WordPressにテーマを追加・変更する方法をまとめています。
テーマの追加
管理画面からダウンロードできる公式テーマと非公式テーマでは、追加方法が異なります。
公式テーマの追加
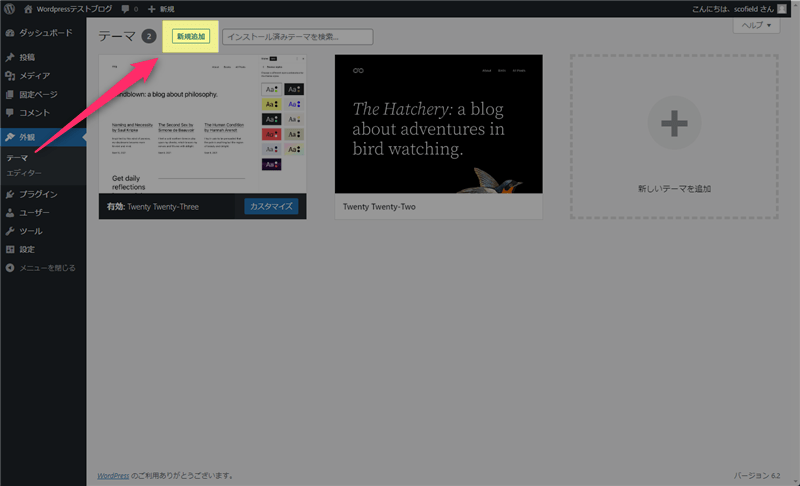
無料の公式テーマを追加したい時は、管理画面の外観「テーマ」を開いて、「新規追加」をクリックします。

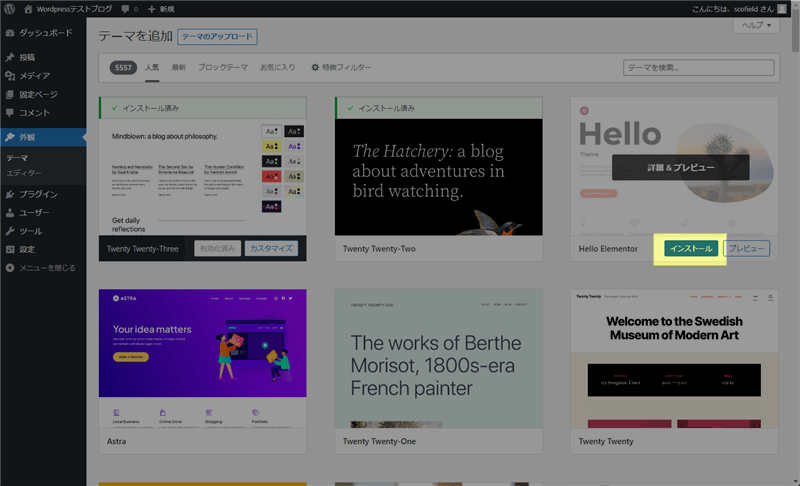
使いたいテーマにカーソルを載せて、「インストール」をクリックするとテーマをダウンロードできます。

この際、「プレビュー」を選択すると、ダウンロードする前にテーマを適用させた時の画面を確認できます。また、多すぎて分かりにくい時は、上段タブのフィルターを使うとテーマを絞りやすくなります。
非公式テーマの追加
この方法は、主に有料テーマやネットで無料配布されている非公式テーマをインストールする時に使います。
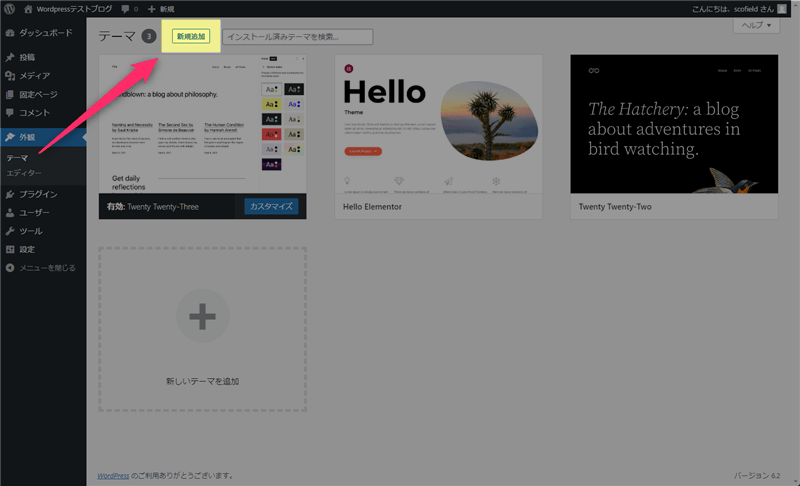
先程同様、管理画面の外観「テーマ」を開いて、「新規追加」をクリックします。

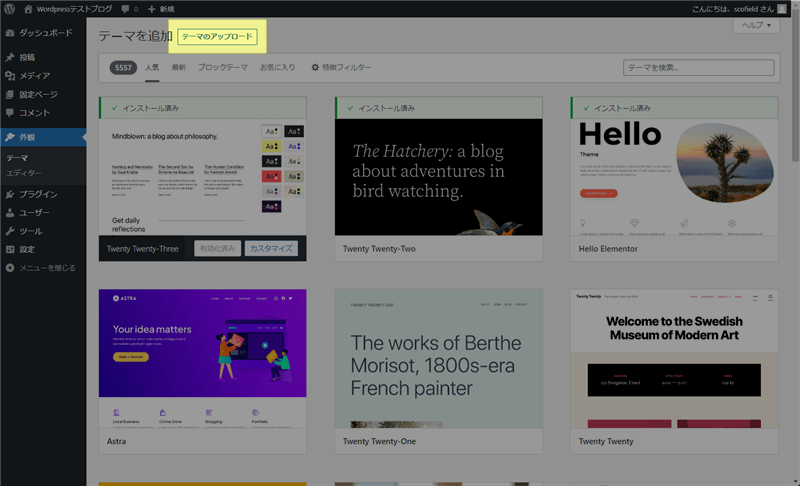
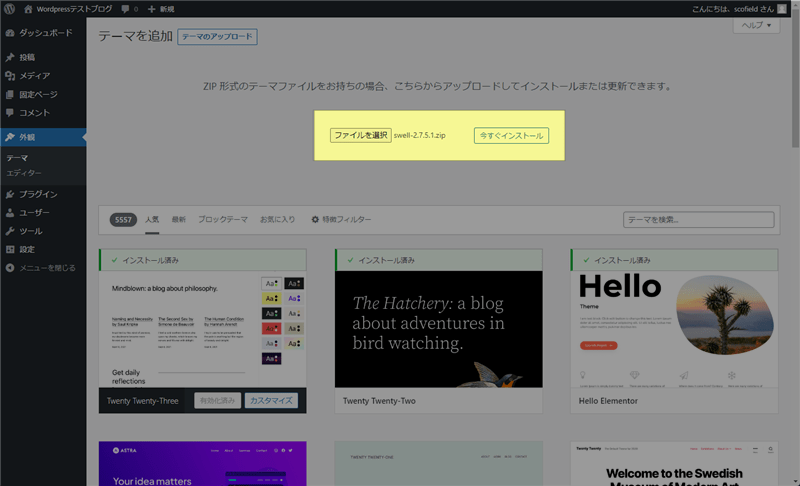
画面上部の「テーマのアップロード」をクリックします。

ファイルを選択でzip形式のテーマファイルを選択して、「今すぐインストール」をクリックします。

子テーマも同様にアップロードすることができます。
テーマの変更
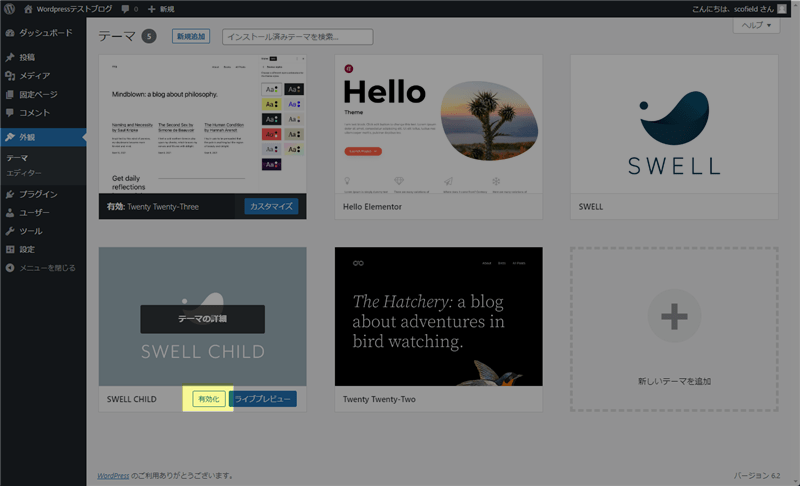
管理画面の外観「テーマ」を開くと、インストール済みのテーマが一覧で表示されます。
変更したいテーマにカーソルを載せて、「有効化」をクリックするとテーマが変更されます。

この際、「ライブプレビュー」をクリックすると、変更前にプレビュー画面やカスタマイザー機能を確認できます。必須ではありませんが、子テーマを用意している時は、子テーマを有効化して下さい。
2023年のおすすめテーマ
迷っているなら、このブログでも使用している株式会社LOOSの「SWELL」をおすすめします。
有料テーマの機能やデザインは似たり寄ったりの部分が多いのですが、個人的には「SWELL」のカスタマイズ性能が一歩抜けていると感じます。一言で言ってしまえば、超万能テーマです。
また、他社からの乗り換えプラグインが用意されているので、新規にWordPerssを始める方だけでなく、他社のテーマから乗り換えたい方にもおすすめできるテーマとなっています。
ちなみに、2023年2月15日に発表された「A8メディアオブザイヤー2022」では、受賞サイト51サイトのうち、SWELLを使用されているサイトは31サイトもありました。それぐらい人気のテーマです。
価格で躊躇っている方もいると思いますが、間違いなく買って後悔しないテーマです。むしろ、騙されたと思ってSWELLを購入した方が、後々後悔しないような気がします。
初心者が絶対に選んではいけないテーマ
個人的におすすめしないテーマです。
非公式の海外無料テーマ
WordPress公式のディレクトリに登録されていない海外の無料テーマは避けるべきです。
海外テーマは、パッと見お洒落で魅力的かもしれませんが、日本語に対応していますか?サポートはありますか?テーマは更新されていますか?マニュアルはありますか?デモサイトの様な綺麗なサイトを本当に作れますか?等、不安要素が多すぎます。初心者の方には絶対おすすめしません。
検索エンジンで「WordPress テーマ 無料」等で検索している方は要注意です。
ブロックエディターに対応してないテーマ
現在のWordPressは、「ブロックエディター(Gutenberg)」が主流になっています。
ブロックエディターに対応していない時点で、間違いなく古いテーマです。また、現在は更新が止まっている可能性がありますし、WordPressの新しい機能が使えない可能性もあります。
ブロックエディターに対応しているテーマでクラシックエディターを使うのは自由ですが、最初からブロックエディターに対応していないテーマを選ぶメリットは皆無です。
カスタマイズ機能の乏しい無料テーマ
無料テーマの中には、CocoonやLuxeritasの様にカスタマイズ性に富んだ優秀なテーマもあります。
ですが、ほとんどの無料テーマの場合は、何か機能(「SNSボタンの追加」「目次の設置」等)を追加しようとした際にプラグインが必要になります。この際、テーマによっては正常に動作しないこともありますし、カスタマイズばかりに時間を取られて、肝心の記事が書けなくなってしまう可能性もあります。
WordPressをカスタマイズするためにWordPressを始めたわけじゃないですよね?
記事を書くことに集中したいのであれば、最初からデザインが整っていて機能が豊富なテーマを選ぶべきです。
複数のテーマを販売している企業のテーマ
複数のテーマを販売している企業のテーマは、途中でサポートが終了する可能性が高いのでおすすめしません。
どのテーマも更新&サポートが永久に続く保証はありませんが、1つのテーマをしっかり更新されている企業のテーマを選んだ方が安心です。更新が止まってしまったテーマは、乗り換えを検討しなければいけないからです。
現に、僕はSWELLの前にOPENCAGEのハミングバードを使っていたのですが、現在は更新が止まっています。ブロックエディターにも対応していません。また、ハミングバード発売後も旧ストーク、アルバトロス、ストーク19(最新)を新規テーマとして販売されていますが、現在はストーク19以外は更新がほぼ止まっています。
個人的には、ストーク19までは新規テーマとして販売する必要はなかったと感じていますし、いずれも既存ユーザーに乗り換えサポート支援をするべきだったと思います。
ちなみに、僕が5年以上WordPressを使ってきて一番大変だと感じたのがテーマの乗り換えです。
非レスポンシブデザインのテーマ
レスポンシブデザイン(スマホ表示)に対応していないテーマは絶対に避けるべきです。
現在はレスポンシブデザインに対応していないテーマの方が少ないと思いますが、スマホ表示も必ず確認して下さい。WP touch等のプラグインを追加すれば、スマホ表示に対応させることはできますが、ショートコードが機能しなかったり、レイアウトが崩れることもあります。
サイトのジャンルにもよりますが、現在はパソコンよりもスマホからのアクセスの方が多くなっています。PC表示よりもスマホ表示のデザインを重視してテーマを選んでもいいぐらいです。
テーマの変更は慎重に
テーマを変更する時は下記の点に注意して下さい。
- テーマ独自のショートコードが使えなくなる
- テーマによって最適な画像の大きさが異なる
- カスタマイズしたCSSのデザインが崩れる可能性がある
- ウィジェットの配置を見直す必要がある
- 必要ないプラグインを停止させる必要がある
当然ですが、テーマを変更すると、変更前に使っていたテーマ独自のショートコードは機能しません。テーマ変更後は、ショートコードのタグがそのまま表示され、デザインが崩れます。
また、テーマによって最適なアイキャッチ画像の縦横比は異なりますし、カラム幅が変われば最適な画像サイズも変わってくるので、一度画像を全て見直す必要があります。
有料テーマの中には、プラグインと同じ機能が備わっているケースもあるので、必要ないプラグインを停止させる必要も出てきます。そのままでは、機能がバッティングしてエラーを起こす可能性もあります。
WordPressのテーマは、「テーマを変更してはい終わり!」という訳にはいきません。
運営期間が長く、規模が大きくなるほど、大がかりな修正が必要になってくるので注意して下さい。
よくある質問
初心者の方がテーマを選ぶ時に気になりそうな疑問をまとめてみました。
- 無料テーマにプラグインを追加すればよくない?
-
プラグインを追加すれば、無料のテーマにも有料テーマと同じ機能を追加できます。
但し、テーマによっては上手く機能するとは限りませんし、アップデートの度に正常に動作しているか確認する必要があります。有料テーマであれば、テーマと一緒に管理されているので、エラーが起きた時はすぐに修正してもらえます。プラグインを使うよりも圧倒的に管理が楽です。
有料テーマを使うメリットでもあります。
- 人気のテーマを選ぶメリットはなんですか?
-
ネット上にたくさんの情報が出回っていることです。
トラブルが起き時、カスタマイズしたい時、検索エンジンで調べれば大抵のことは解決できます。
- ダウンロードしたテーマをアップロードできません
-
ダウンロードしたzipファイルをそのままアップロードして下さい。
zipファイルを解凍する必要はありません。
- 子テーマってなんですか?
-
テーマをカスタマイズしたい時に使います。
テーマがアップデートされた時、親テーマの編集は初期化されてしまいますが、子テーマの編集はそのまま引き継ぐことができます。一般的に、CSSとPHPファイルをカスタマイズする時に使います。
ただ、現在はカスタマイザーの「追加CSS」からCSSの編集ができるので、CSSの編集だけなら子テーマは不要です。子テーマは必ずしも必要という訳ではありません。
- 管理画面に「停止中のテーマを削除して下さい」と表示されます
-
セキュリティ向上のため、使用していないテーマを削除して下さい。
テーマの数は、「使用中のテーマ(親テーマ + 子テーマ)」と「デフォルトテーマ(いずれかのTwentyシリーズ)」の2or3個の状態が理想です。
- SWELLは初心者でも使えますか?
-
使うことはできますが、使い方を覚える必要があります。
SWELLには便利な機能がたくさんありますが、それだけ覚えなければいけないことも多いです。専門的な知識は必要ありませんが、何ができるのか?どうやって使うのか?は覚える必要があります。
- SWELLのセールが行われることはありますか?
-
期待できません。
2021年1月3日(20%OFF)を最後に一度もセールは行われていません。作者の方も「SWELLは値上げして販売数抑えていくほうがいいかもしれないな〜」とTwitterでつぶやいています。
最後に
テーマはこれからサイトを運営していく上でずっとお世話になるものです。
途中で変更することもできますが、テーマを変更してそれで終わりという訳にはいきません。テーマ独自のショートコードが使えなくなりますし、レイアウトの修正も必要になります。
サイトの運営期間が長くなる程、記事が増える程、テーマの変更は難しくなりますから、最初に時間をかけてでも自分のサイトに合った信頼できるテーマを選ぶことが大切です。













コメント