Google Chromeの「スペルチェック」機能を無効にする方法をまとめておきます。
スペルチェック機能をOFFにする
テキスト編集エリアで半角英数字を入力した際に文字の下に表示される「赤い波線」は、スペルチェック機能をOFFにして消すことができます。編集中に見づらい等、必要ない時は設定を変更して下さい。
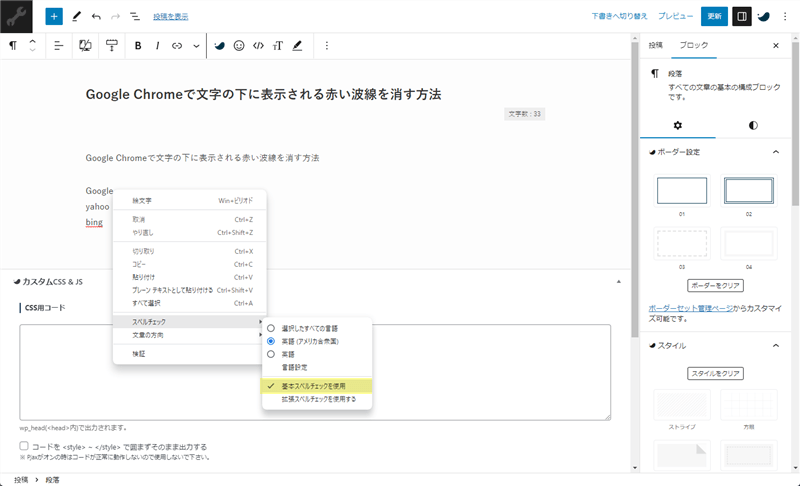
テキスト編集エリアから
テキスト編集エリアで右クリックして、「基本スペルチェックを使用」のチェックを外します。

チェックを外したら、赤い破線が消えていることを確認して下さい。
テキストを選択した状態で右クリックしたり、テキスト編集エリア以外を右クリックすると、「スペルチェック」項目が表示されない点にだけ注意して下さい。
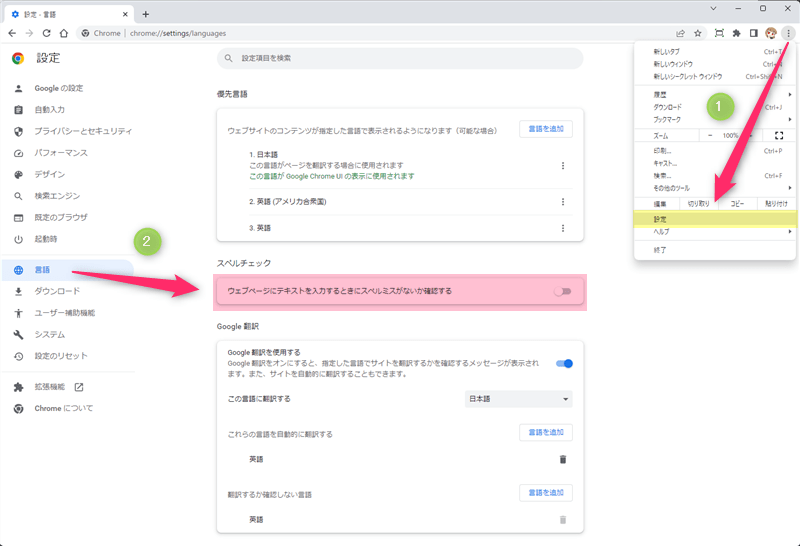
Google Chromeの設定オプションから
Google Chromeの設定オプションから、「ウェブページにテキストを入力するときにスペルミスがないか確認する」のチェックを外します。

設定を変更できたら、赤い破線が消えていることを確認して下さい。
最後に
どちらもスペルチェック機能をOFFにするだけなので、ボタン一つで簡単に切り替え可能です。スペルチェック機能が必要な時は、同様の手順でチェックを入れ直して下さい。
パソコンの用途にもよりますが、僕は記事編集中に赤い破線で文字が見辛くなるのでOFFにしています。












コメント