Google Chromeの拡張機能Awesome Screenshotを紹介します。
この拡張機能を追加すると、どんな縦長のページでもキャプチャーすることができます。スクロールできるページを1枚の画像として保存したい時に使うと便利です。
使い方
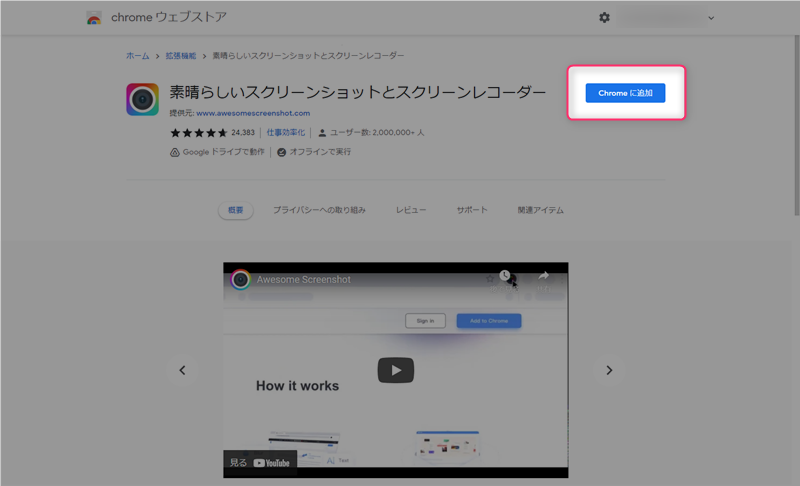
拡張機能の追加
Chromeウェブストアから、Awesome Screenshotを追加します。

初期設定のポップアップウィンドウが表示されますが、必要なければ全てスキップして下さい。
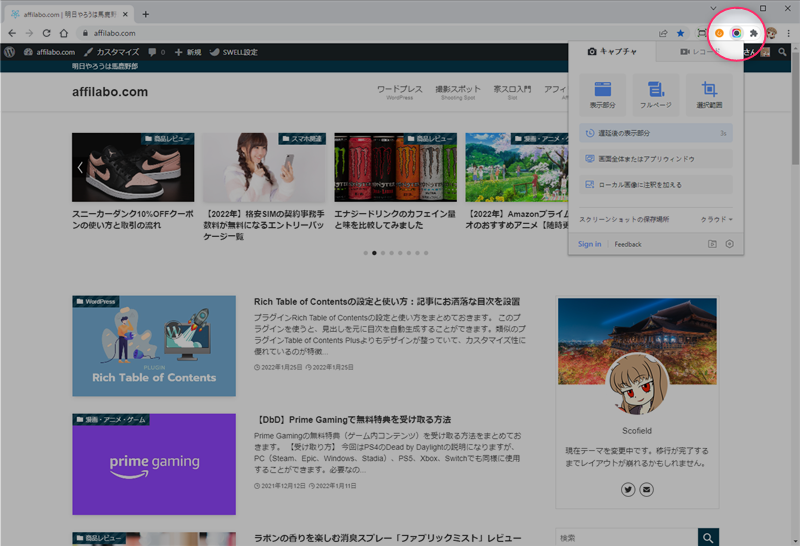
ページ全体をキャプチャする
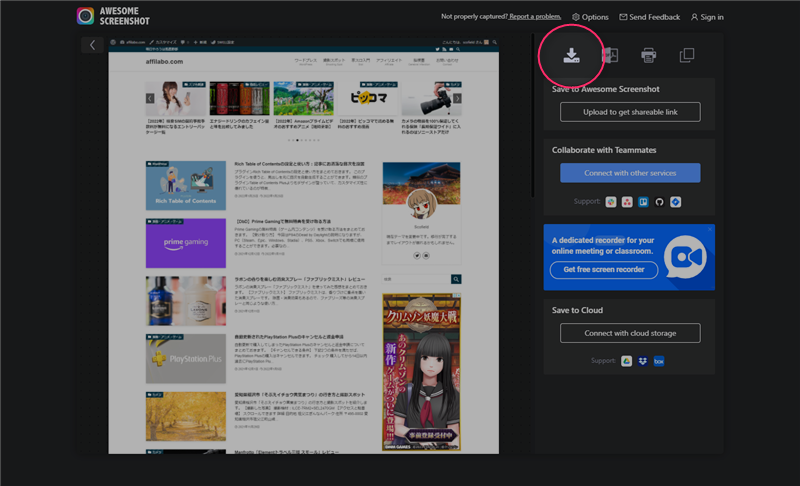
Google Chromeでキャプチャしたいページを開いて、Awesome Screenshotのアイコンをクリックします。

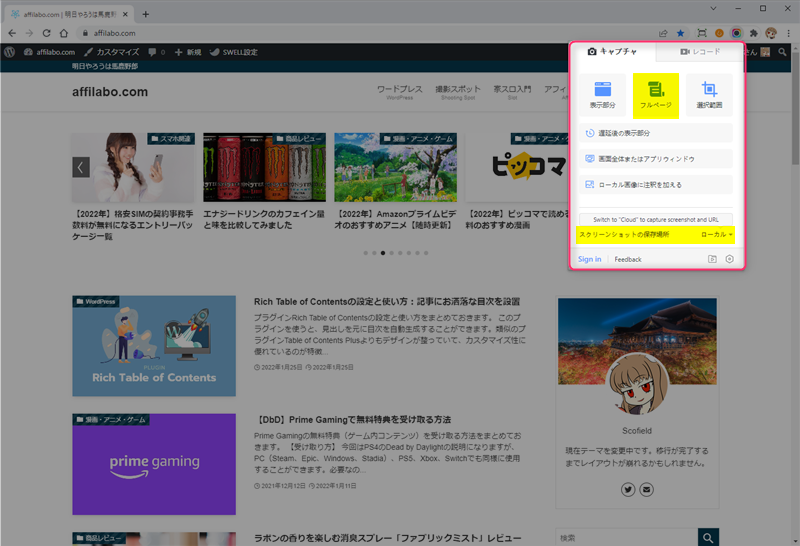
縦長のページをキャプチャしたい時は、キャプチャの「フルページ」を選択します。
この際、クラウンド保存はサインインした状態でしか使えないので、保存先は「ローカル」に変更して下さい。

通常のキャプチャ機能以外にも、画像編集ツールとして使うこともできます。
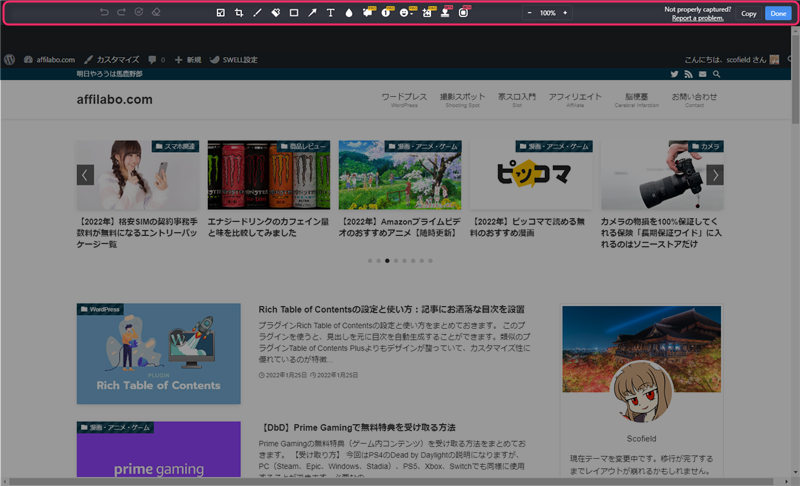
キャプチャ画像の編集
ページをキャプチャすると編集画面に切り替わります。

画面上部のツールバーから、「文字の挿入」「矢印の挿入」「モザイクの挿入」「トリミング」ができます。
他の編集ソフトを使って編集したい時は、「Copy」をクリックして編集するソフトにキャプチャ画像を張り付けます。そのままファイルをダウンロードしたい時は、「Done」をクリックします。
拡張機能Awesome Screenshot Appを追加すると、編集機能を拡張させることもできます。
画像を保存
画像は「ダウンロード」アイコンをクリックしてダウンロードできます。

他にも、画像を右クリックして「名前を付けて画像を保存」でダウンロードすることもできます。
オプション設定
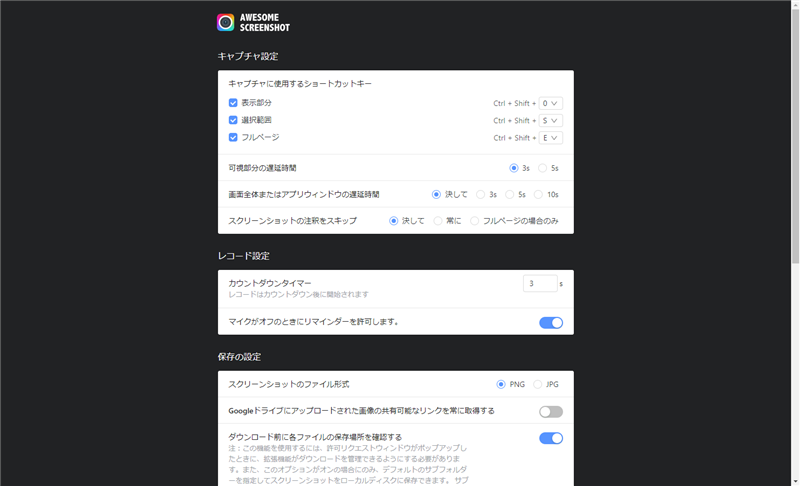
オプションアイコンからキャプチャ設定やレコード設定を変更できます。

保存するファイル形式や保存先を変更できますが、必要なければ初期設定推奨です。
最後に
僕は縦長のページをキャプチャする時にしか使っていませんが、キャプチャ機能以外にも、レコード(録画)機能もついているので、縦長のページをキャプチャしたい時や、画面操作を録画したい時に使うと便利です。












コメント