Google Chromeの拡張機能NoFollowを紹介します。
この拡張機能を追加すると、WEBサイトを開いた状態でrel="nofollow"が設定されているリンクが分かります。また、各ページに設定されたcontent="nofollow"とcontent="noindex"も分かるので、自サイトの設定を確認にしたい時にも役立ちます。
設定
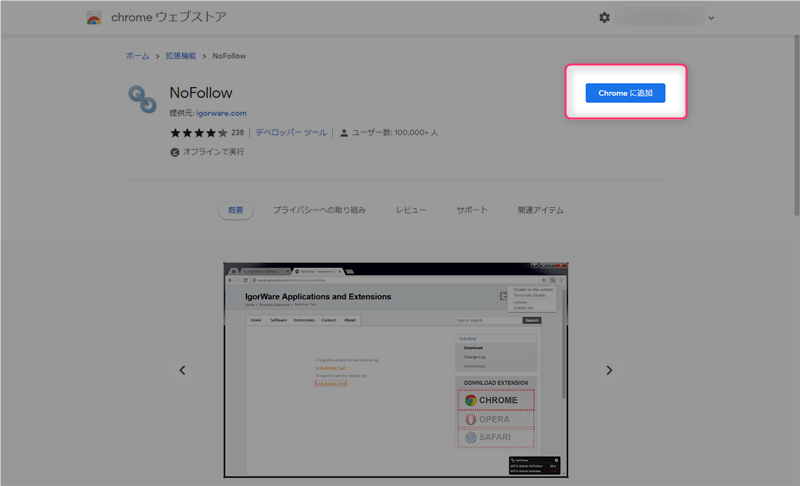
Chromeウェブストアから、NoFollowを追加します。

ツールバーに表示されているアイコンのオプションから、「除外サイトの設定」「ポップアップの位置変更」「CSSの変更」等、カスタマイズもできますが、初期設定のままで問題なく機能します。
| 属性値 | 詳細 |
|---|---|
| nofollow | リンク先のクロール拒否(リンク先を評価しない) |
| noindex | インデックス拒否(検索結果に表示させない) |
使い方
rel="nofollow"
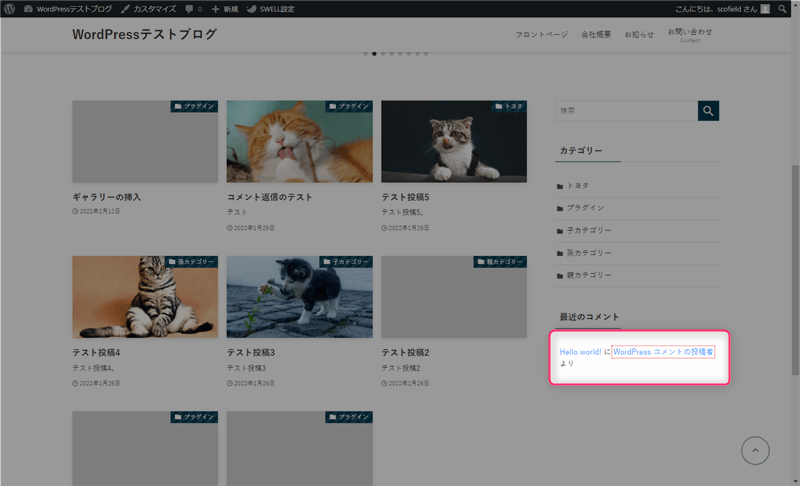
nofollowが設定されているリンクは赤い破線で囲まれます。

nofollowについては特に問題ないと思いますが、相互リンクを結ぶ時にrel="nofollow"を入れるのはマナー違反の様な気がします。プラグイン等で自動挿入されている可能性もあるので注意して下さい。
content="nofollow"とcontent="noindex"
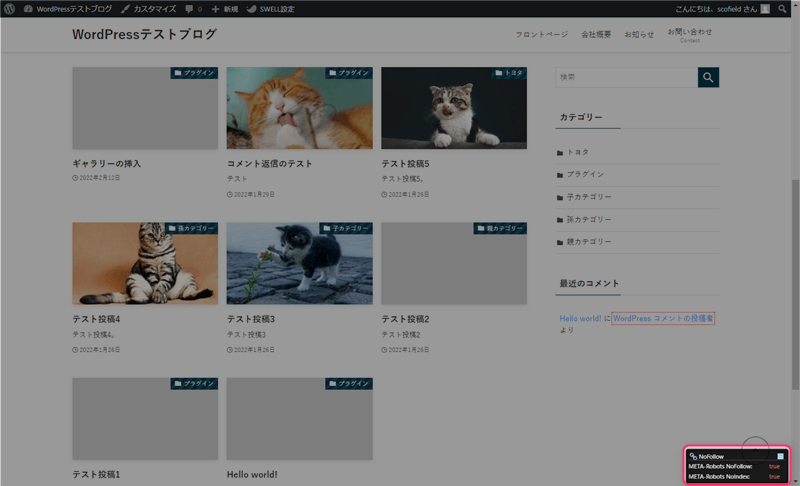
nofollow及びnoindexが設定されているページは、右下にポップアップが表示さます。

赤文字で「true」と表示されていれば、nofollow及びnoindexが設定されています。
こちらはページ単位でクロール拒否&インデックス拒否をしているので、SEOにも大きな影響を及ぼします。特に、noindexが設定されているページは検索エンジンの検索結果に表示されないので注意して下さい。
SEO系のプラグイン等で間違えて設定している場合は修正する必要があります。
最後に
僕はnofollowを自分で設定することはありません。
基本的にWordpressの初期設定及びテーマの設定に全て任せています。そもそも、信頼できると思ったサイトにしかリンクは貼らない様にしているので、設定する必要性を感じていないからです。
ただ、僕にはnofollow及びnoindexの設定がSEOにどれくらい影響するのかは分からないので、気になる方は拡張機能「NoFollow」を使って上位表示されているサイトを研究してみて下さい。








コメント