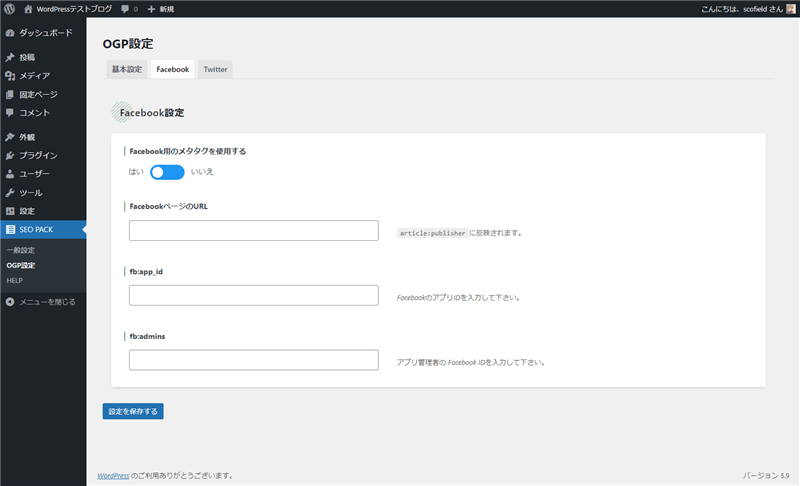
Facebookでシェアされた時のための設定です。

Facebookを利用されている方は、「FacebookページのURL」「アプリID」「Facebook ID」を入力します。
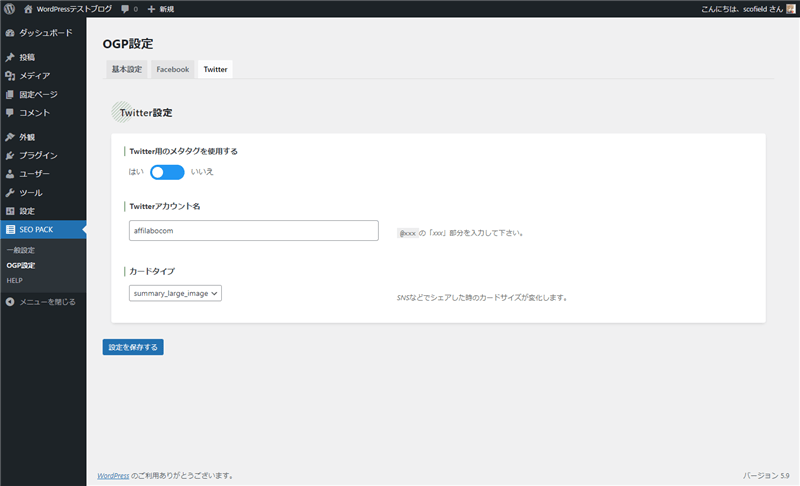
Twitterにシェアされたときのための設定です。

Twitterを利用されている方は、「Twitterアカウント名」に@以降のアカウント名を入力します。
カードタイプはお好みで設定して下さい。
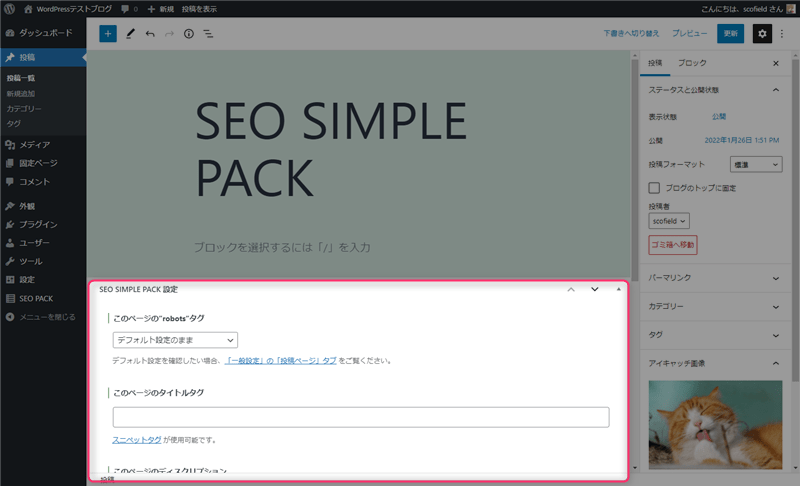
投稿及び固定ページで個別に設定
プラグインを有効化すると、投稿及び固定ページ下部にSEO SIMPLE PACKの設定項目が追加されます。

基本的には設定不要ですが、個別に設定を追加&変更することができます。
最後に
凄くシンプル、だけど必要な機能はほぼ揃っているプラグインです。
個人的には、フロントページのメタディスクリプションの設定、ウェブマスターツールの認証、OGPの設定をするだけで十分だと思います。また、有効化するだけでほとんど編集する必要がないので、これからSEO系のプラグインを導入したいと考えている方だけでなく、類似のプラグインから乗り換えたい方にもおすすめです。












コメント