KPE「マジカルハロウィン5」の設定変更のやり方をまとめています。
設定変更手順
設定変更の手順は(基本的に)どの機種も同じです。

電源をOFFにする
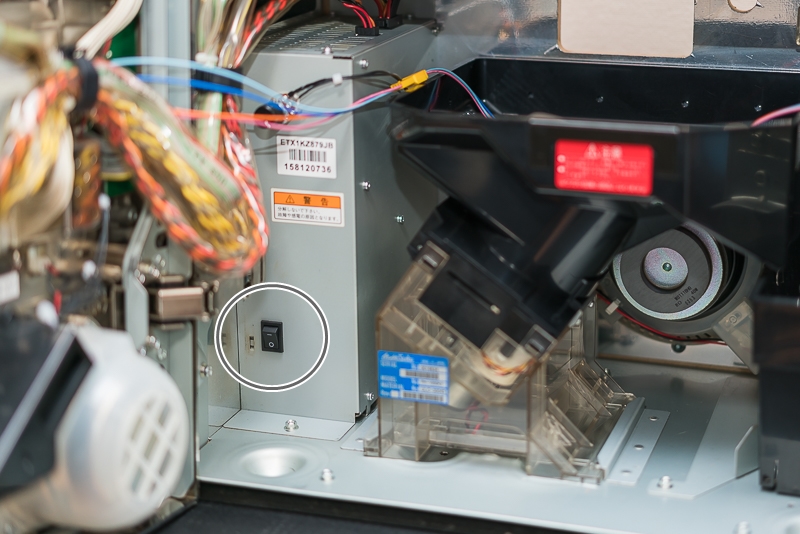
ドアキーで扉を開けて、内部左下に設置してある電源BOXの電源をOFFにします。

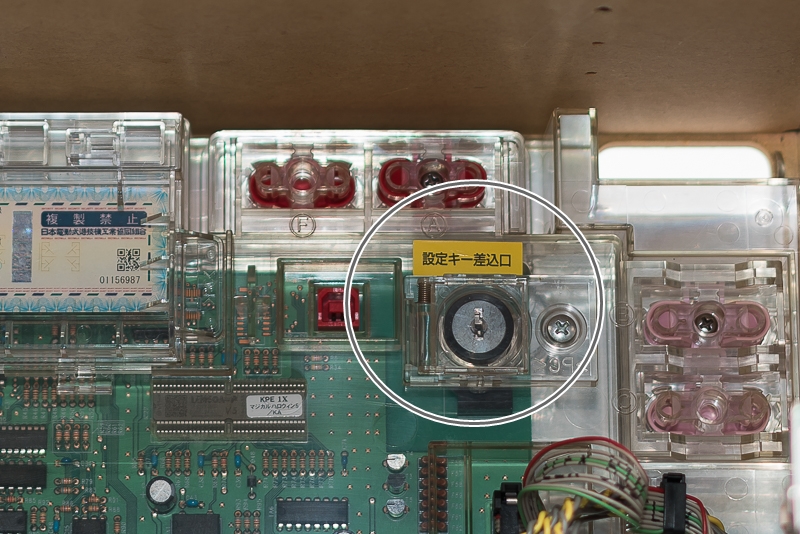
設定キーを設定キー差込口に挿して右に回す
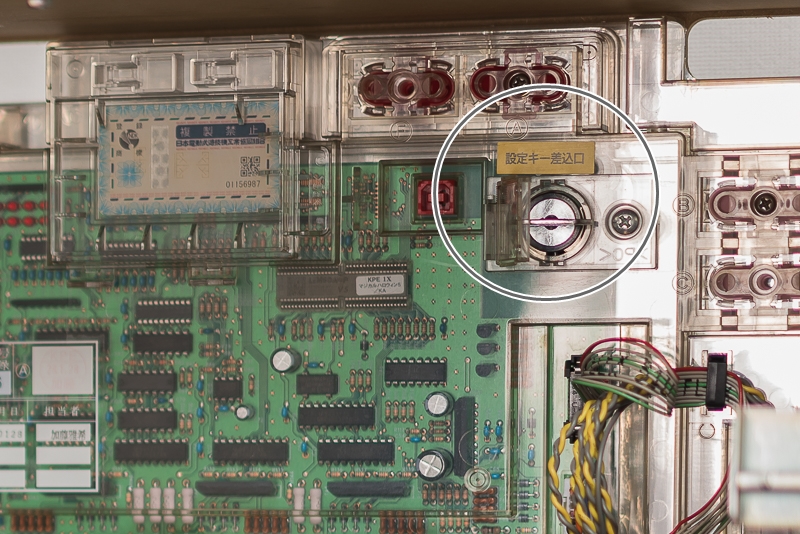
リール上に設置してあるメイン基板の設定キー差込口に設定キーを挿して右に回します。

電源をONにする
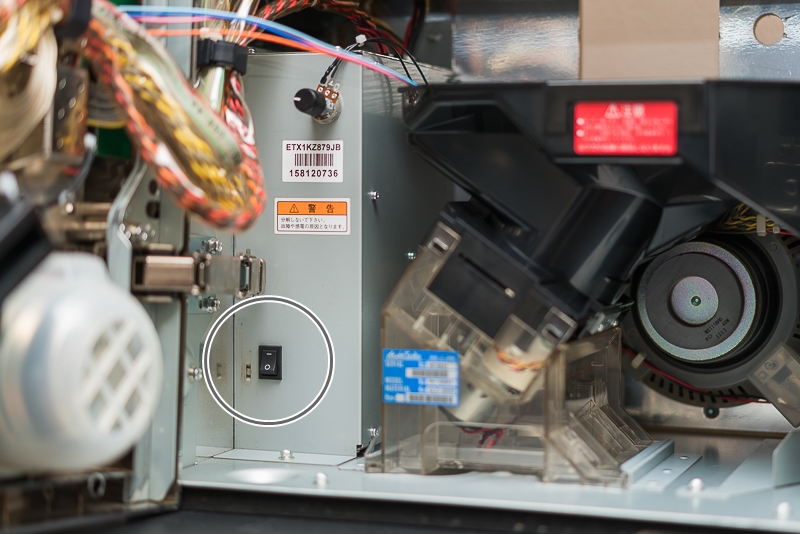
電源BOXの電源をONにします(「設定変更中です」の音声が流れる)。

設定の確認
現在の設定が「PAYOUTセグ」に表示されます(下記は設定「1」)。

設定の変更
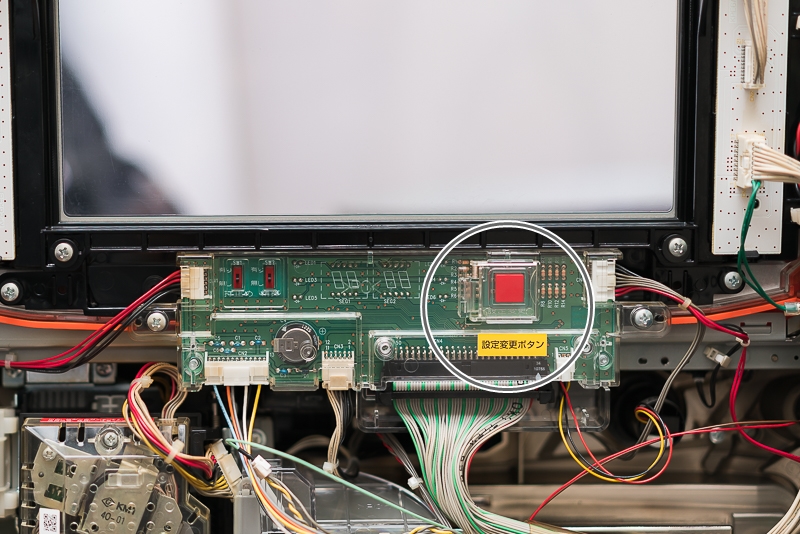
扉裏の赤い設定変更ボタンを押すと設定が一段階ずつ変更されます。

お好みの設定になるまで設定変更ボタンを押します(下記は設定「6」)。

設定を決定する
設定が決まったら、レバーを叩いて設定を決定します(レバーは1回叩けばOK)。

設定キーを左に回して設定キー差込口から抜く
設定キーを左に回して、設定キー差込口から設定キーを抜けば設定変更完了です(「設定変更しました」の音声が流れる)。この際、カバーはしっかり閉めて下さい。

設定変更ができたのかどうか不安な方は、電源ONの状態で、もう一度設定キーを設定キー差込口に挿して右に回しせば、現在の設定が「PAYOUTセグ」に表示されます。
最後に
どちらも販社で購入すれば必ずセットになっていますが、オークションで購入したり、直接ホールから譲り受けた等、付属していない場合はA-SLOTで購入して下さい。
\ 各メーカー別・各機種別に揃えてます! /













コメント