Google Chromeのスクロールバーを非表示にする方法をまとめています。
Experimentsの設定を変更する方法
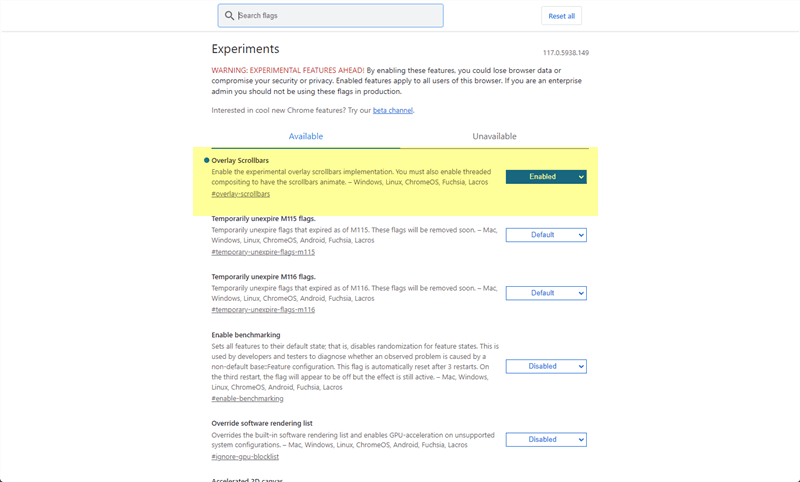
スクロールバーを非表示にしたい時は、Google ChromeのExperiments(試験運用中の機能)を開いて、Overlay Scrollbarsの機能を有効にして下さい。
下記URLにアクセスすれば、Overlay Scrollbarsの設定項目に移動することができます。
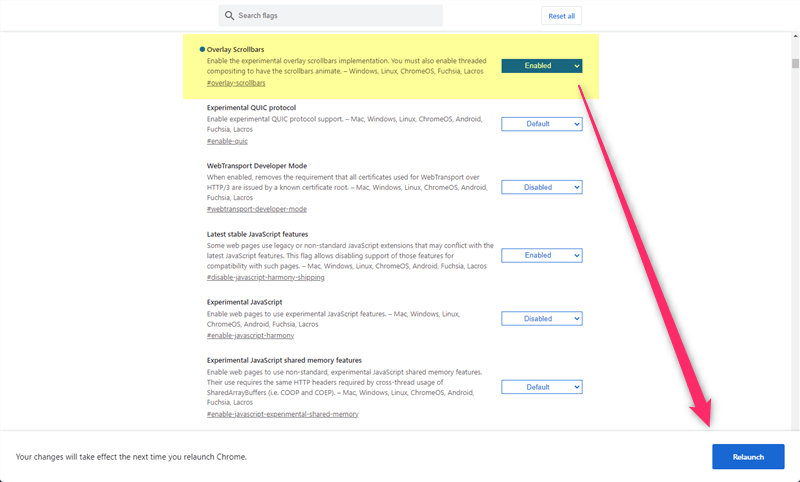
chrome://flags/#overlay-scrollbarsOverlay Scrollbarsの項目を「Enabled」に変更して、画面右下の「Relauch」をクリックします。

Google Chromeが再起動して、Overlay Scrollbarsが「Enabled」に変更されます。

画面右のスクロールバーが非表示になれば設定完了です。Overlay Scrollbarsが有効になっている時は、カーソルを画面一番右にもっていくとスクロールバーが表示され、カーソルを離すと自動で非表示になります。
設定を元に戻したい時は、Overlay Scrollbarsの項目を「Default」に戻して下さい。
拡張機能「Hide Scrollbar」を追加する方法
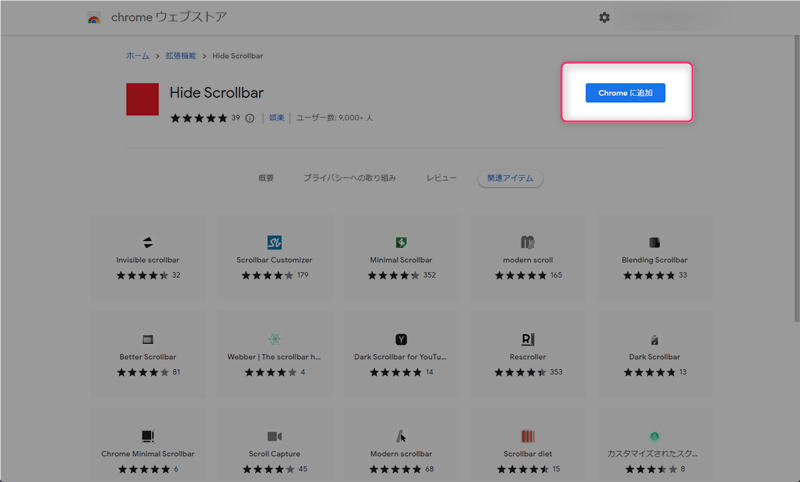
chromeウェブストアにアクセスして、Hide Scrollbarを追加します。

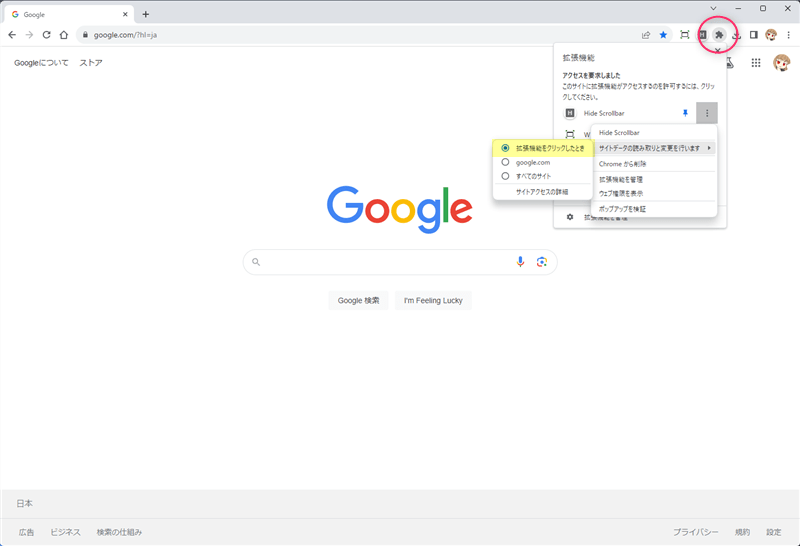
初期設定では、全てのページでスクロールバーが非表示になってしまうので、任意のページでのみスクロールバーを非表示にしたい時は、拡張機能の設定を「拡張機能をクリックしたとき」に変更して下さい。

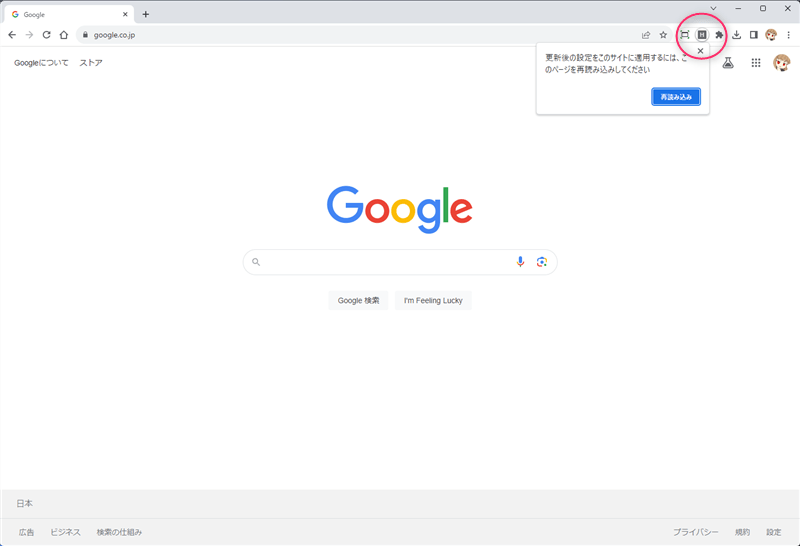
設定変更後は、Hide Scrollbarのアイコンをクリックして再読み込みしたページでのみ非表示になります。

スクロールバーを完全に非表示にしたり、ページごとに表示非表示を切り替えたい時に使うと便利です。
最後に
必要な時だけスクロールバーを表示させて使いたい方には、ChromeのExperiments「Overlay Scrollbars」を有効にする方法がおすすめですが、スクロールバーを完全に非表示にしたい方や、ページごとに切り替えて使いたい方には、拡張機能「Hide Scrollbar」をおすすめします。用途に合わせて使いやすい方を選んで下さい。










コメント