フルワイドブロックで使える機能をまとめています。
フルワイドブロックの追加
フルワイドブロックを追加した状態です。
見出し
コンテンツの横幅
下記のフルワイドブロックは、コンテンツの横幅「記事」で作成しています。
記事




記事コンテンツ幅で表示されます。1カラム時の初期値は「1048px」です。
下記のフルワイドブロックは、コンテンツの横幅「サイト幅」で作成しています。
サイト幅




カスタマイザーで設定した「サイト幅」で表示されます。1カラム時の初期値は「1200px」です
下記のフルワイドブロックは、コンテンツの横幅「フルワイド」で作成しています。
フルワイド




画面いっぱいにコンテンツが表示されます。
上下の余白(PADDING量)
下記のフルワイドブロックは、PCとSPともに上下のPADDING量を「0」に設定しています。
上下のPADDING量「0」




下記のフルワイドブロックは、PCとSPともに上下のPADDING量を「80」に設定しています。
上下のPADDING量「80」




カラー設定
フルワイドブロックに「テキストカラー」「背景色」「背景色の透明度」を設定しています。
カラー設定
テキストカラー#FFFFFF、背景色#000000、背景色の不透明度「80」を指定しています。
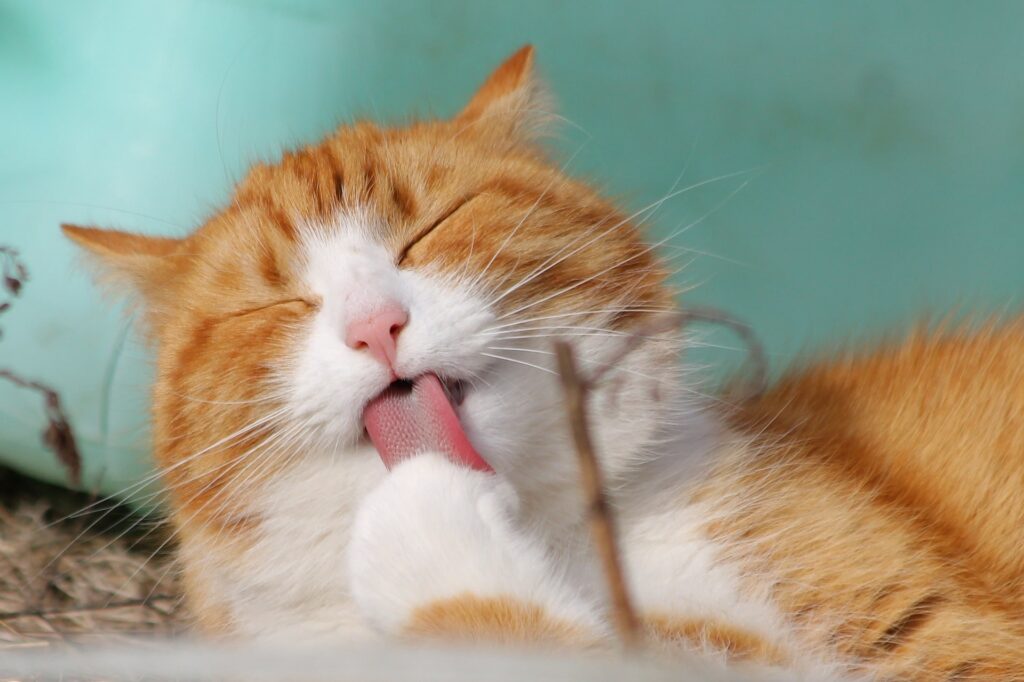
背景画像の設定
フルワイドブロックに背景画像を設定しています。
背景画像の設定
初期設定のオーバーレイの不透明度「50」のみで表示しています。
初期設定では画像中央が表示されますが、「焦点ピッカー」から画像の表示位置を調整できます。
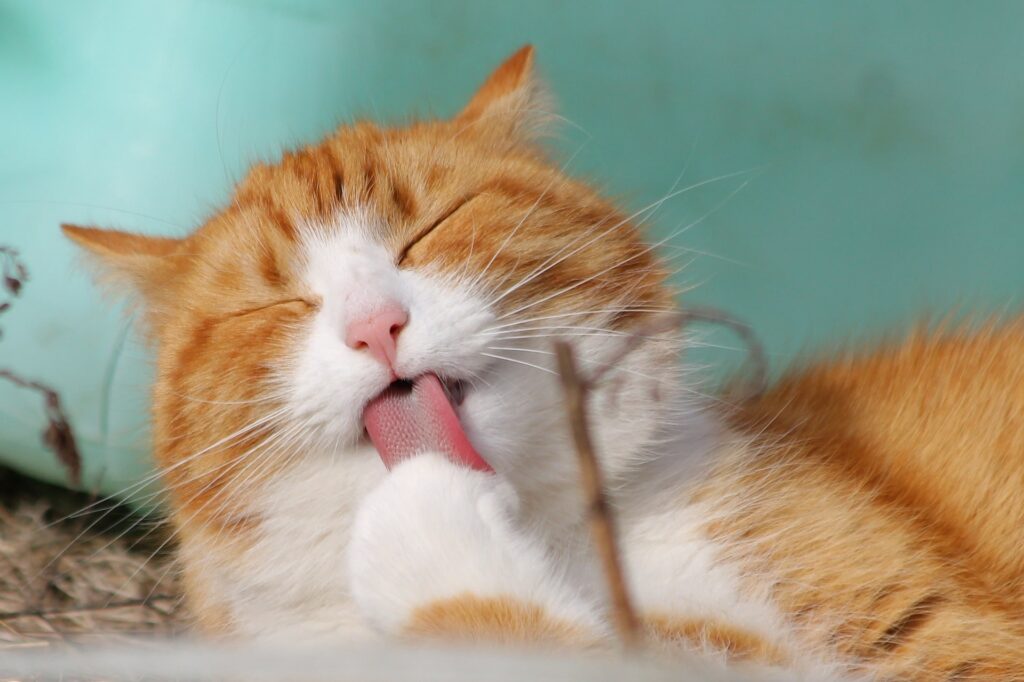
背景効果「固定背景」を選択すると、画面をスクロールした時に背景画像の位置が固定されます。
固定背景
オーバーレイの不透明度「50」、背景効果「固定背景」を選択しています。
この効果はPCサイズでのみ適用され、SPサイズでは付与されません。
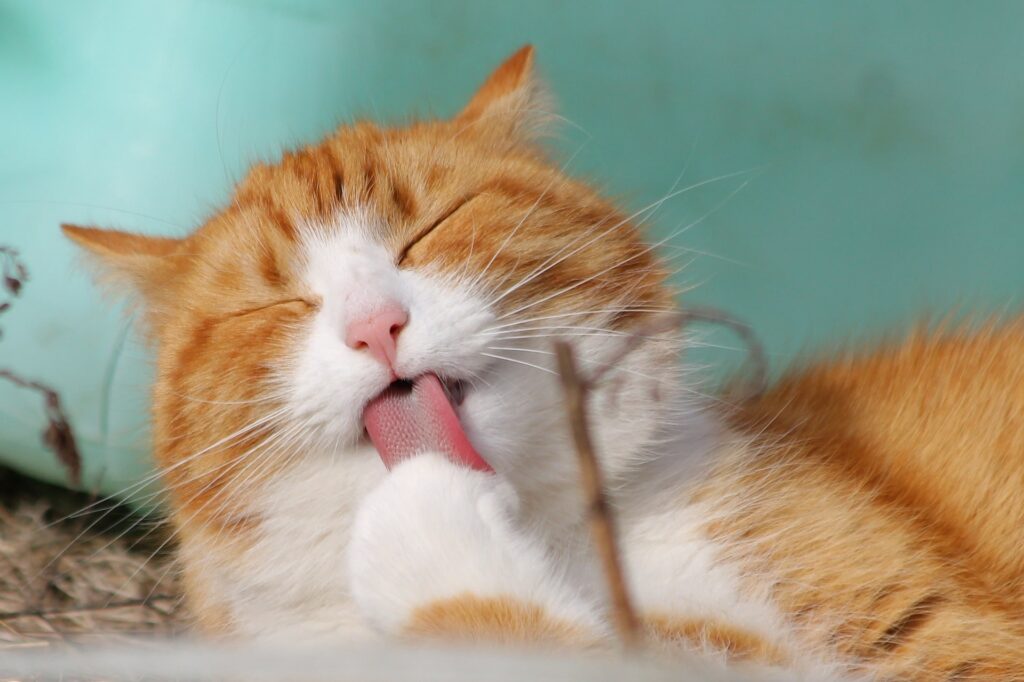
背景効果「パララックス」を選択すると、画面をスクロールした時に背景画像もゆっくりスクロールします。
パララックス効果をつける
オーバーレイの不透明度「50」、背景効果「パララックス効果をつける」を選択しています。
画面をスクロールした際に背景画像もわずかに動いているのが分かります。
上下の境界線の形状
下記のフルワイドブロックは、上下の境界線の形状で「斜線」を選択しています。
斜線
上下ともに境界線の形状「斜線」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「円」を選択しています。
円
上下ともに境界線の形状「円」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「波」を選択しています。
波
上下ともに境界線の形状「波」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「ジグザグ」を選択しています。
ジグザグ
上下ともに境界線の形状「ジグザグ」、境界線の高さレベル「5」に設定しています。
以上がフルブロックで使える機能一覧です。